▶ 列表图片切换效果设置流程
更新时间:2024/05/07
1,在设计产品列表时,客户会有这样的需求:列表上默认展示产品图片,当鼠标经过某个产品时,列表上会切换展示另一个图片。如下方视频所示,列表上默认展示地板的产品图片,当鼠标经过某个产品时,地板图片会切换展示成装修效果图。
这种效果需要在后台上传2个图片,前台设置切换效果,操作如下
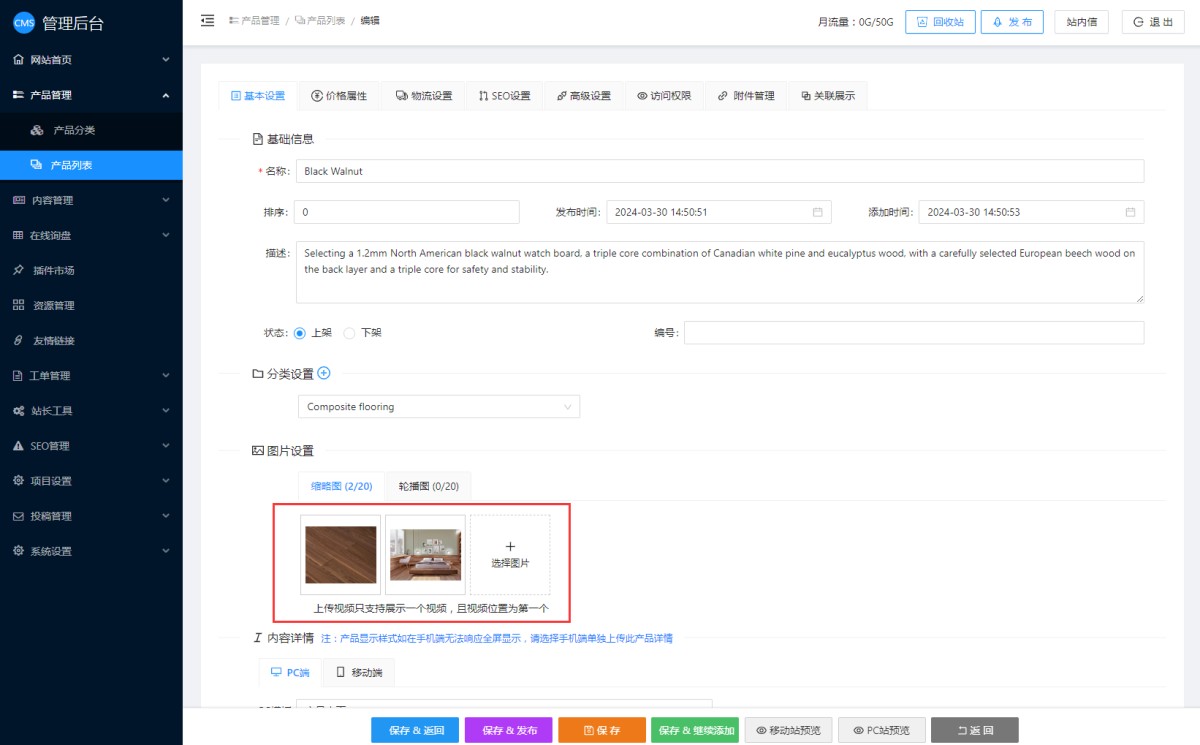
2,在后台添加产品时,缩略图这里,需要上传两张图片(可以上传多张,列表会自动读取前两张)。
