▶ 按钮
更新时间:2024/11/04
按钮控件在网站中起着跳转链接的作用,链接类型包含:跳转站内页面和锚点、跳转外链、一键邮件、一键电话、返回顶部/底部/上一页、在线咨询(QQ /Skype/Whatsapp)、绑定测导航。
1,在工具库里点击按钮控件,选择合适的样式添加到页面上。按钮控件按照样式分为图标按钮,文本按钮和常规按钮三类。图标按钮是由ICON和背景色组成的,可以实现鼠标经过时ICON变换颜色和大小;文本按钮是不带ICON的样式;常规按钮是ICON和文本左右显示的样式。
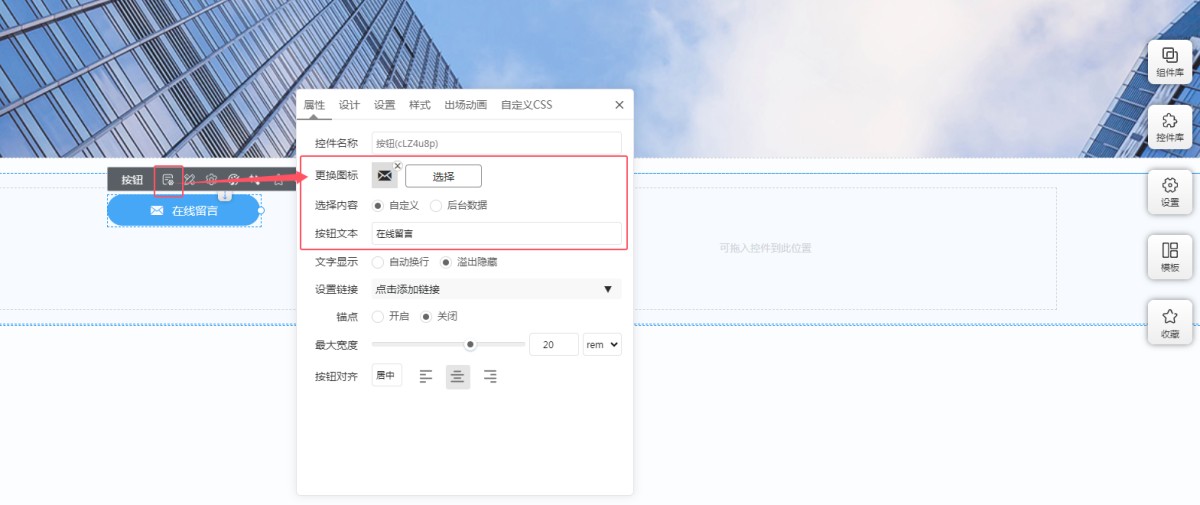
2,在按钮属性里可以修改按钮上的文字内容,更换ICON。
