▶ 导航
更新时间:2022/09/06
导航在网站起到跳转页面的作用,访客进入网站后可以通过导航快速进入目标页面。导航分为面包屑导航、垂直导航、水平导航三种,共11种样式。
1,从工具库里拖入导航,添加到页面指定位置。
2,点击属性里的管理导航,可以打开导航管理界面,可以添加和删除导航项,也可以修改导航名称。
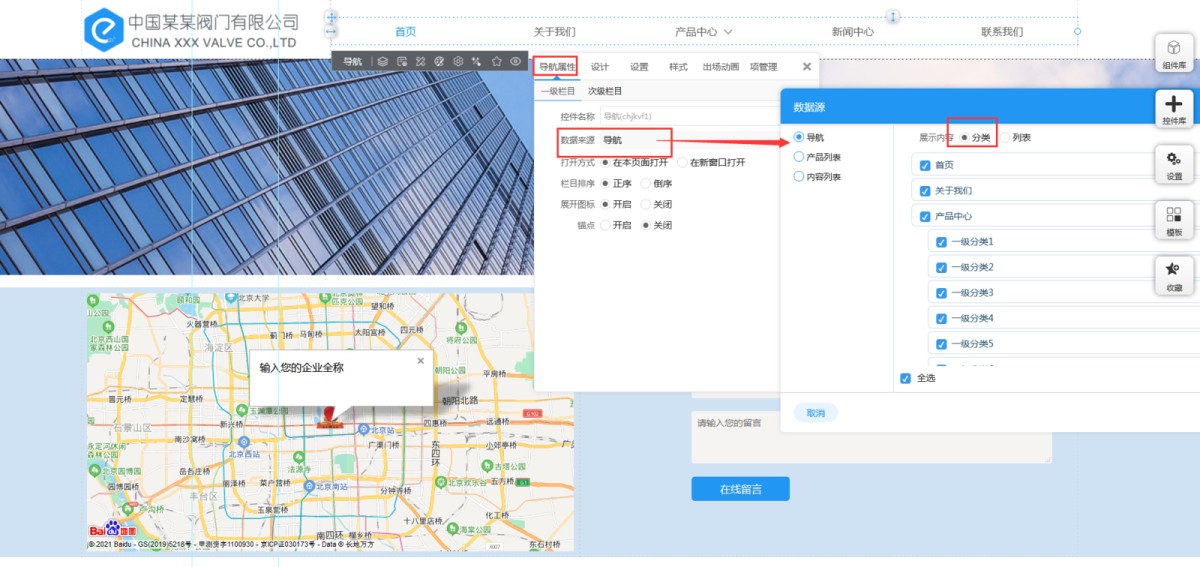
3,在导航属性里,分为一级栏目和二级栏目2个属性。