▶ 【网站SEO】响应式网站如何设置TAG标签(关联关键词)
Tags标签是一种由您自己定义的,比分类更准确、更具体,可以概括文章主要内容的关键词。给文章定制标签,可以让更访客更方便准确的找到自己感兴趣的文章,提高用户体验以点击率。同时可以增加内链,有利于网页权重的相互传递。
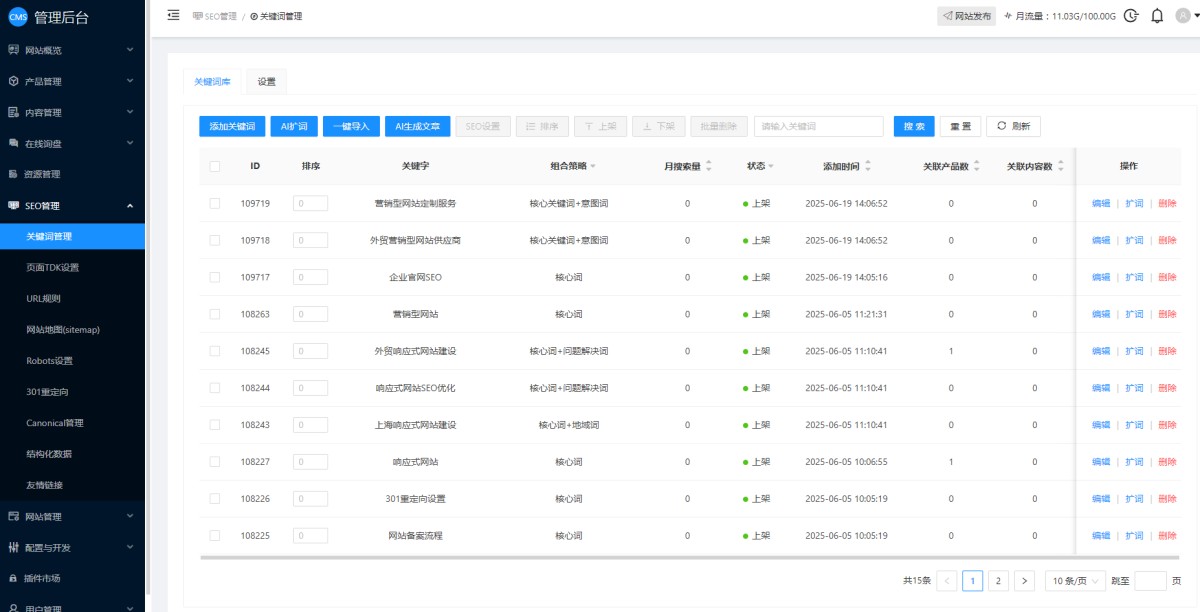
1,设置TAG标签前,需要先去关键词管理里设置关键词,操作流程参考https://help.eyingbao.com/products/guanjianciguanli.html(第1-7步)