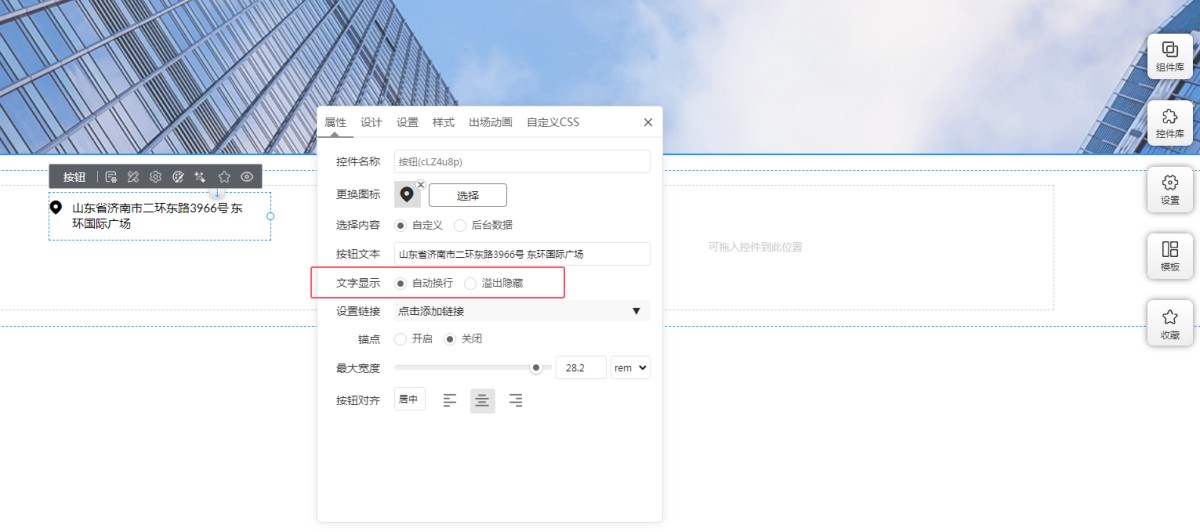
3,在按钮属性里可以设置文本的显示方式,包含自动换行和溢出隐藏两种方式。例如做地址信息展示时,就会用到自动换行功能。文本换行后,图标与第一行文本对齐。(如下图样式)
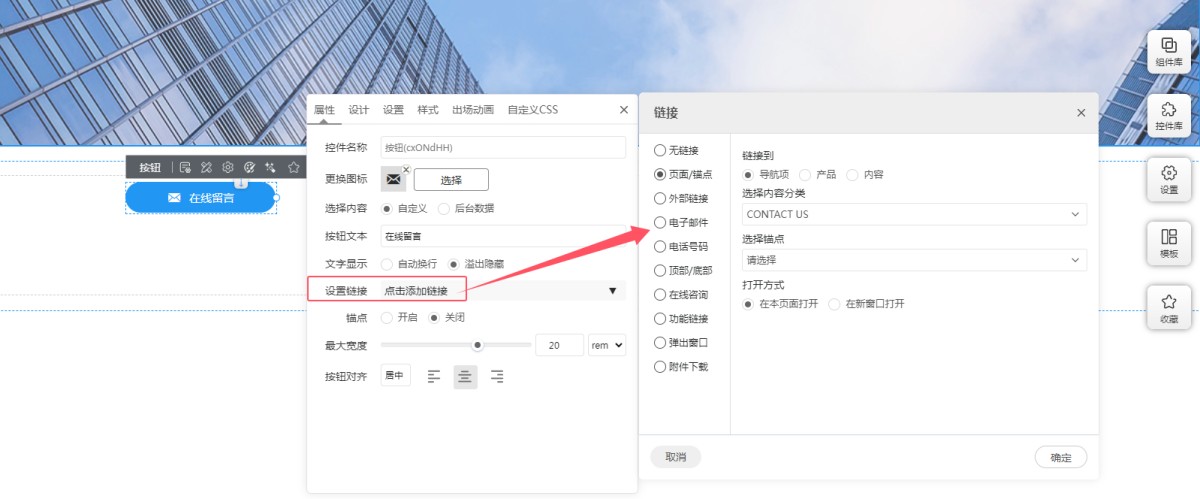
4,点击属性里的设置链接,可以为按钮添加链接,链接类型包含:跳转站内页面和锚点、跳转外链、一键邮件、一键电话、返回顶部/底部/上一页、在线咨询(QQ /Skype/Whatsapp)、绑定测导航。根据需求设置即可。
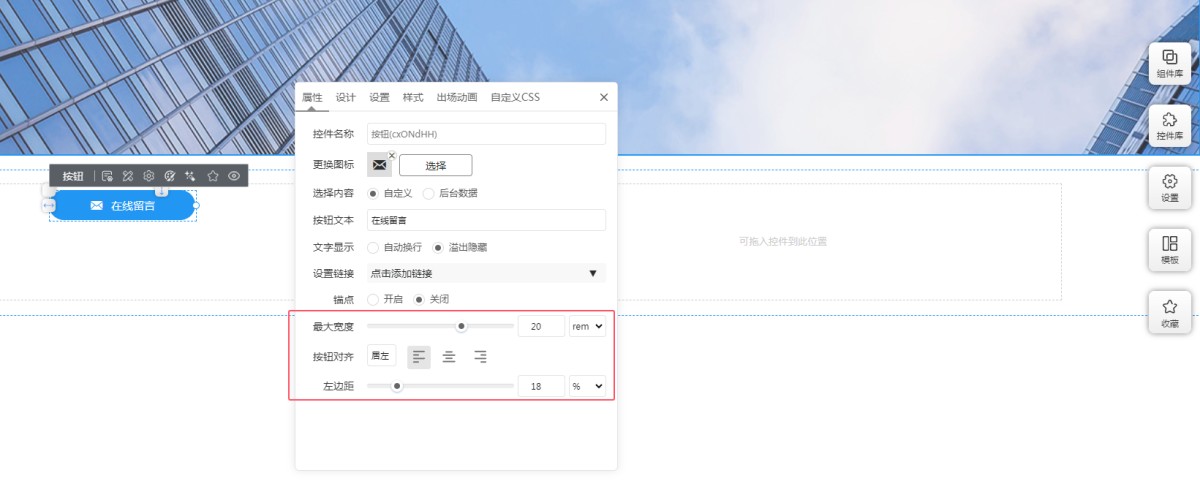