在一级栏目下,可以选择导航的数据来源、打开方式、排序和展开图标。选择数据来源是,可以勾选哪些页面在导航显示,哪些不在导航显示。注意:如果产品中心有绑定后台的产品分类,展示内容需要勾选分类,否则产品的二级分类将不在导航里显示。
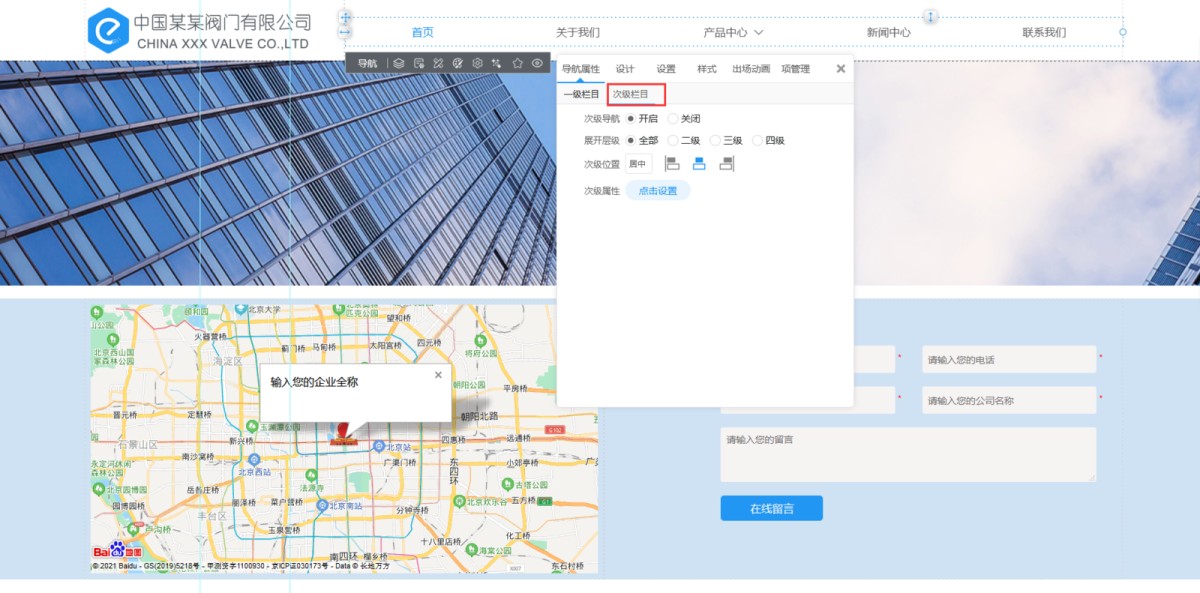
4,在次级栏目属性里,可以设置是否显示次级导航、次级导航展开的层级、设置次级导航的位置。注意:次级导航的位置建议选居中,即和一级栏目居中对齐。
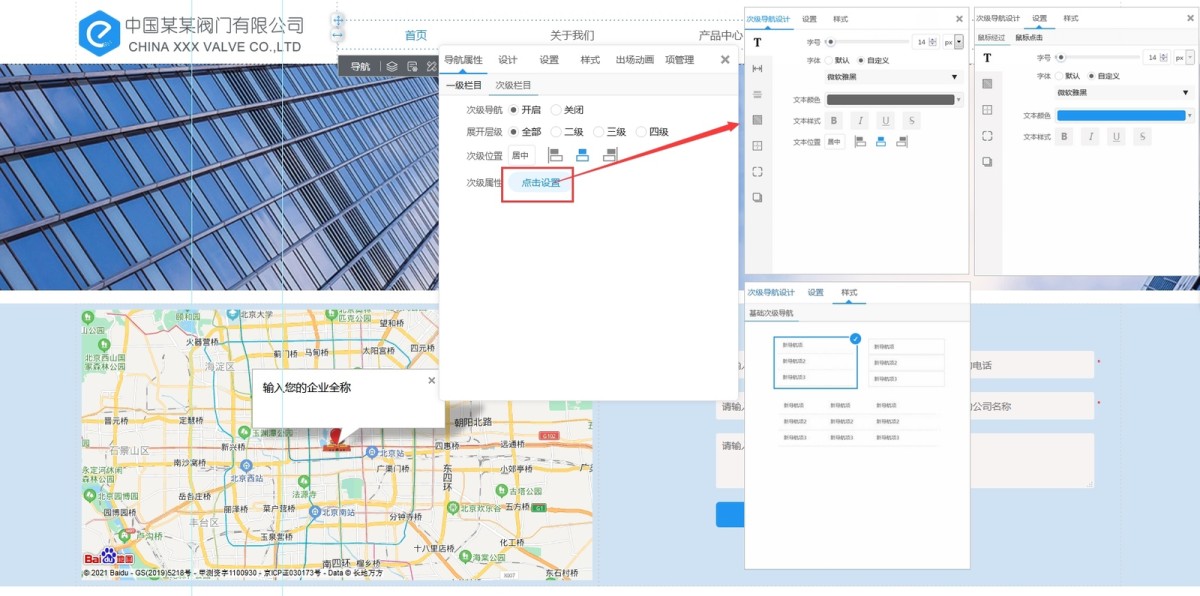
