▶ 按钮
更新时间:2021/05/27
使用:
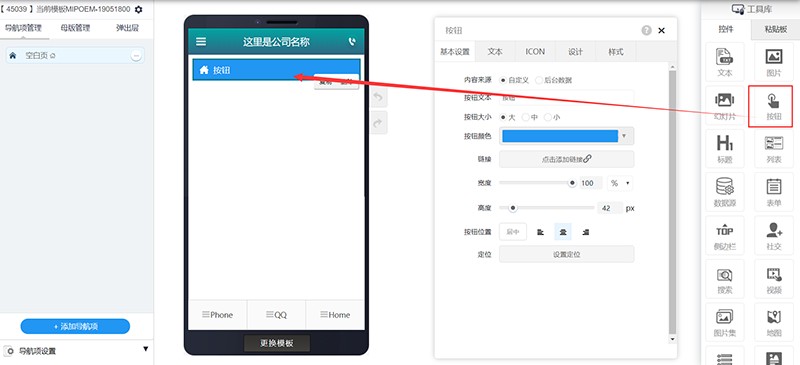
进入网站编辑,在工具库中找到“按钮”,并拖拽到编辑页面。
操作:
点击新拖拽的控件,会在右边弹出参数修改区域。
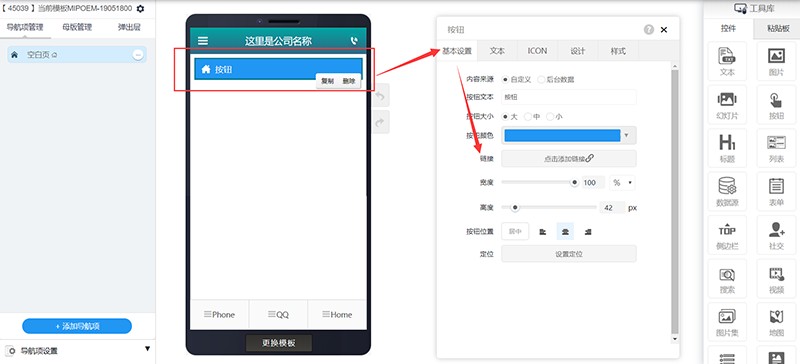
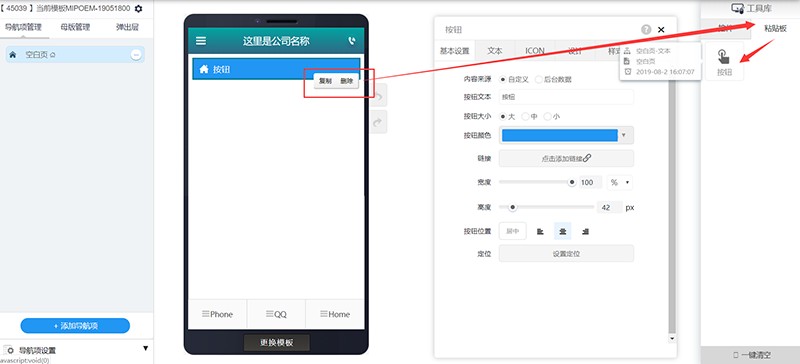
1、基本设置:选择文字的修改路径,网站编辑页内直接修改选择“自定义”,在后台修改选择“后台数据”。其次可以设置按钮超链接、宽度、高度、颜色等。
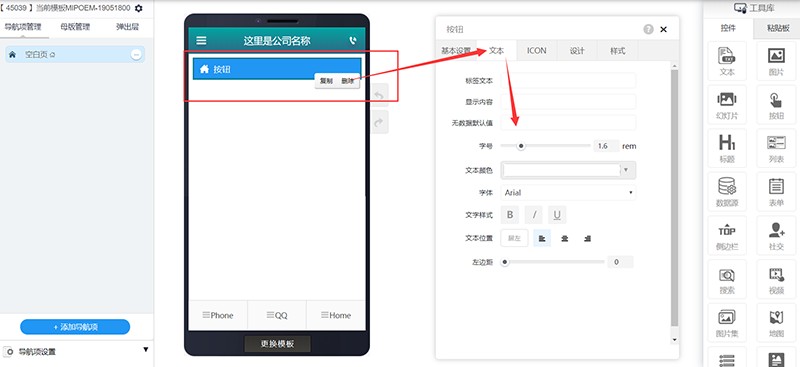
