▶ 如何做页面下滑后导航变换样式或变换背景色?
更新时间:2023/10/10
页面下滑后导航变换样式或变换背景色的头部样式需要使用弹出窗口做。
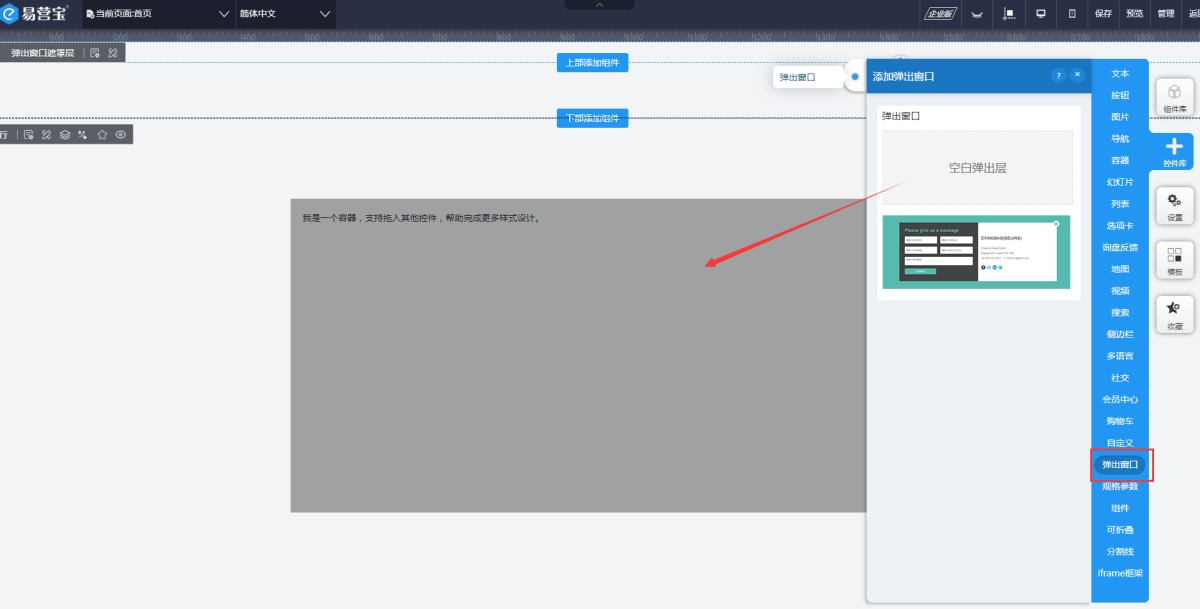
1,从控件库里选择弹出窗口,拖拽添加到页面上。
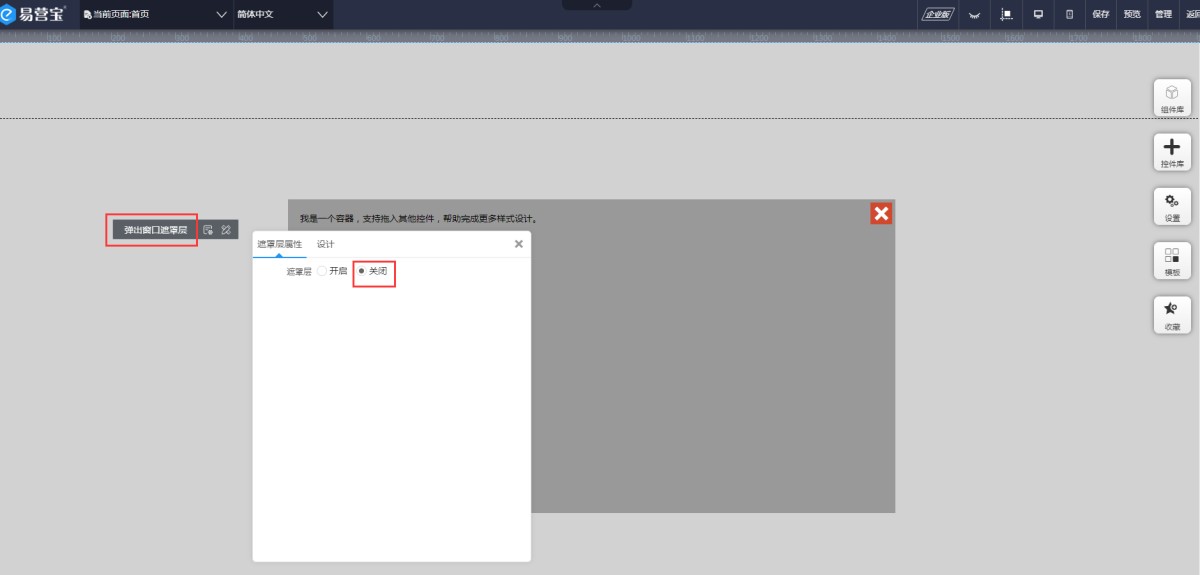
2,点击空白区域,会显示遮罩层属性,选择关闭遮罩层。
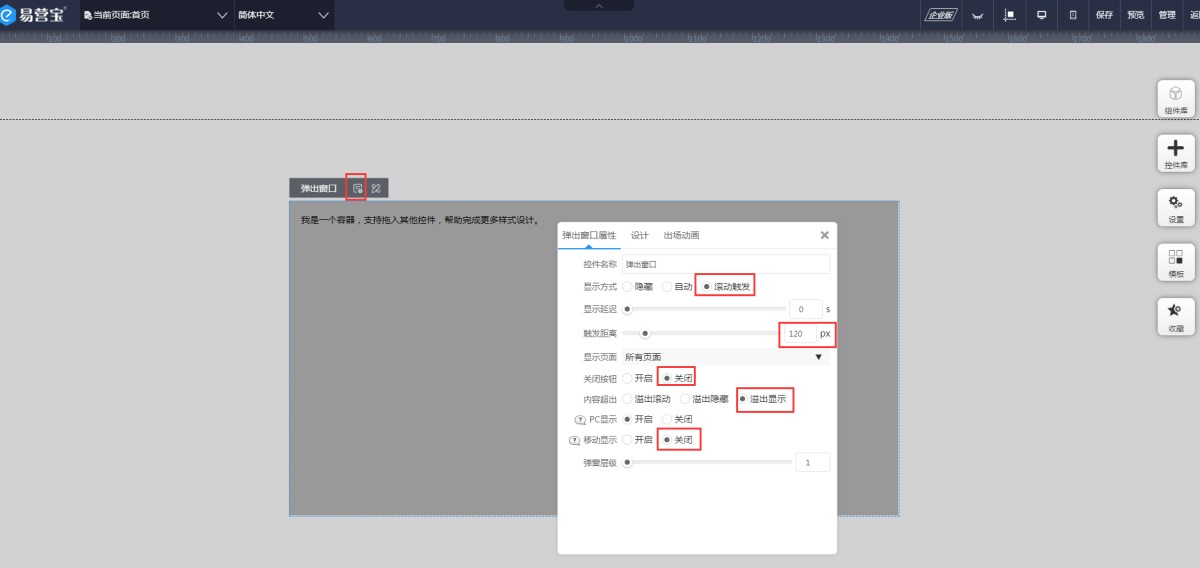