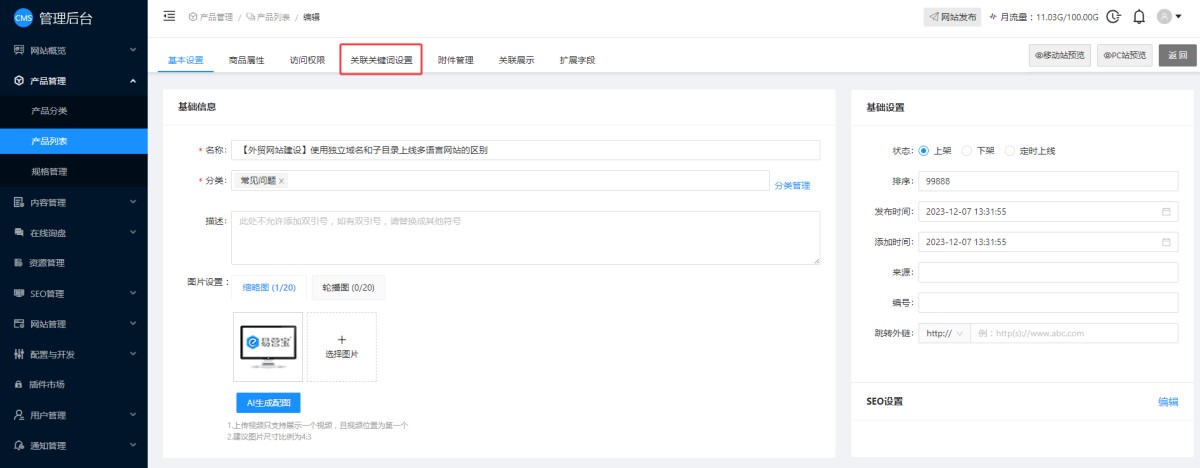
2,进入产品列表-产品编辑里,点击关联关键词设置。
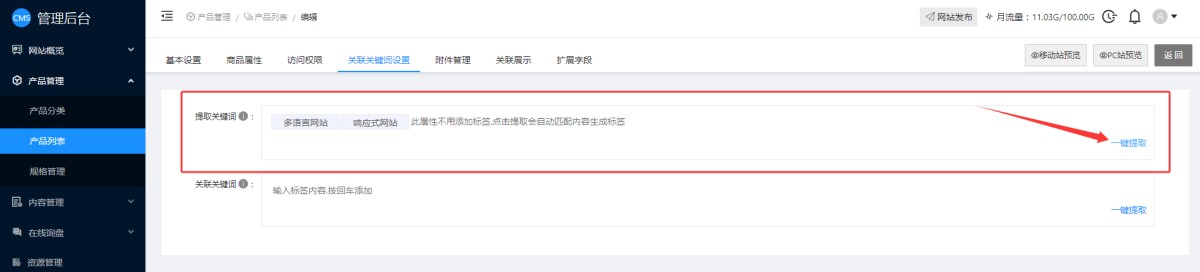
3,提取关键词:主要用于识别产品或新闻详情中出现的关键词并添加内链,该内容不需要手动输入,可以点击一键提取,系统会自动查询详情里的文字内容,匹配关键词并为其添加链接。
4,关联关键词,主要用于在产品详情里展示相关关键词列表,作为关联标签。