2、文本:按钮文字属性设置,如字号、颜色、内容等。
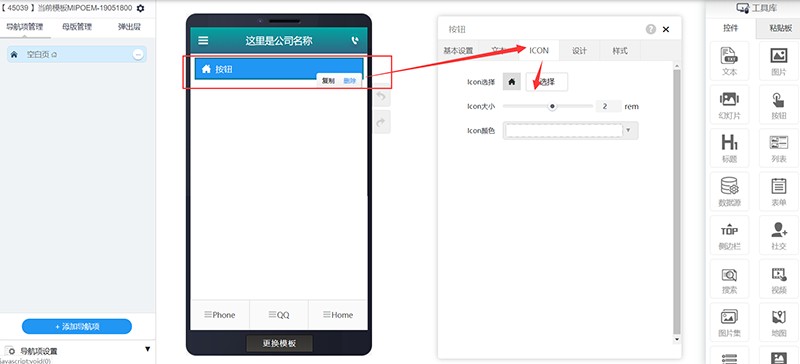
3、ICON:对按钮图标的属性进行设置,如:样式、大小、颜色等。
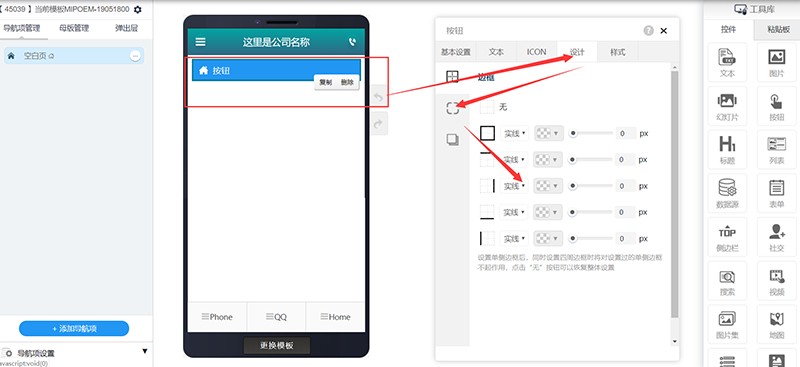
4、设计:调整按钮的边框、阴影、边角度等。
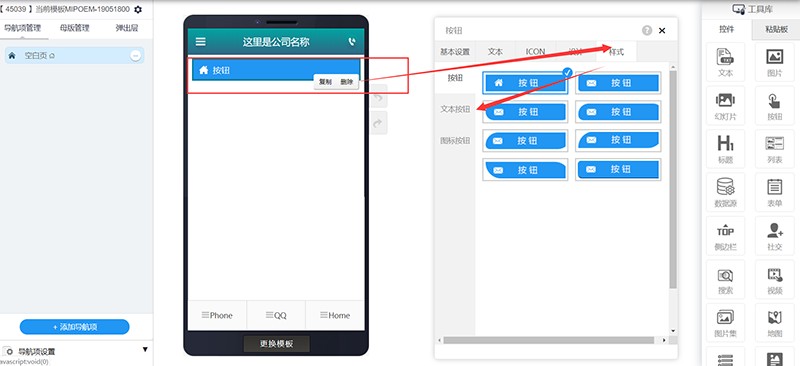
5、样式:可以根据页面的需要选择相应的样式,如:带图标+文字按钮、纯文字按钮、纯图标按钮。
6、复制删除:点击控件,会在右下角出现“复制”、“删除”字样,复制的内容会出现在工具库里的“粘贴板”中,以供下次循坏使用。
上一篇:图片集
下一篇:图片
常见问题
帮助中心纠错