5,在属性里可以设置按钮的最大宽度、对齐方式和边距。最大宽度是指当页面在更大的屏幕上展示时,按钮宽度的最大值。按钮设置居左或居右时,可以分别设置左边距或者右边距。
6,在设计里,可以修改文本的字号颜色等属性;修改icon的背景色和大小;设置按钮的边框、圆角、阴影、内外边距。
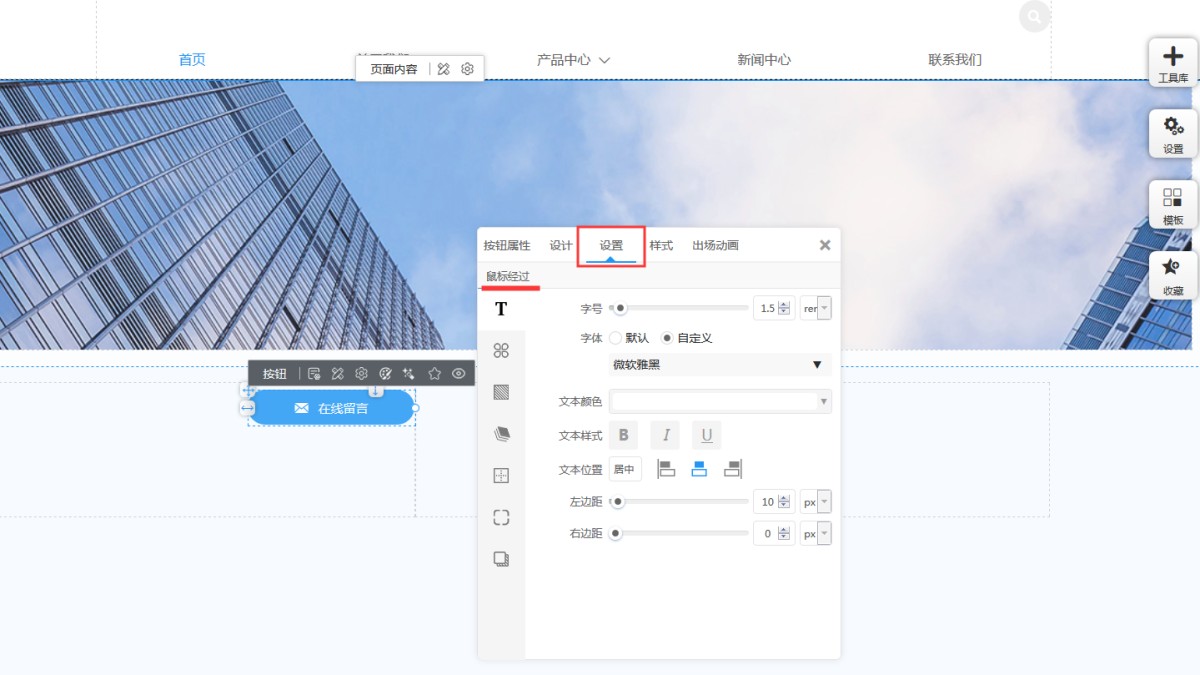
7,在设置里,可以设置鼠标经过按钮时,按钮文本的字号颜色等属性;修改icon的背景色和大小;设置鼠标经过按钮时的动画效果;设置按钮的边框、圆角、阴影。
8,在样式里,可以修改按钮控件的样式。
9,在“出场动画”里,我们提供12种动画效果,并且可以设置动画的持续时间和延迟时间。
上一篇:幻灯片
下一篇:导航
常见问题
帮助中心纠错