5,在次级属性设置里,可以设置次级导航的样式,以及鼠标经过和鼠标点击次级导航时的样式。
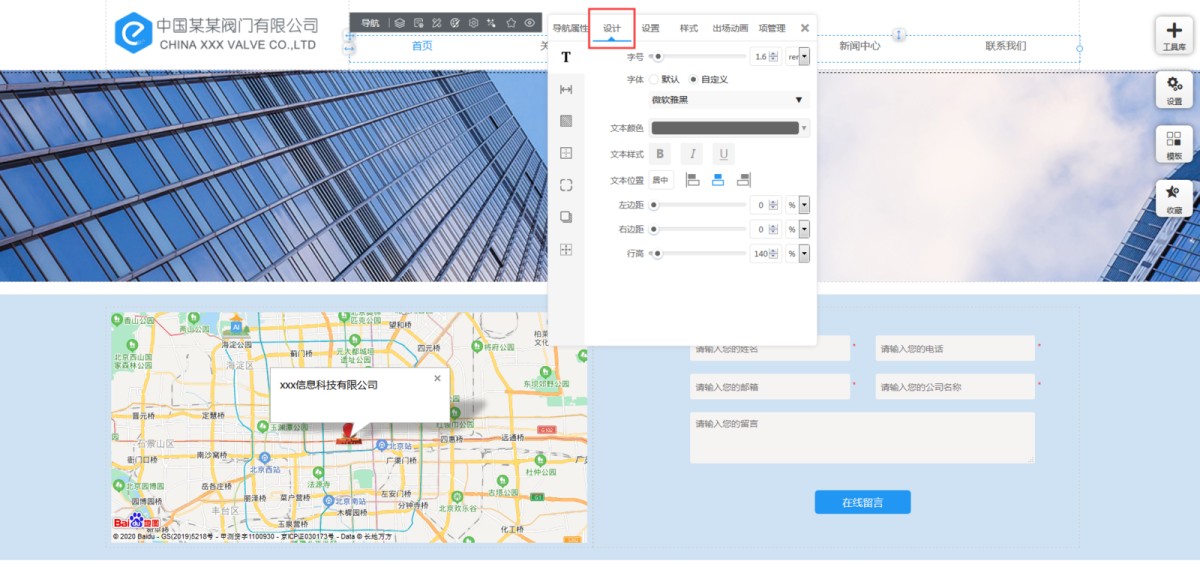
6,在“设计”里,可以修改导航的文字,间距,背景色,边框,阴影,定位等。
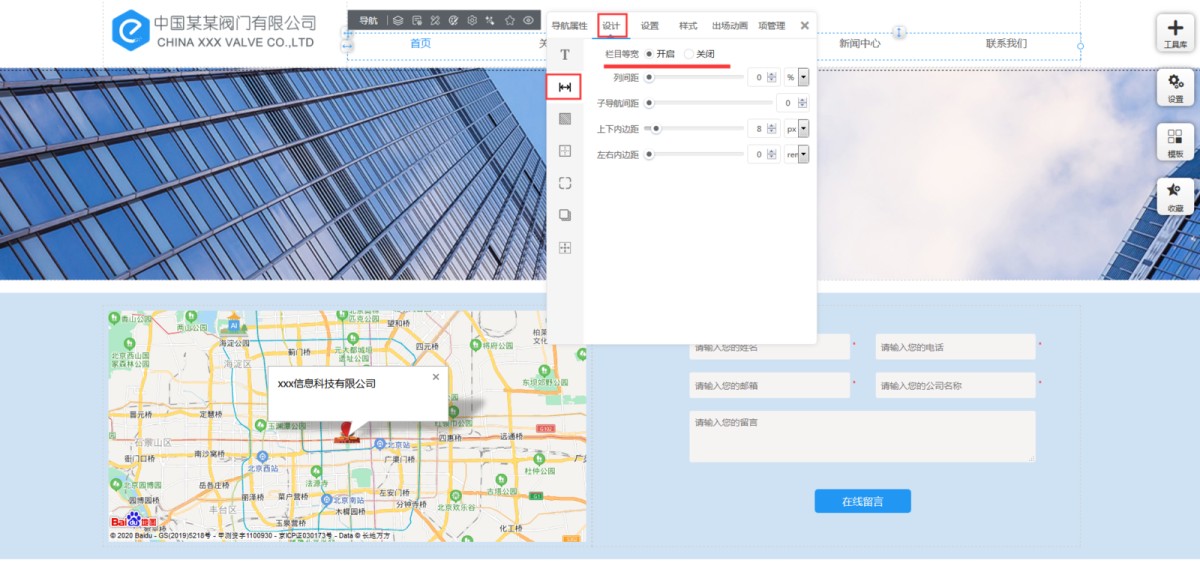
7,在“设计-间距”间距,可设置导航栏目等宽,并设置列间距。考虑到导航在小屏电脑上的展示效果,建议选等宽,间距设置0。
