▶ 鼠标经过容器
更新时间:2021/05/28
鼠标经过容器可设置默认样式和鼠标经过的样式,实现切换样式的效果。操作如下:
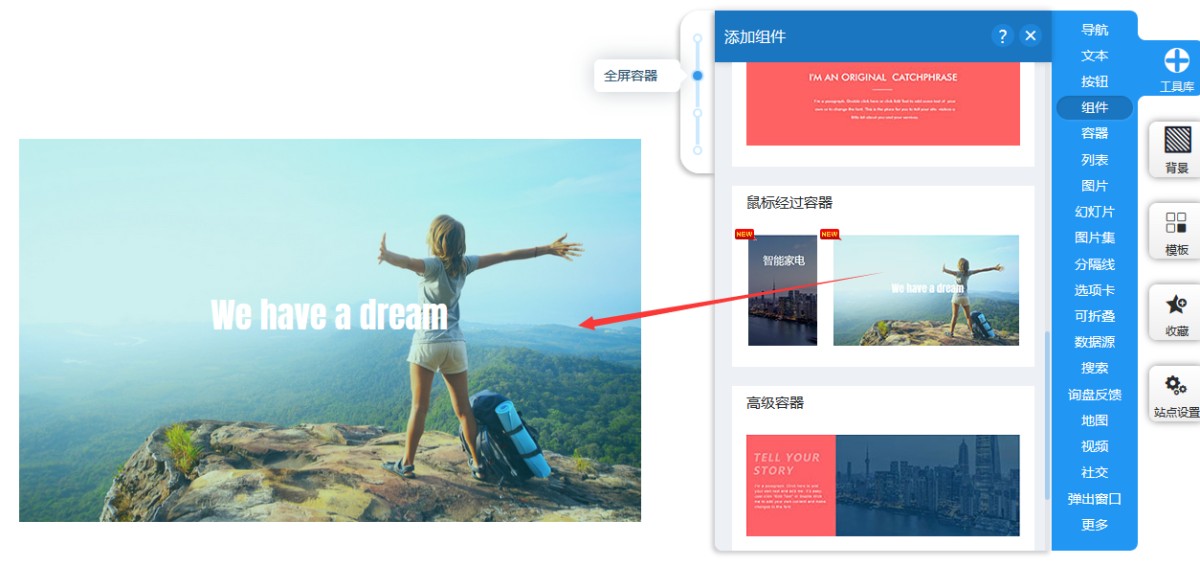
1,在工具库-组件里,选择鼠标经过容器拖入到页面的指定位置。
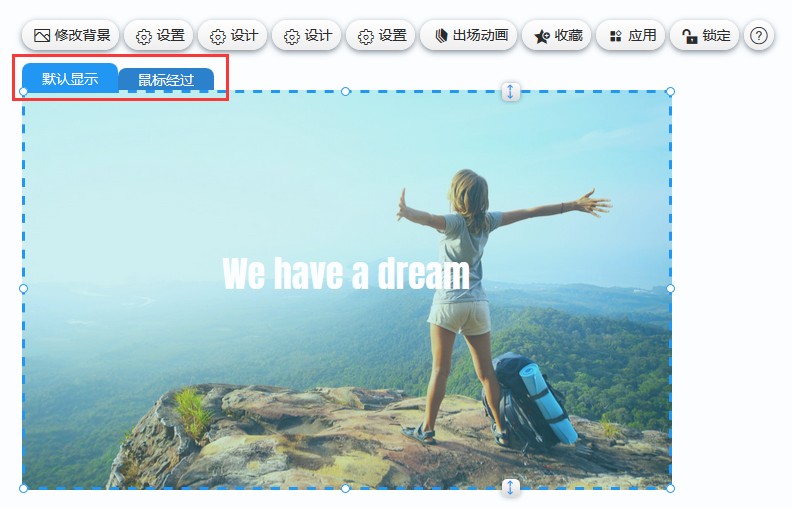
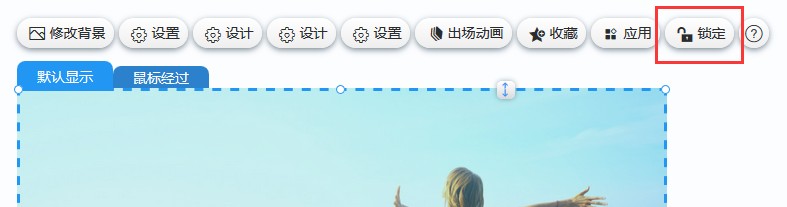
