▶ 网站上图片不清晰怎么处理?
更新时间:2024/08/08
说明:
① 为了提高页面的加载速度,系统都会对网站上的图片进行压缩,转成WebP格式的。WebP是谷歌于2010年推出的新一代图片格式,在压缩方面比当前JPEG格式更优越。在质量相同的情况下,WebP格式图像的体积要比JPEG格式图像小40%。网站图片使用WebP格式,可以大大提高网站的加载速度。如果客户不愿意使用WebP,可以按照步骤3,把WebP关闭。
② 原图的宽度为800,1200,1920的图片,在关闭WebP后,选原图是不压缩的。其他尺寸的图片,即使选原图,系统也会有轻微的压缩。
③ 响应式网站,图片是根据屏幕缩大小放的,缩放也会影响图片的清晰度,这个不可避免的,就像我们在本地缩放查看图片,也会影响图片的清晰度。
④ 图片的体积越大,页面加载速度越慢,所以上传的原图的体积不要太大,在保证清晰度的前提下,尽可能缩小体积。一般banner大图或通栏组件的背景大图建议200KB左右,其他图片建议不要超过100KB,根据图片的显示大小调整。
可以从以下位置修改图片质量:
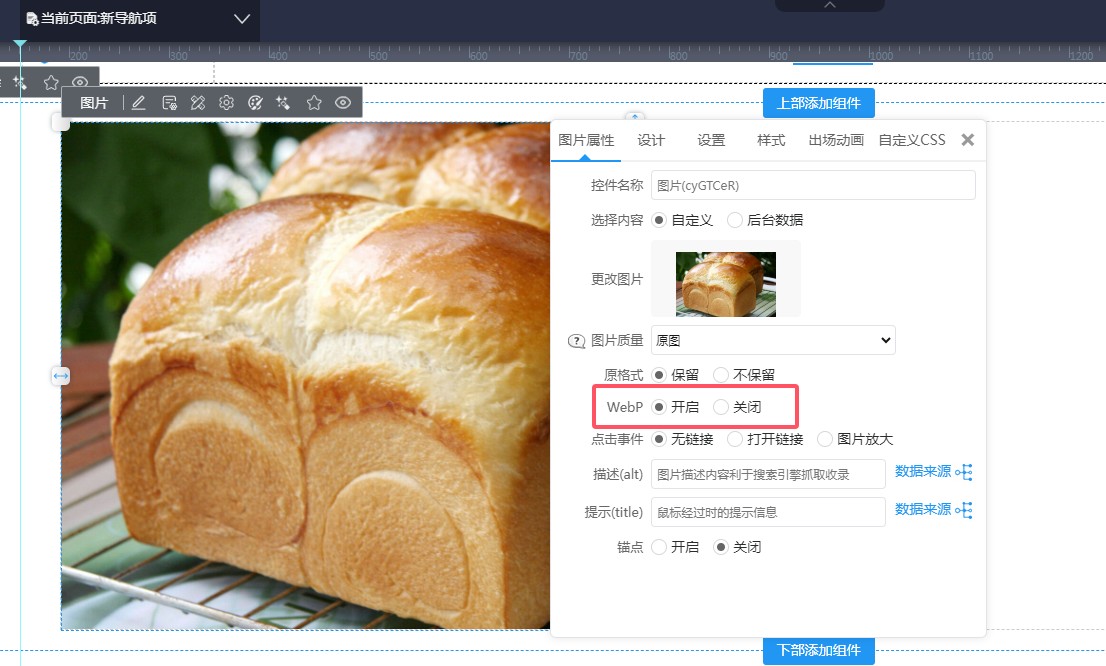
1,在图片控件属性里,可以修改图片的质量,但是要注意,图片质量越大,图片的体积就越大,网站打开速度就会越慢。
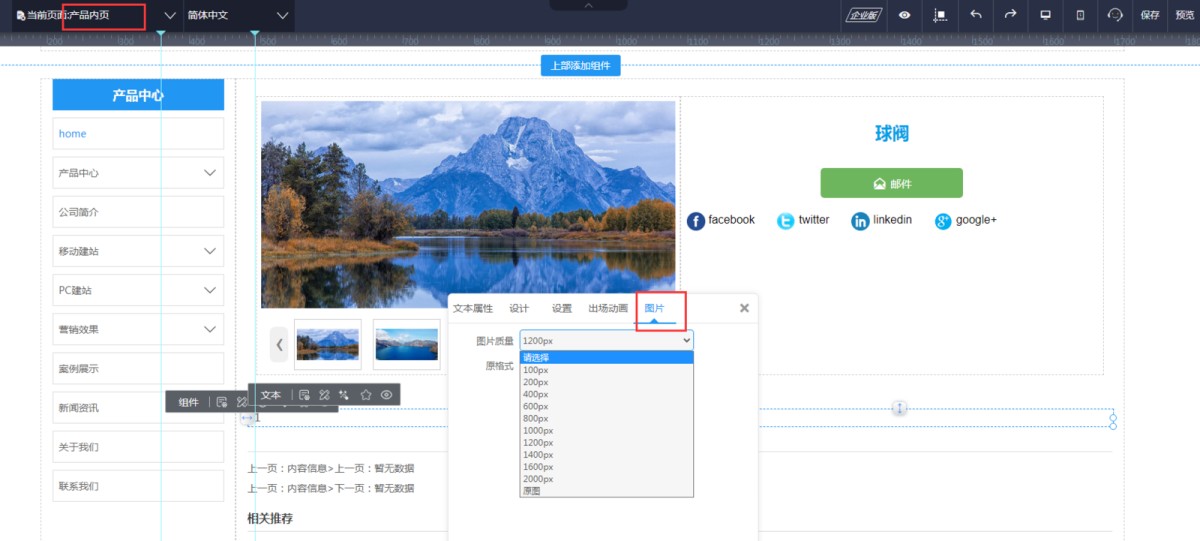
2,产品详情里的图片清晰度,是在UI编辑页面-产品内页里,调用详情数据源的文本控件,属性里有个图片,可以选择图片的质量。
3,如果某一张图片不想转成WebP格式,可以在图片属性里关闭WebP。
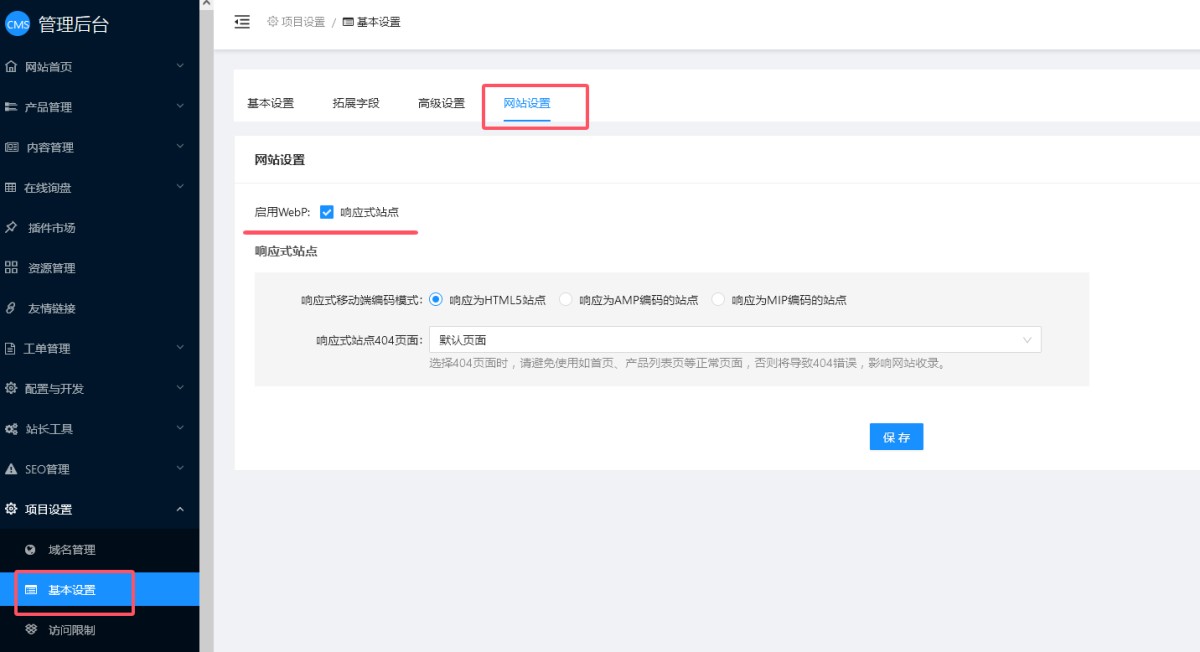
4,如果网站上所有图片都不需要转成WebP格式,可以在管理后台-项目设置-基本设置-网站设置里,把Webp关闭。(系统默认是开启的)
相关推荐
帮助中心纠错