▶ 组件
在响应式里,组件起着排版布局的作用。制作页面时,必须先添加通栏组件或一行多列组件。一行多列可以把页面分成多列,每一列的宽度可以自定义调整,每列里可以在添加其他控件,也可以嵌套组件。
1,在工具库里,选择组件-一行多列,添加到页面上。
2,点击组件的属性,可以设置组件是否浮动,如果开启浮动,当页面滚动到该组件所在位置后,组件会悬停展示在浏览器最上方。
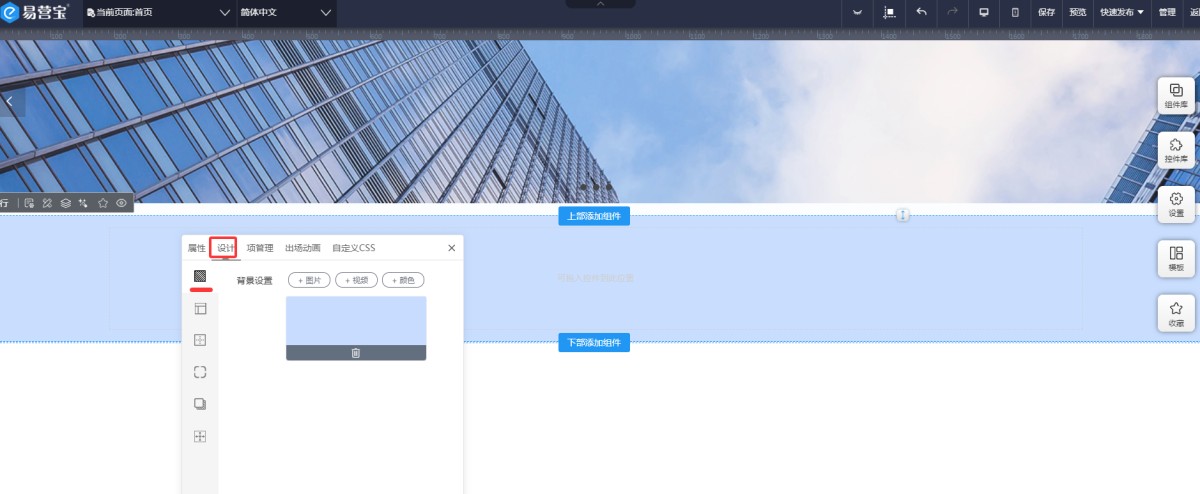