2,点击控件,在上方可以切换默认显示和鼠标经过,以便于设计不同状态下的样式。
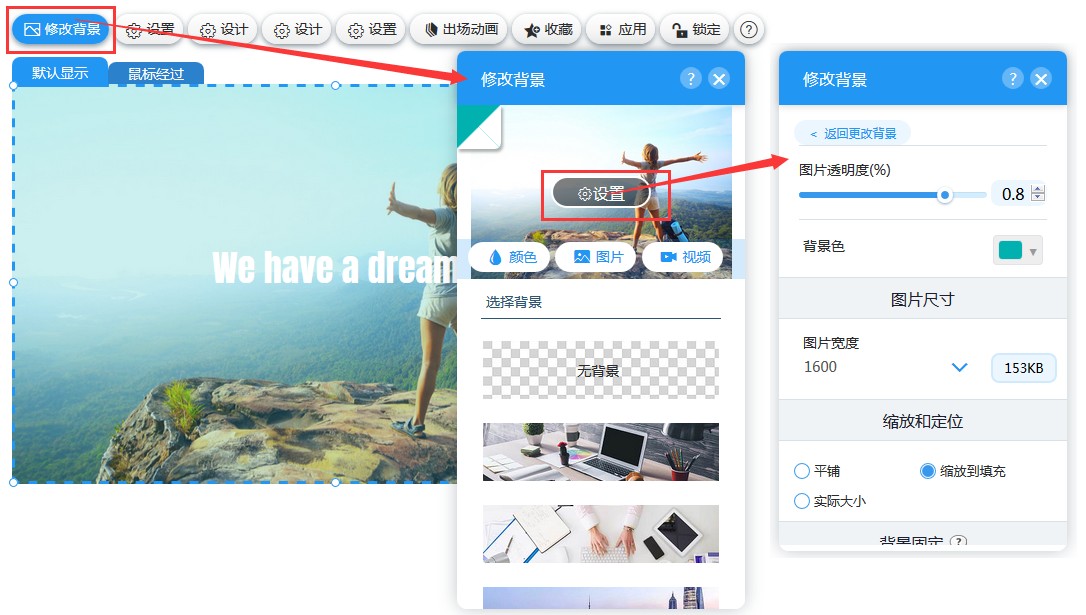
3,在“修改背景”里可以设置容器的背景颜色或背景图。如果设置的是背景图,可以在“设置”里修改透明度、颜色、尺寸、缩放和定位、背景是否固定、背景定位等内容。
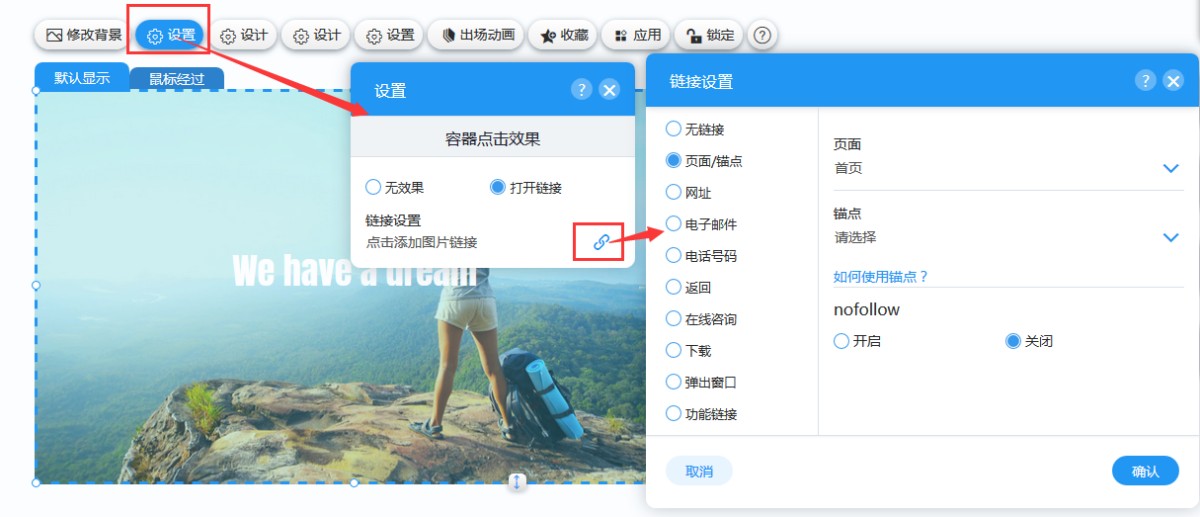
