▶ 谷歌翻译插件的安装流程。
更新时间:2022/10/17
说明:安装谷歌翻译插件后,翻译出来的小语种网站由于文本长度不一样,排版可能会乱,影响客户体验,推广的网站不建议使用。
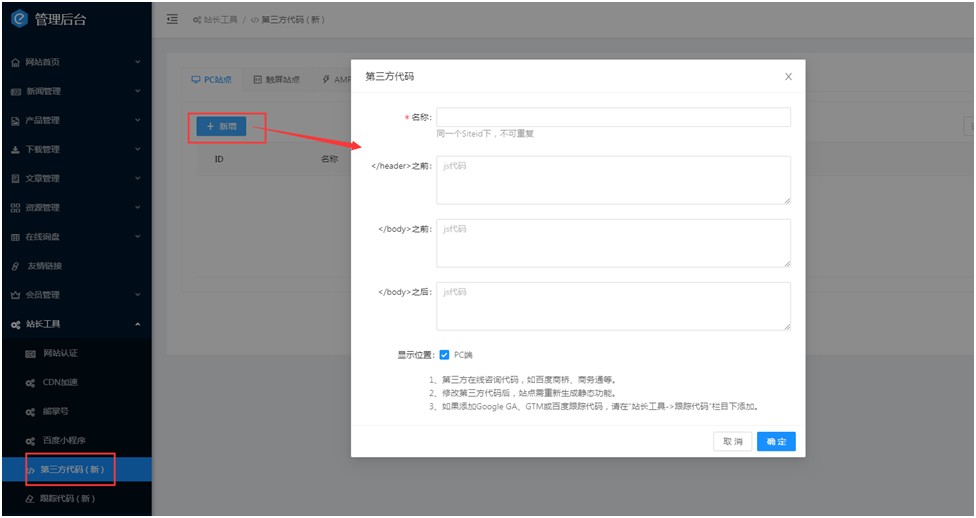
1,在管理后台 – 站长工具 - 第三方代码里,点击添加。
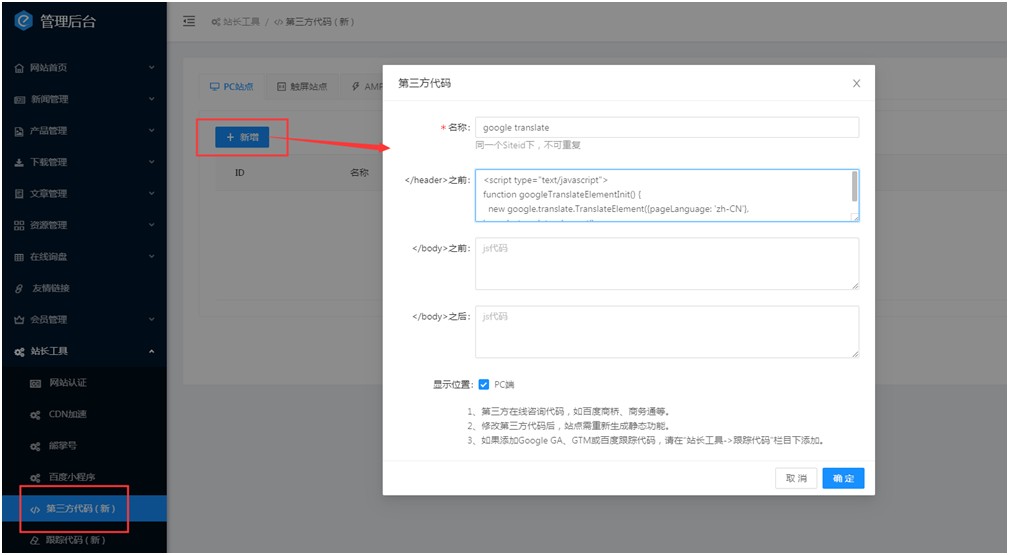
2,在弹窗里,名称可以自定义,如google translate。将以下代码粘贴到</header>之前。
<script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({pageLanguage: 'zh-CN'}, 'google_translate_element');
}
</script><script type="text/javascript" src="https://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