3,在“设计”里,点击背景图标,可以设置组件的背景,包含颜色背景、图片背景和视频背景。
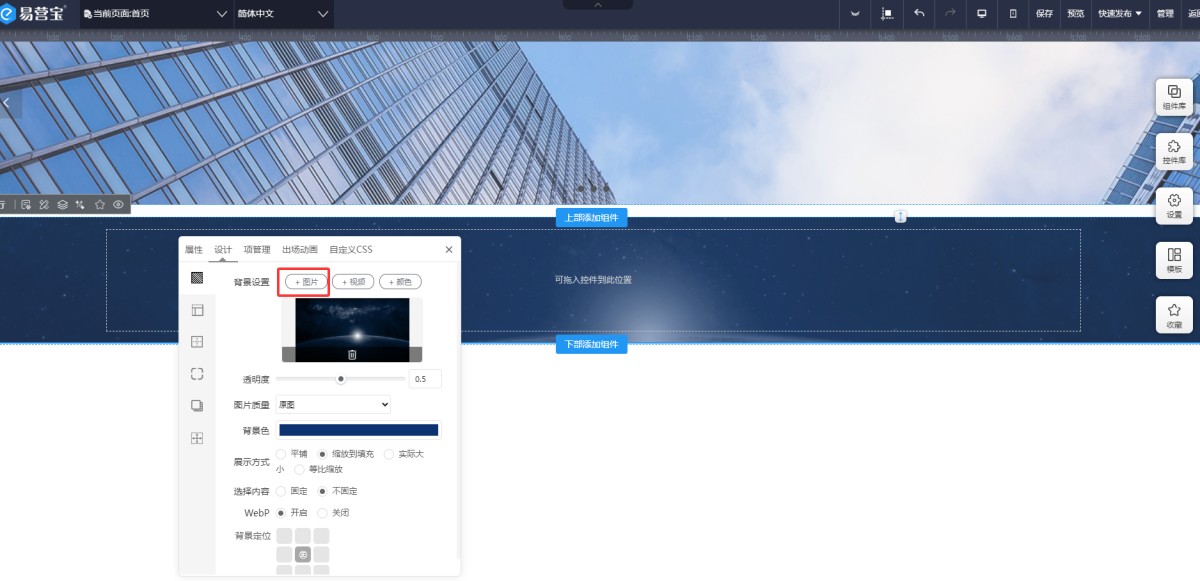
4,选择图片背景时,可从本地上传图片,并且可以通过设置图片的透明度和背景色来调整图片的明暗和色调。可以设置图片的展示方式和定位,常用的展示方式是缩放到填充。
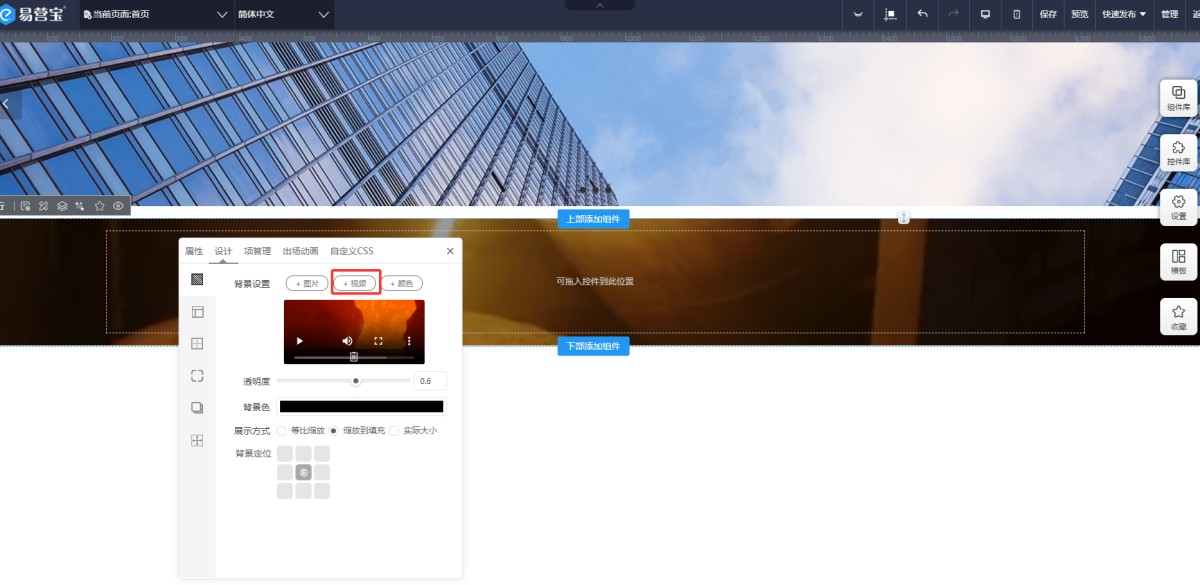