3,点击弹出窗口,在弹出窗口属性里,做如下设置:
显示方式:选择滚动触发
触发距离:根据页面上头部区域高度来设置,比如120PX,可以自行调整。
关闭按钮:选关闭。
内容超出:选溢出显示。
移动显示:选关闭。
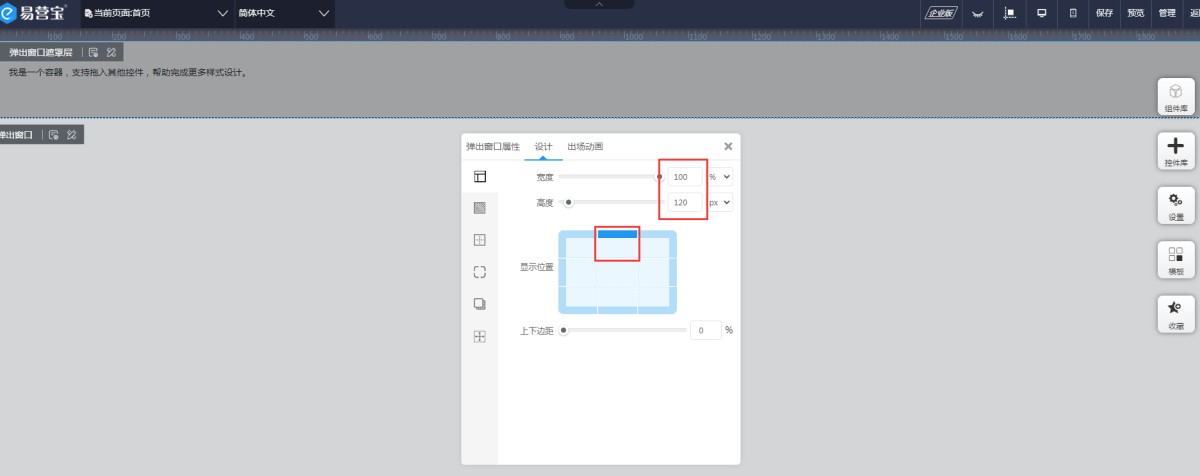
4,在弹出窗口设计里,宽度选择100%。高度可根据头部区域的高度设置,比如120PX。显示位置选居上。