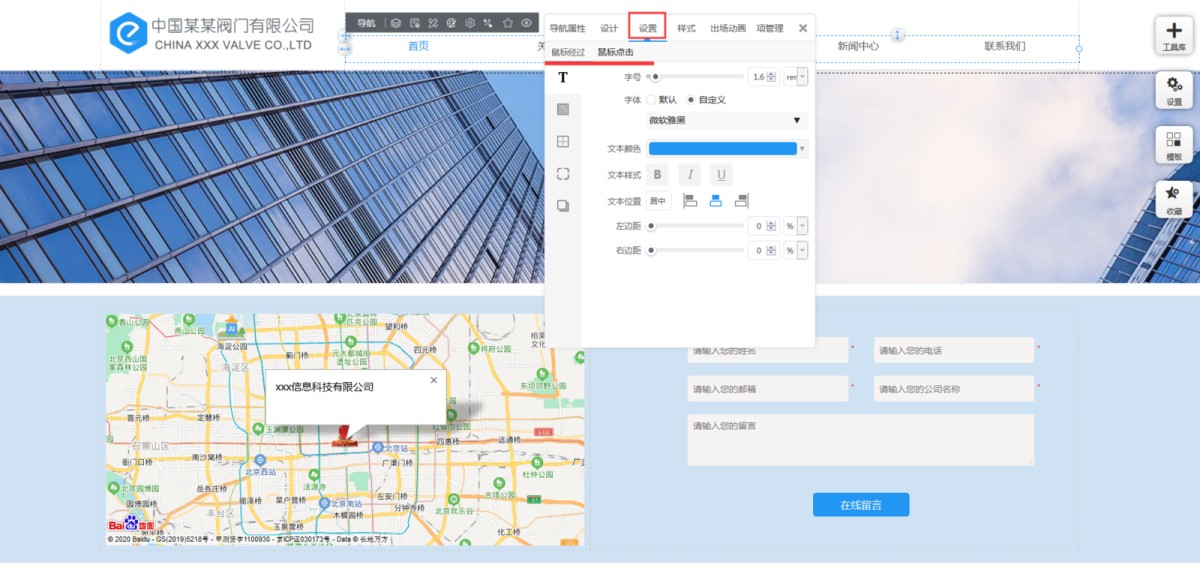
8,在“设置”里,可以设置鼠标经过导航时和鼠标点击导航时的样式,包含文本,背景色,边框,圆角等。
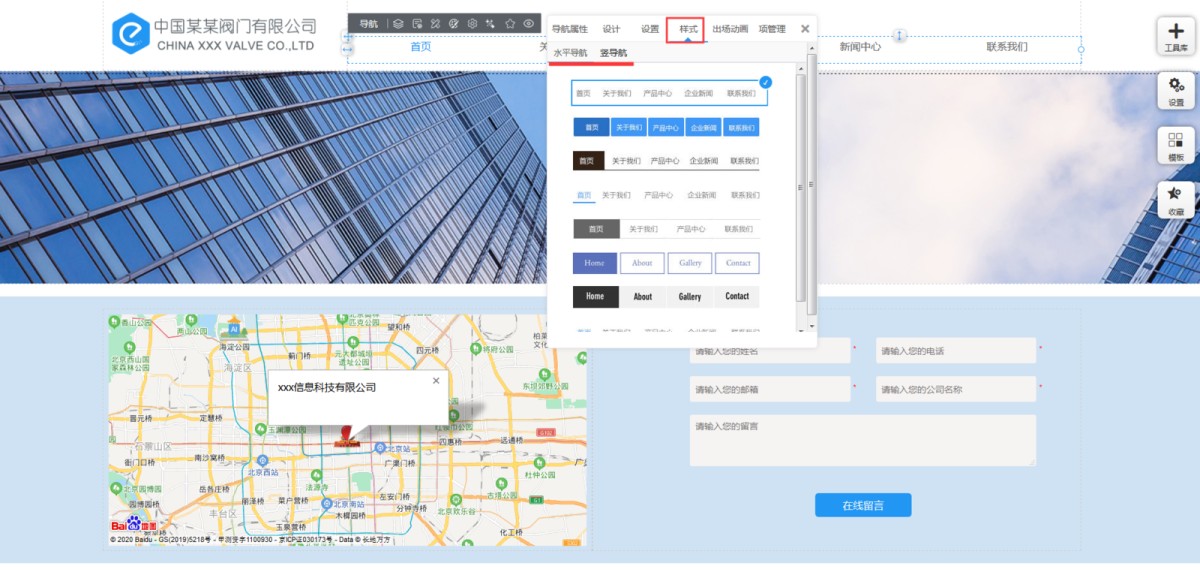
9,在“样式”里可以切换导航的样式。
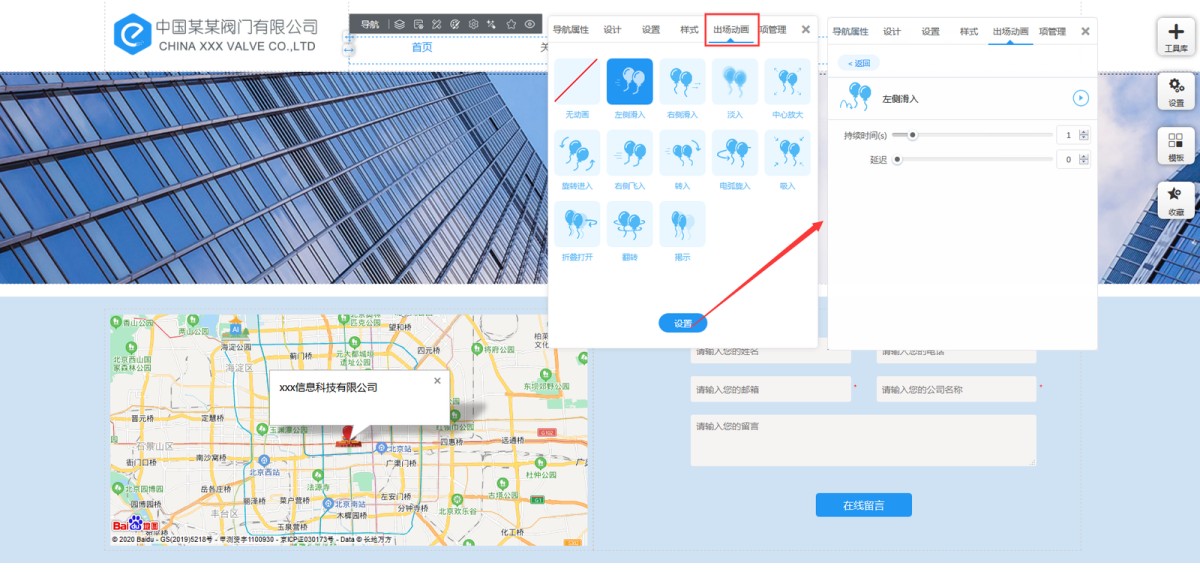
10,在“出场动画”里,我们提供12种动画效果,并且可以设置动画的持续时间和延迟时间。