5,选择视频背景时,可以从本地上传视频,并且可以通过设置透明度和背景色来调整视频的明暗和色调。可以设置视频的展示方式和定位,常用的展示方式是缩放到填充。
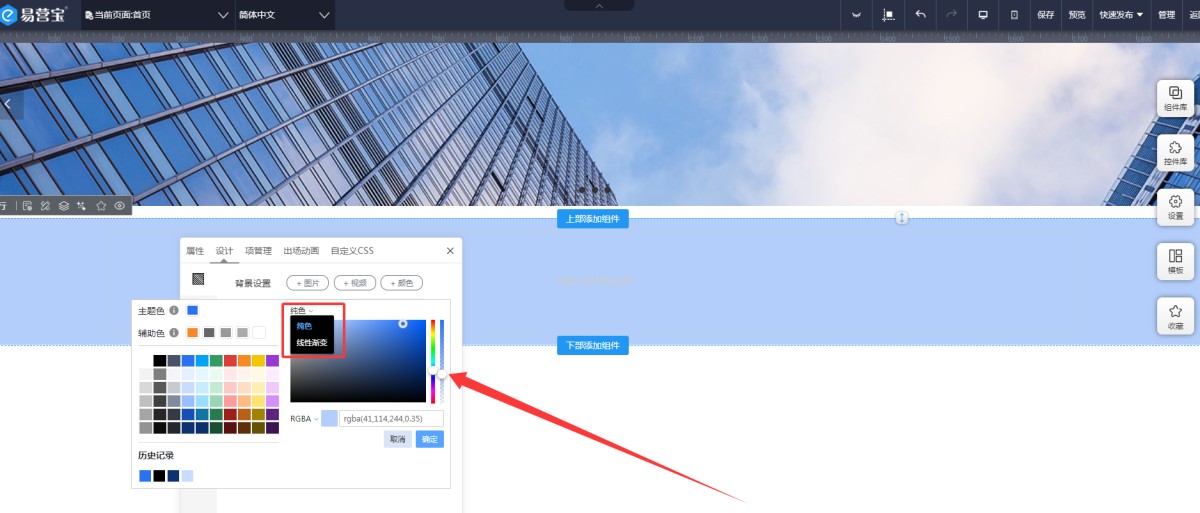
6,设置颜色背景时,在调色板上可以选择纯色或者渐变色,并且可以通过最右侧的滑动条设置颜色的透明度。
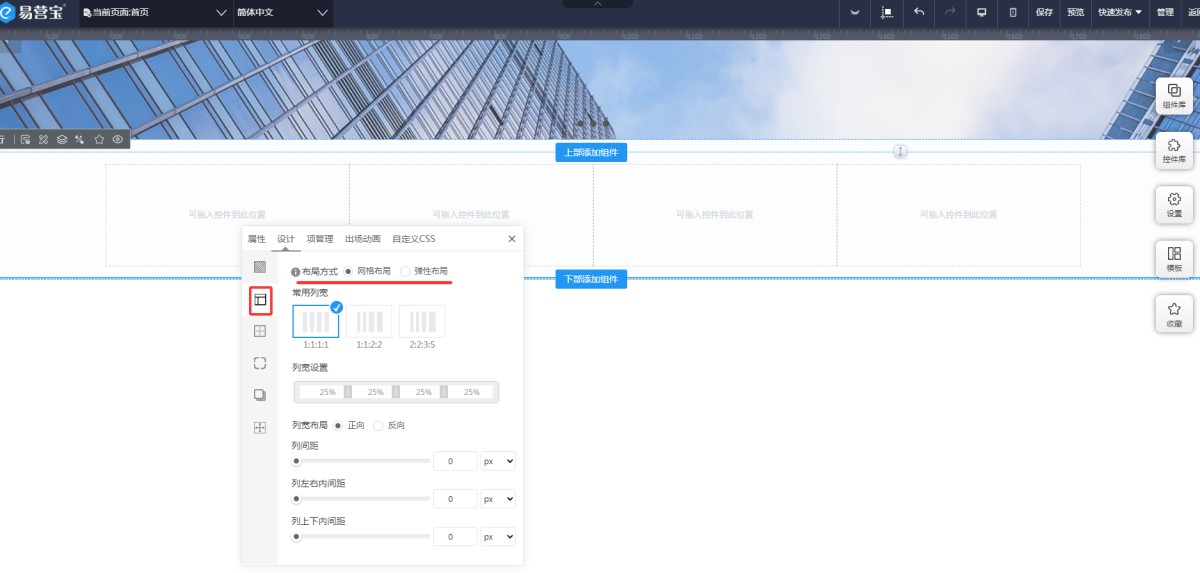