此处可以点击一键提取,也可以手动选择或手动输入关键词。点击输入框,会下拉显示出已关键词管理里所有的关键词,可以直接点击选择,可以选多个。如果没有合适的关键词,也可以直接输入,输入后点击回车添加。在产品编辑页面手动添加的关键词,也会同步到关键词管理里。
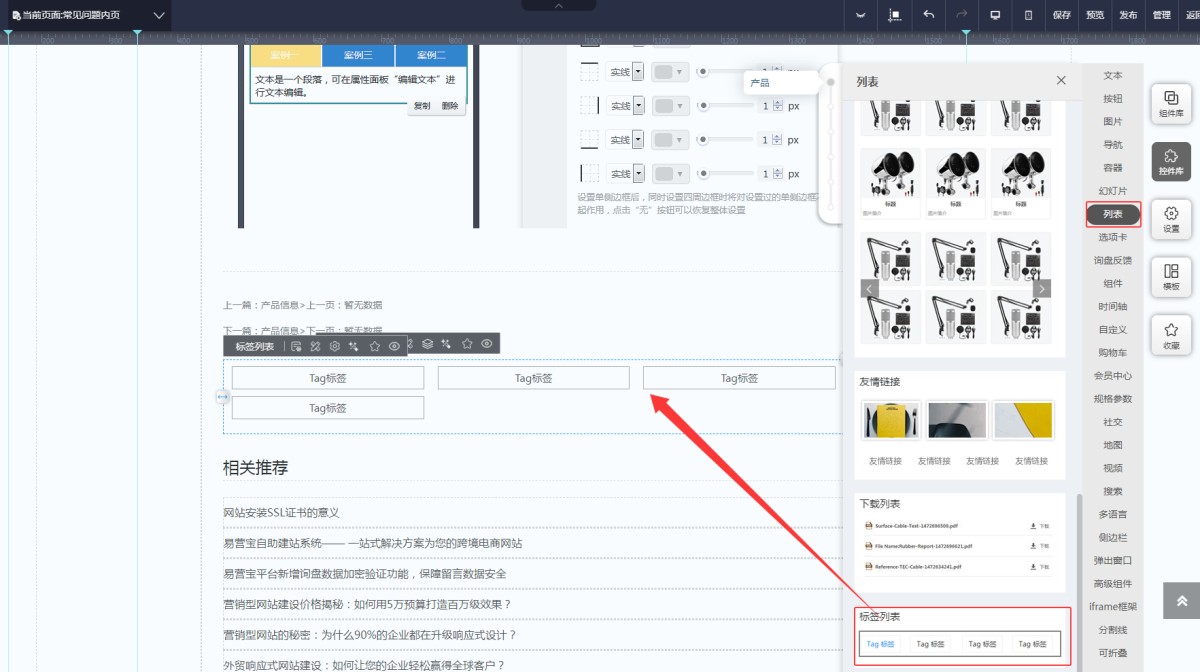
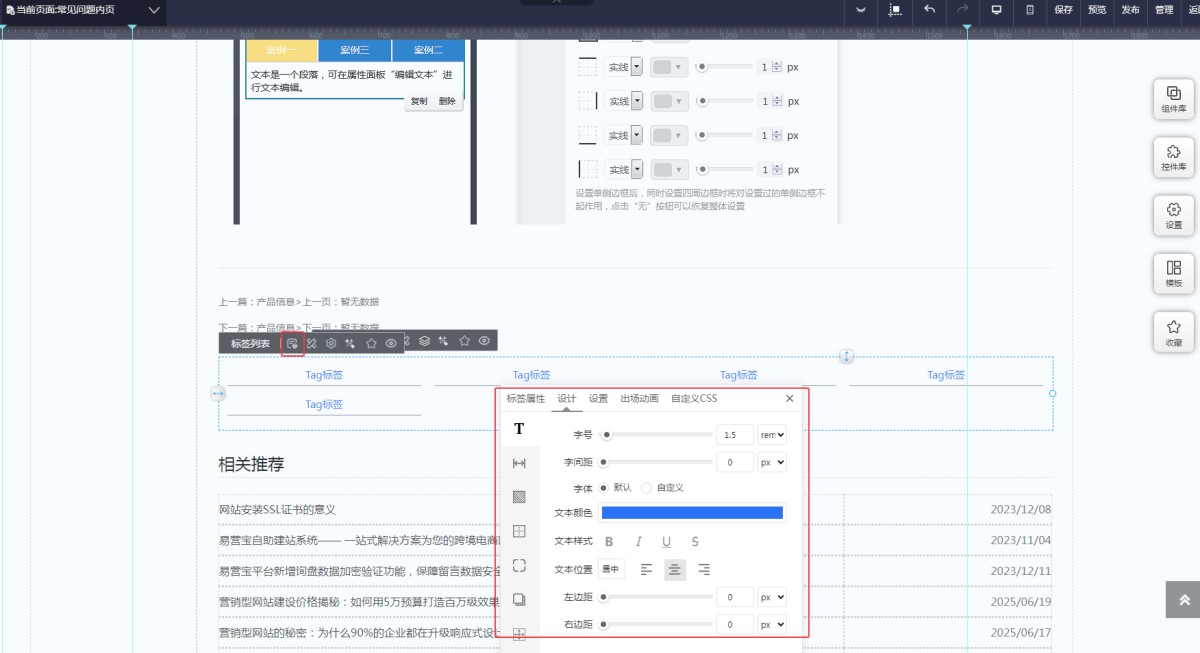
5,后台设置完关联关键词后,在UI编辑页面,进入到产品内页里,拖入标签列表到页面上。