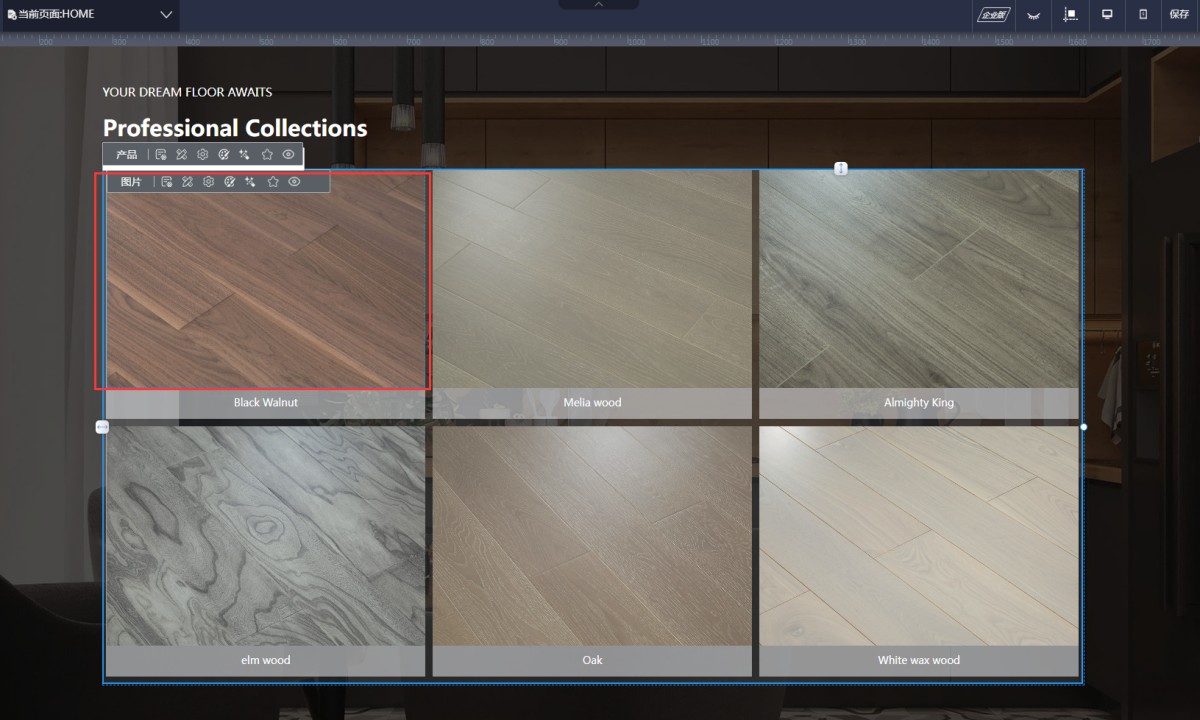
3,在UI编辑页面,列表控件上的第一个图片,可以点击显示出图片控件属性。
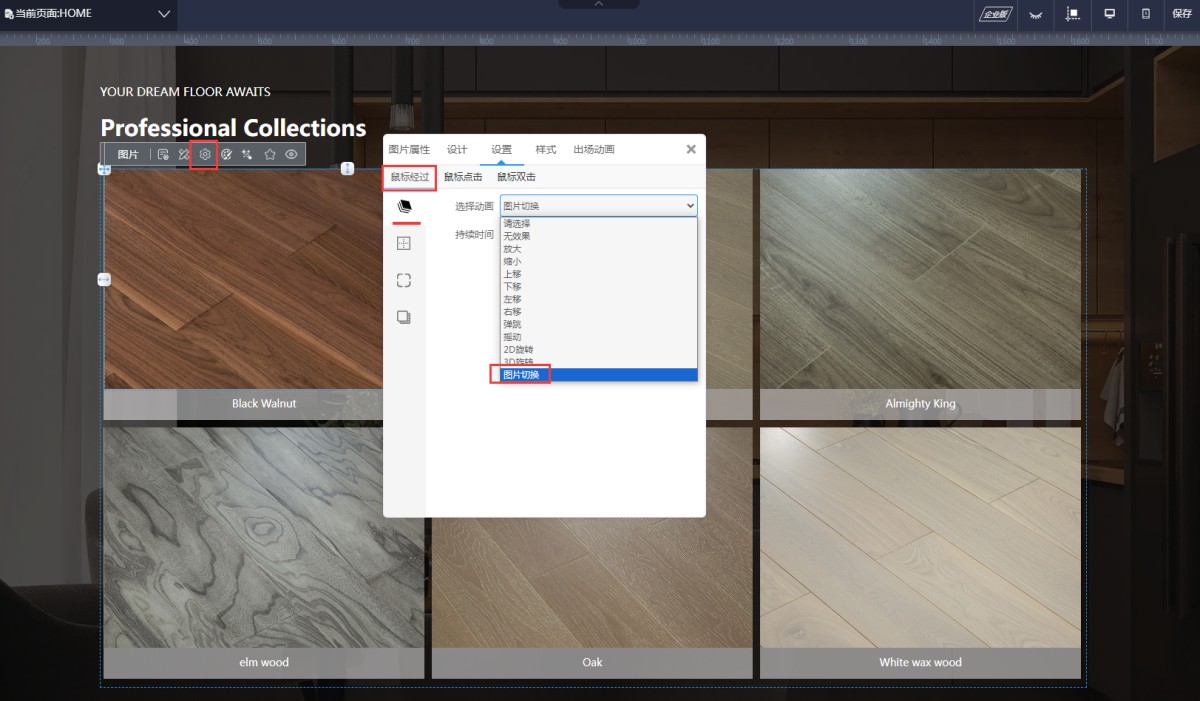
4,在图片属性-设置-鼠标经过-动画里,选择图片切换即可。这样列表上模板展示后台缩略图上的第一个图片,当鼠标经过产品图片时,会切换展示缩略图上的第二个图片。
5,说明:如果列表图片设置了图片切换效果,但是后台缩略图只有一张图片,那么图片切换效果是不会生效的。
上一篇:次级导航如何设置显示两列
相关推荐
帮助中心纠错