7,在布局里,可以设置组件的布局方式,包含网格布局和弹性布局。
网格布局:即系统会根据屏幕宽度来调整组件的排列方式,比如一行四列的组件,在小屏上可能会响应成一行两列,显示两行。
弹性布局:即系统会按照你设置的列数,在不同的屏幕上进行缩放展示,但是不会改变排版,比如一行四列的组件,在大屏或小屏上,也都是一行四列。
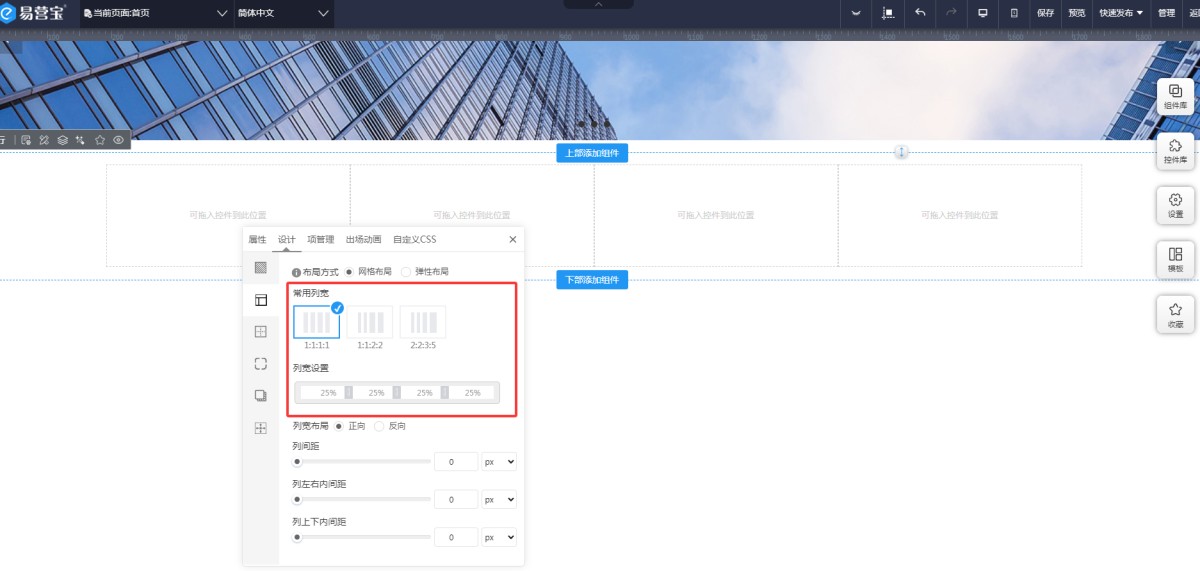