6,在列表属性里可以修改列表的样式。这里只是改样式即可,具体展示的关键词标签是预览或显示根据产品自动匹配的。
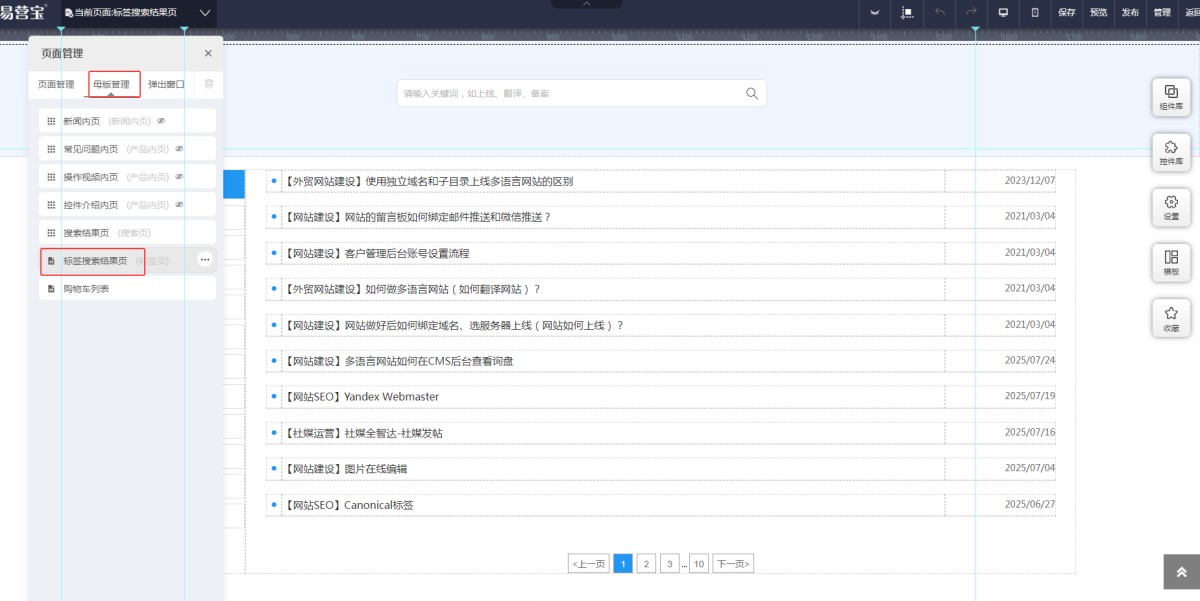
7,点击页面管理-模板管理-标签搜索结果页,这是访客点击标签时进入的页面样式,可以在列表属性里设置一下样式。还可以根据需求添加banner图和表单等控件。(注意:此页面必须要有产品列表,且列表属性里的的“主列表”必须开启。)
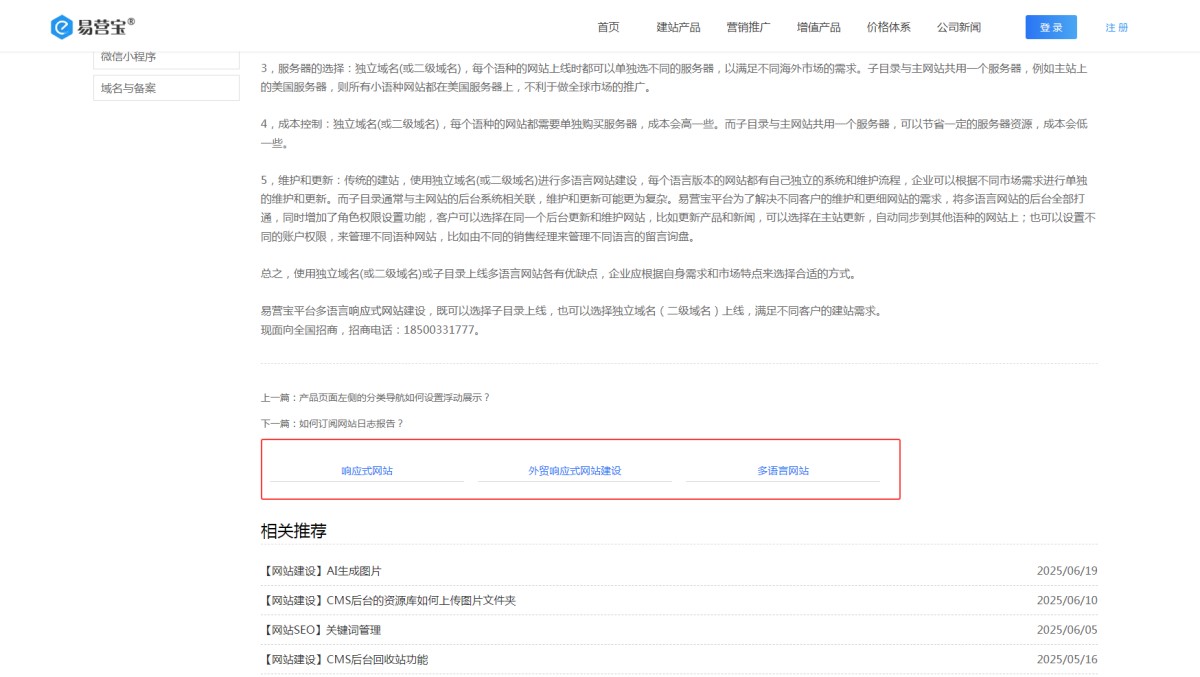
8,以上都设置完成后,访客在浏览产品详情时,页面上会自动匹配该产品后台设置的关键关键词。