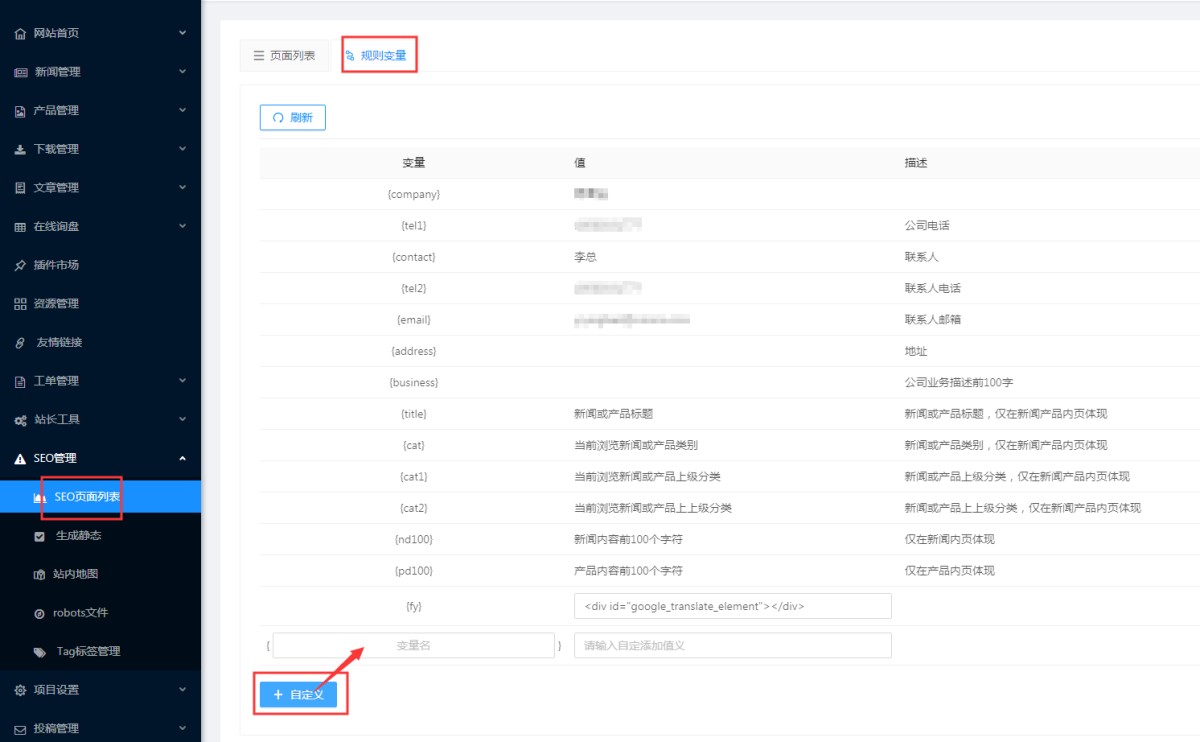
3,在管理后台 - SEO管理 - SEO列表-规则变量里,点击“自定义”,新增一个变量。
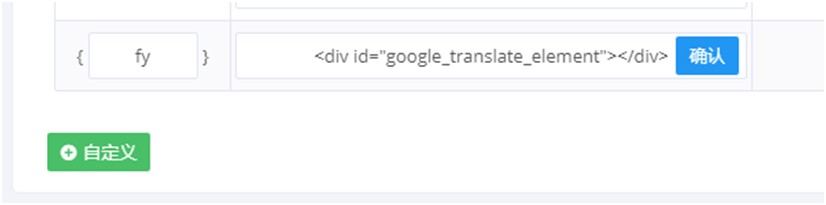
4,变量名填写:fy。变量值填写:<div id="google_translate_element"></div>。点击确定。
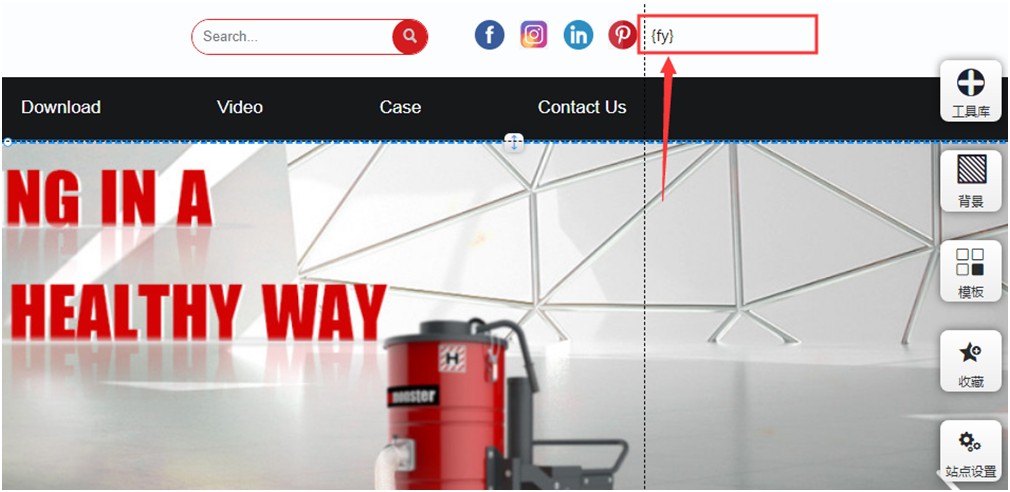
5,进入网站UI设计界面,在页面头部右上角添加一个文本控件,文本里输入:{fy}。可以自己调整文本控件的位置。保存发布即可。
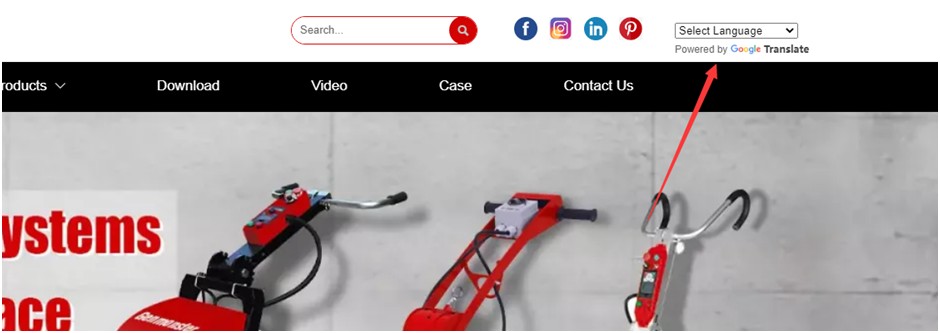
6,谷歌翻译插件预览时是不显示的,网站上线后访问域名才可以显示出来。
上一篇:双模响应式网站的单位设置说明
相关推荐
帮助中心纠错