8,在布局里,可以调整组件的列宽,多列的组件,系统默认是宽度均分,用户可以自己修改其他列宽。
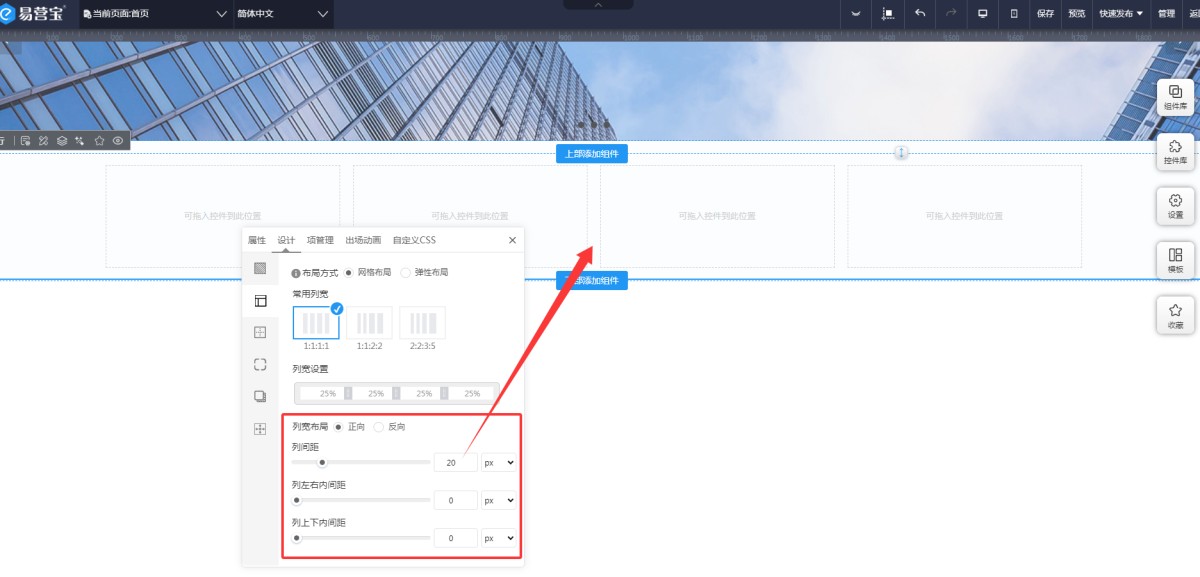
9,在布局里,还可以设置列间距和上下左右内间距等。
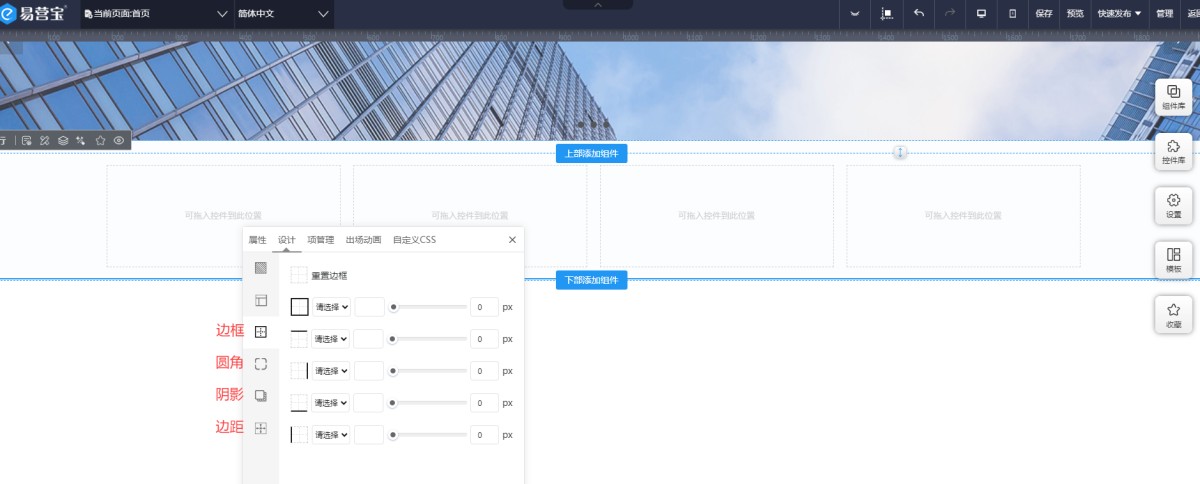
10,在属性设计里,可以设置组件整体的边框、圆角、阴影和边距。
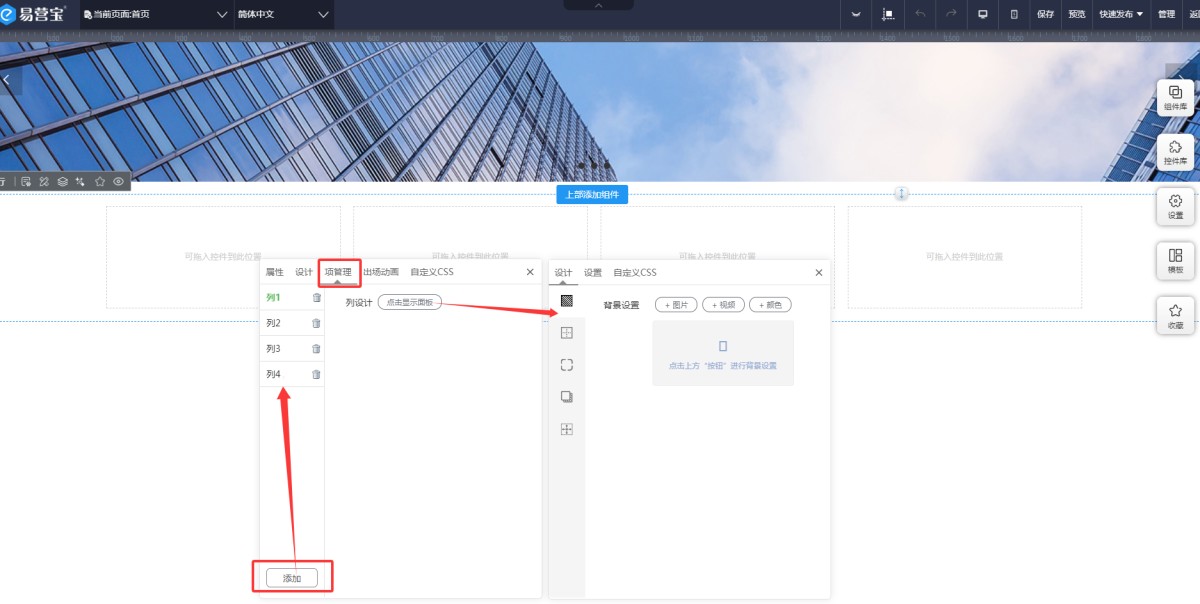