4,在“设置”里,可以给容器设置连接。
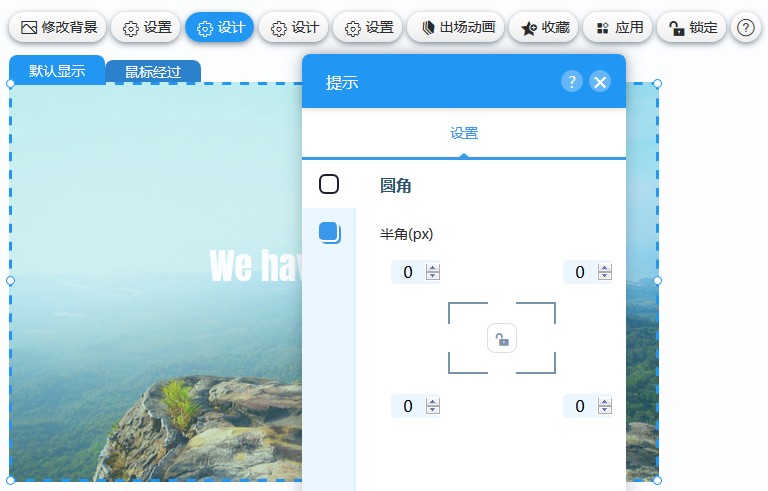
4,在“设计”里,可以设置容器的圆角和阴影。
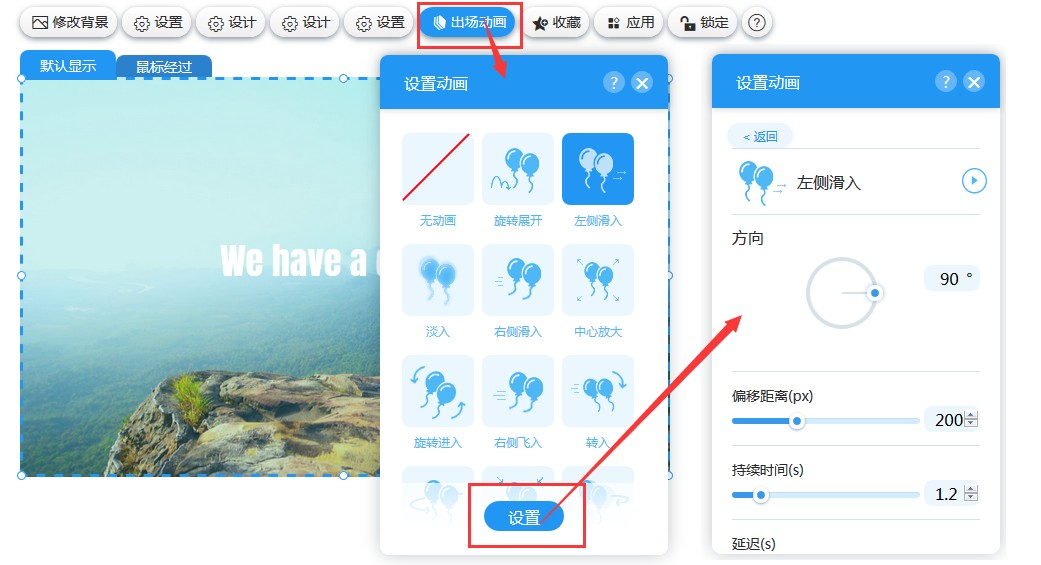
5,在“出场动画”里,可以设置容器的动画效果,同时,在“设置”里,可以设置动画的方向、偏移距离、持续时间和延迟时间。
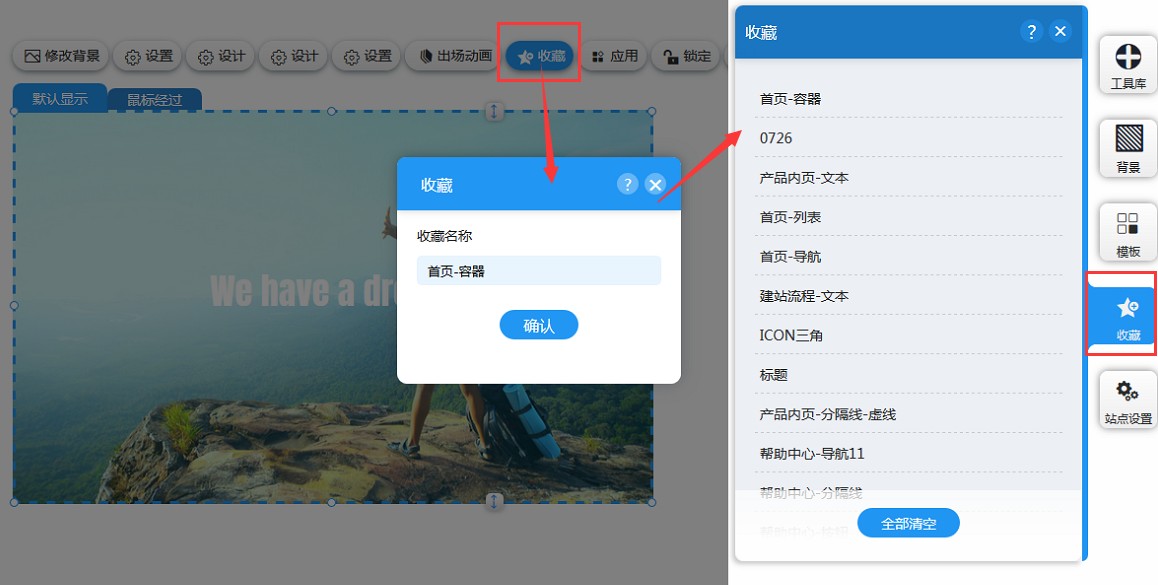