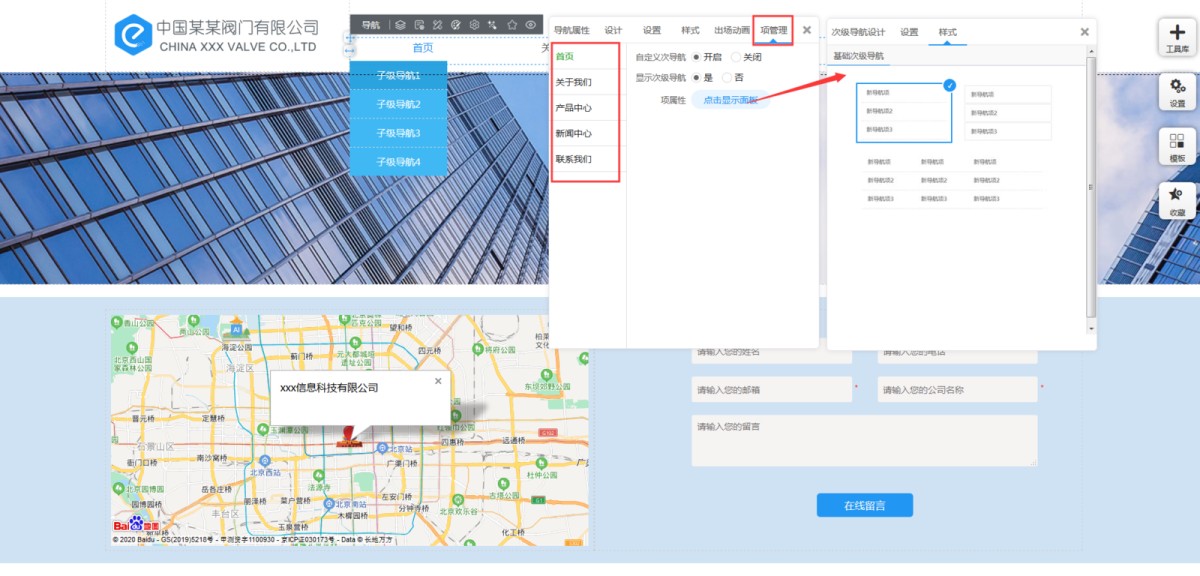
11,在“项管理”里,可以为一级导航设置不同的次级导航样式,也可以设置次级导航的文本演示、间距、背景色等。
上一篇:按钮
下一篇:组件
常见问题
- 【网站建设】响应式网站,页面滚动时,头部导航如何固定显示在页面的最上面?2022/03/14
- 响应式移动端网站不显示头部(logo和导航不显示)2022/01/11
- 如何做容器样式的次级导航?2021/12/16
- 垂直导航上的文本没显示全,如何调整?2021/09/26
- 导航上的展开次级导航的下拉箭头如何去掉?2021/09/22
- 响应式如何设置点击一级导航时只下拉二级导航,不跳转页面(或者一级导航点击后跳到第一个次级导航上)?2021/08/31
- 头部导航不显示次级导航,该如何调整?2021/07/31
- 页面上的导航、按钮等链接都无法点击了?2021/07/14
- 响应式网站头部导航在小屏上换行了怎么办?2021/04/28
- 响应式移动端头部侧导航的样式如修改?2021/03/30
帮助中心纠错