11,在“项管理”里,可以增加和删减组件的列数,也可以为每一列设置背景色、边框、阴影、圆角和内外边距。列数发生变化后,可以再去设计-布局里修改列宽(参考第8步)。
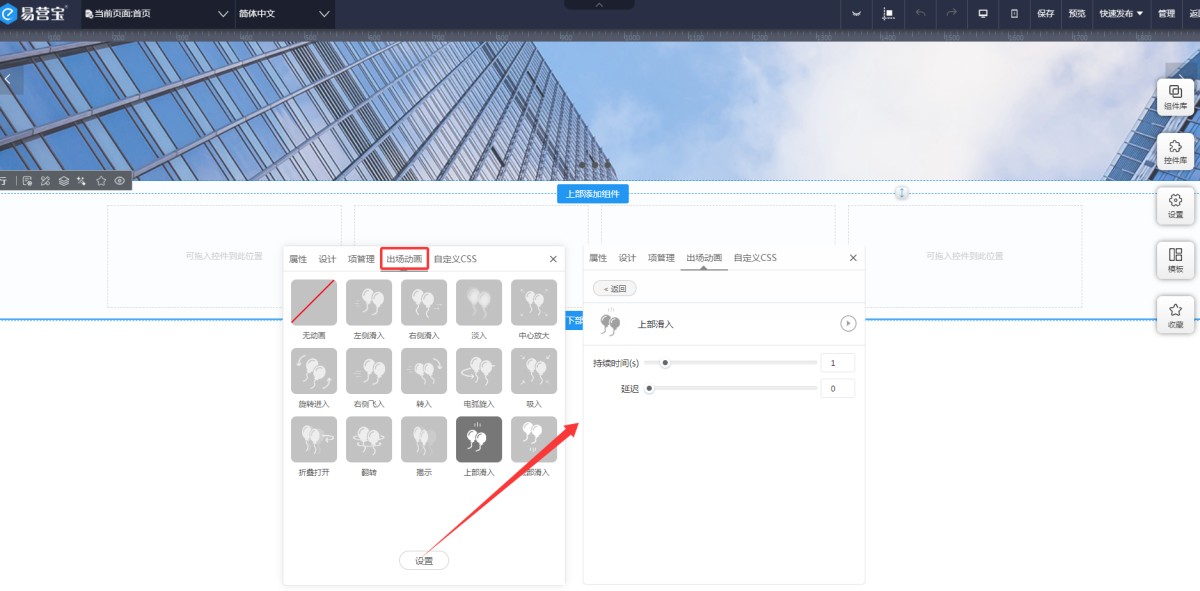
12,在“出场动画”里,我们提供12种动画效果,并且可以设置动画的持续时间和延迟时间。
13,组件设置好后,可以往组件的每一列里添加所需的控件。
常见问题