6,点击“收藏”可将设计好的容器控件添加到收藏夹里。这样,在其他页面需要用到这个容器样式时,可以从收藏夹里拖入到页面上。
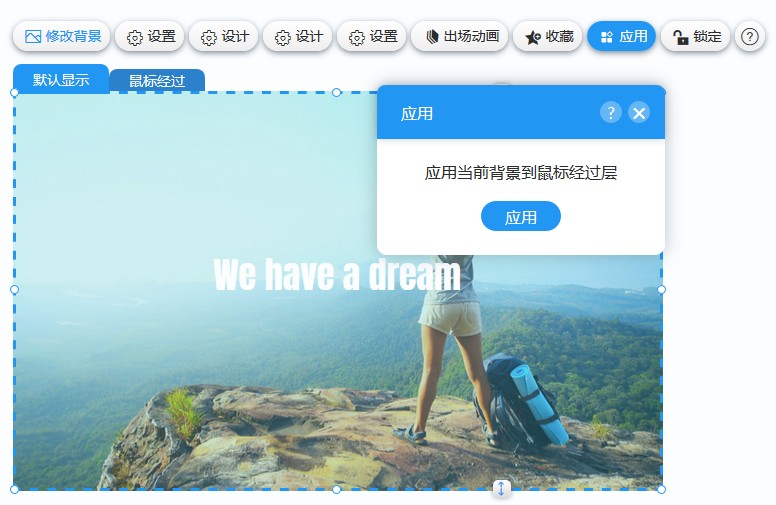
7,点击“应用”,可将默认显示的背景同步到鼠标经过的背景上。
8,点击“锁定”后,控件将不能再被拖动修改位置。
上一篇:产品配置
下一篇:按钮触发容器
常见问题
帮助中心纠错