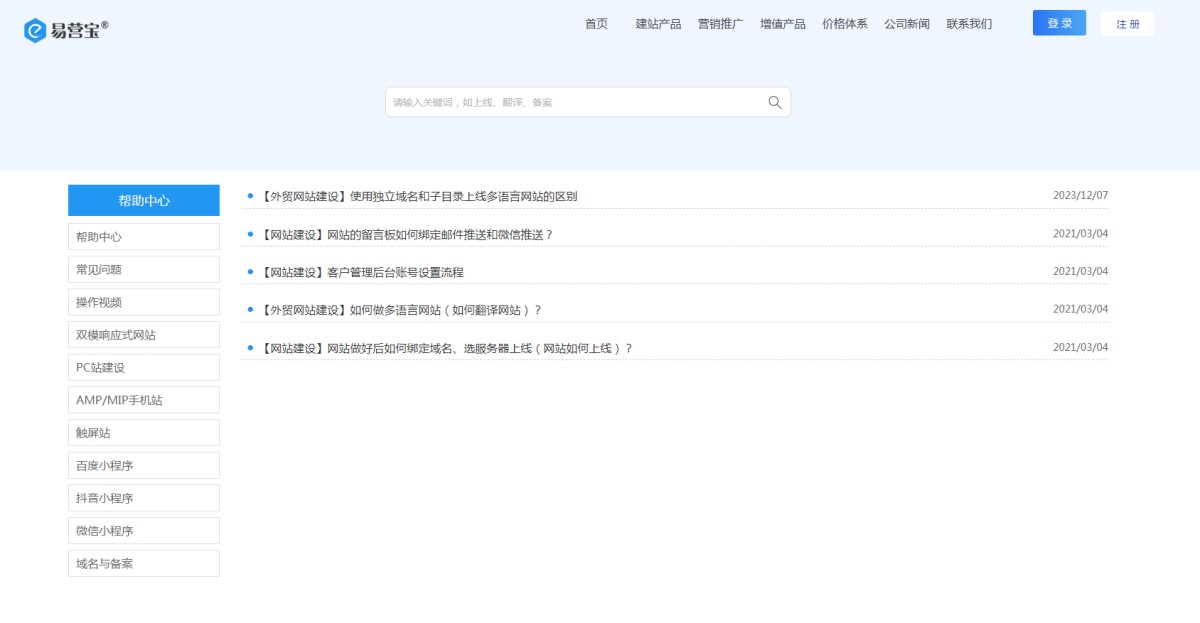
9,点击关键词时,就会进入到关键词标签列表页,会展示关联了这个关键词的所有产品。
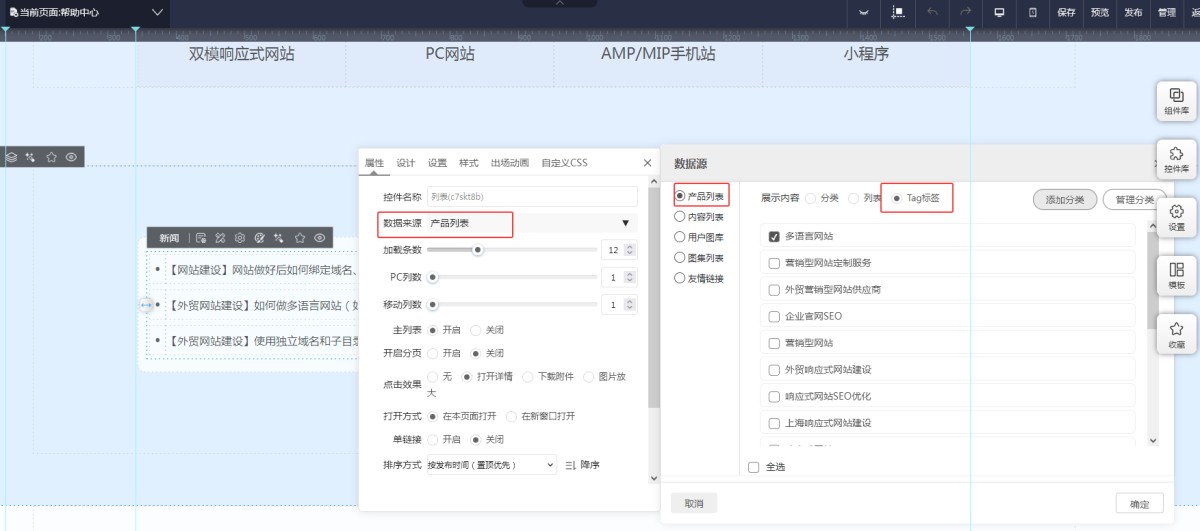
10,关联关键词除了放到产品内页做页面标签外,也可以用于列表数据源的选择,按照标签来展示产品。这样列表可以有更多的展示维度。
在产品列表-数据源里,选tag标签,勾选对应的标签即可。这样列表就会按照标签展示对应的产品。
相关推荐