▶ 响应式网站如何设置锚点链接?
更新时间:2022/10/17
响应式网站里,锚点并不是一个独立的控件,而是控件的属性。
可开启锚点的控件:翻屏组件、导航、文本、按钮、图片、列表、选项卡、询盘反馈、地图、视频、iframe框架。(说明:以上控件放到头部或底部里时将无法开启锚点。)
不可开启锚点的控件:组件里和一行多列、鼠标经过容器、组件、幻灯片、容器、搜索、侧边栏、多语言、社交、规格参数、弹出窗口、可折叠、分割线。
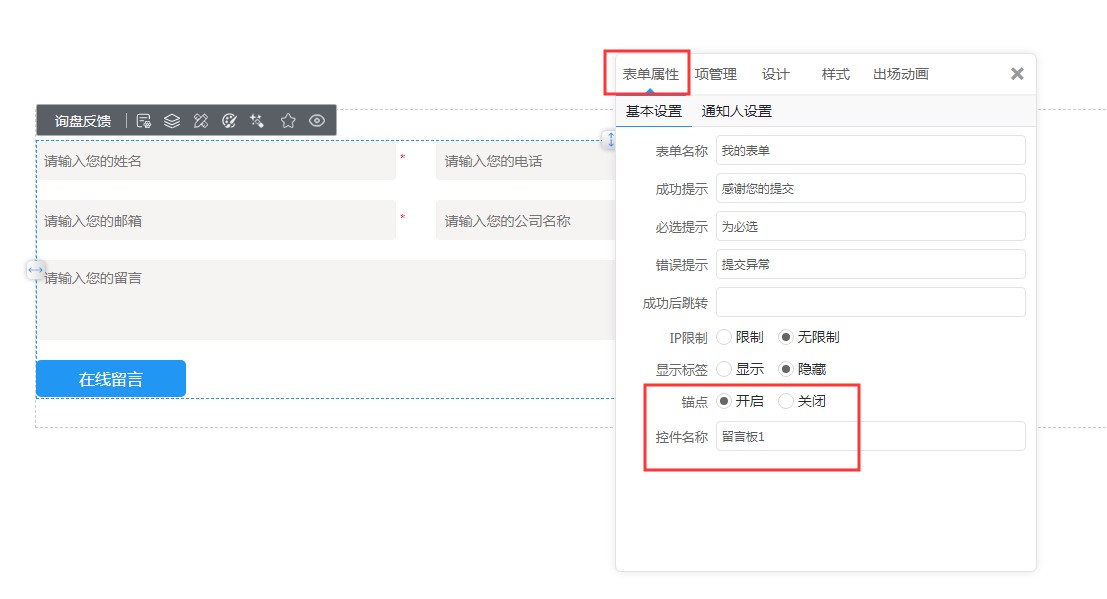
用询盘反馈控件举例,想要实现的效果是:点击页面上的留言按钮时,页面自动跳到到联系我们页面的留言板的位置。
操作说明:
1,在询盘反馈属性里,开启锚点,并为控件设置一个名称,这个控件名称不会在页面上显示,只是用来区分页面上的锚点的。开启锚点后,留言板就相当于是一个锚点了。
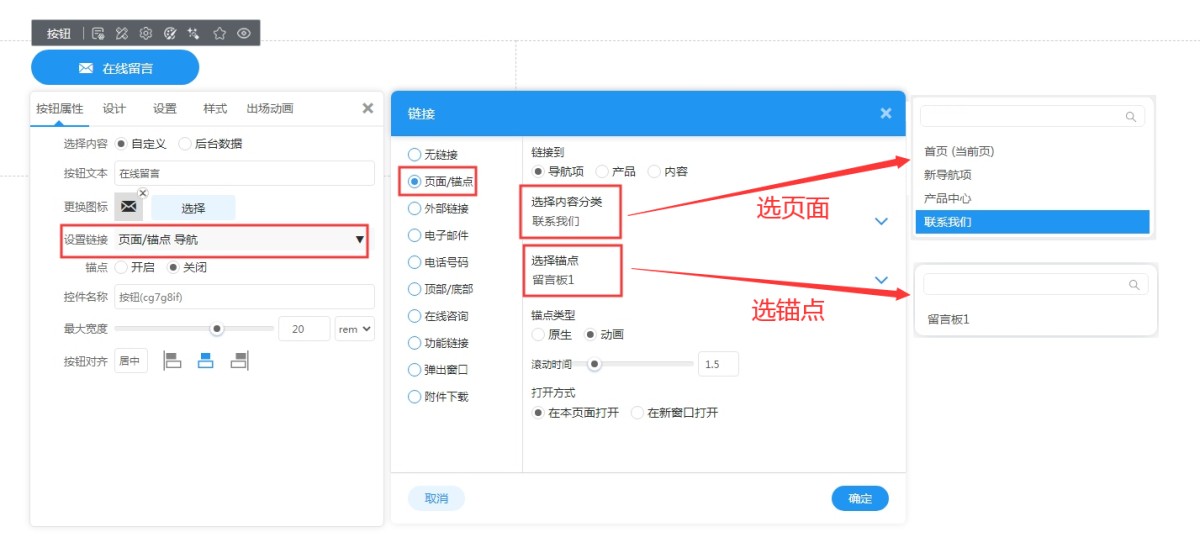
2,在按钮属性里,点击设置链接,链接类型选择“页面/锚点”,然后选择指定的页面和开启的锚点。可以选择跳转跳到的类型是原生(直接跳到)还是动画(滚动)。
3,这样锚点链接就设置好了,点击在线留言这个按钮时,就会跳到联系我们页面的留言板上。
相关推荐
帮助中心纠错