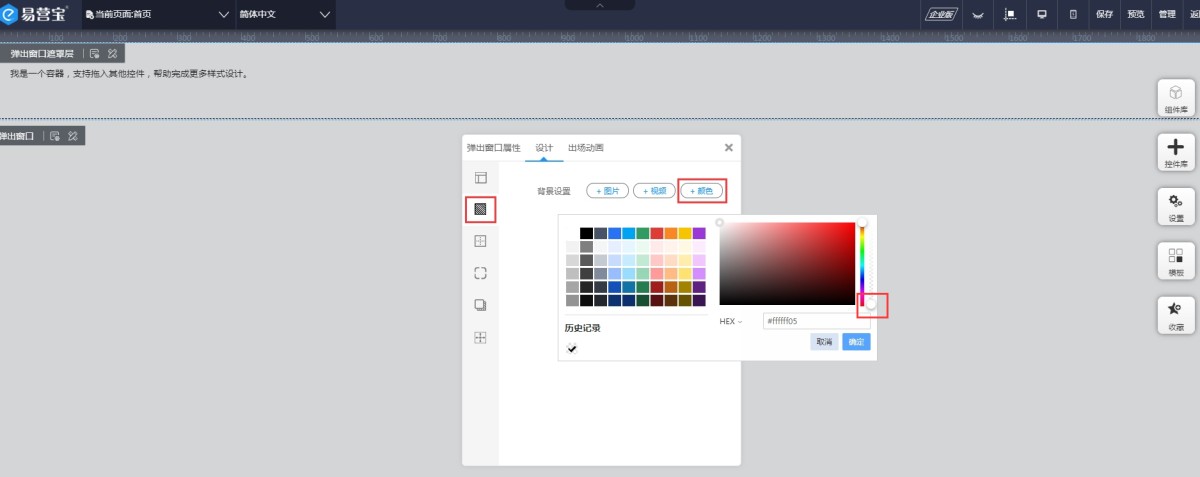
5,在背景色设置里,将弹出窗口的背景设置成透明色。
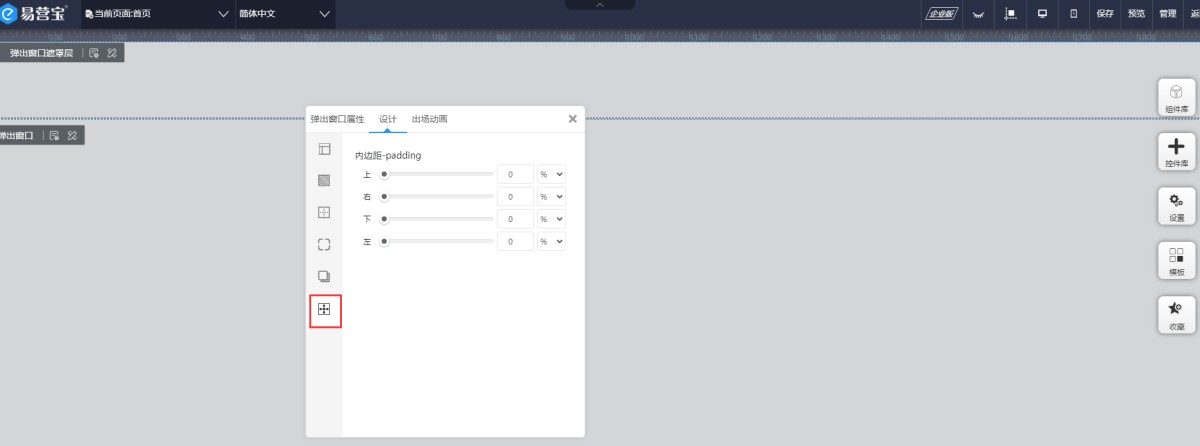
6,在间距设置里,把内边距都设置成0。
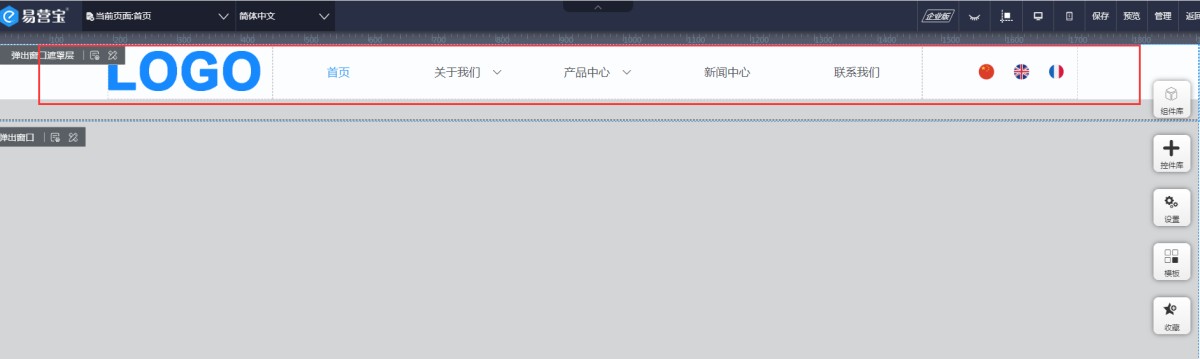
7,最后,往弹出窗口里加组件和控件,做成需要的样式即可。
上一篇:网站版本如何升级?
下一篇:CMS管理后台的密码重置方式
相关推荐
帮助中心纠错