▶ 时间轴
更新时间:2025/06/25
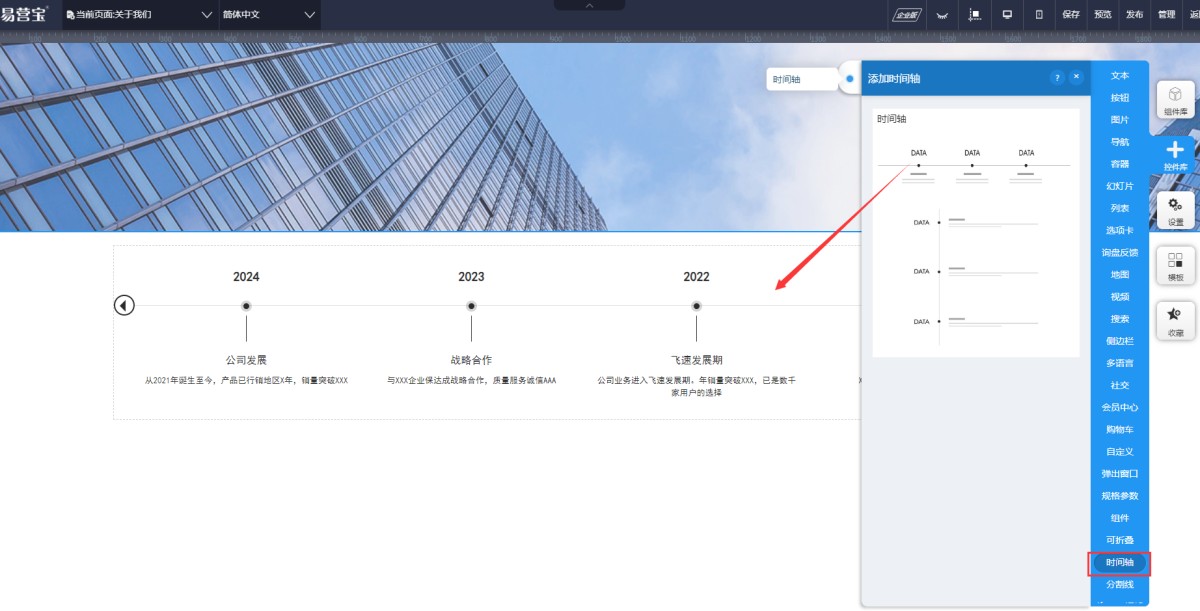
1,从控件库里选择选择时间轴控件,添加到页面上。系统提供两种时间轴样式,横线展示和竖向展示的,根据需求选择合适的样式。
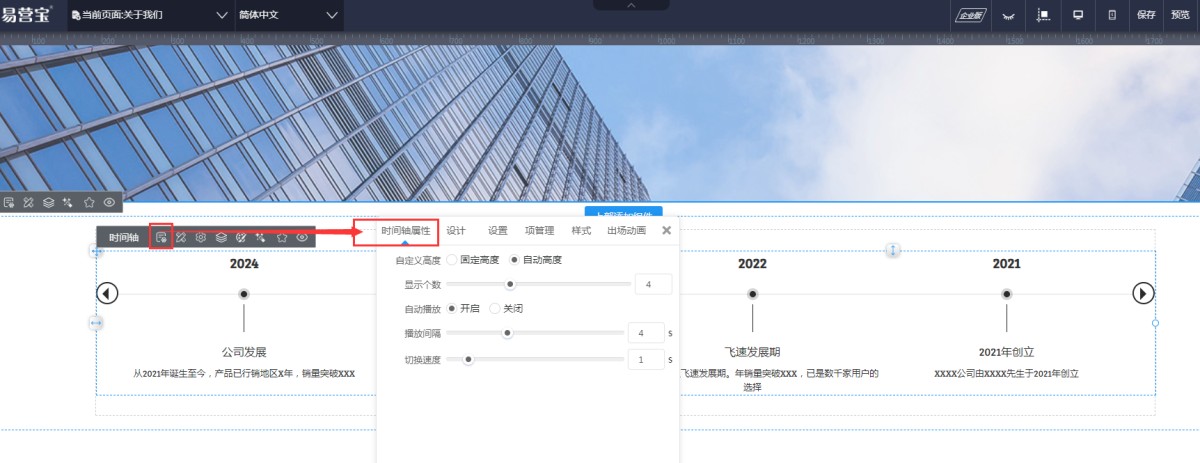
2,在时间轴属性里,可以设置时间轴的高度、显示个数和播放方式。
高度包含固定高度和自动高度两种。固定高度是设置一个固定值,内容超高会显示滚动条。自动高度就是根据内容高度自动变化。一般选自动高度即可。
显示个数是横向时间轴的功能,可以设置默认显示几个项,超出的可以点击左右切换按钮查看。
自动播放这里,选择开启时,播放间隔和切换速度。关闭自动播放的话,则需要手动点击左右切换按钮进行切换查看。
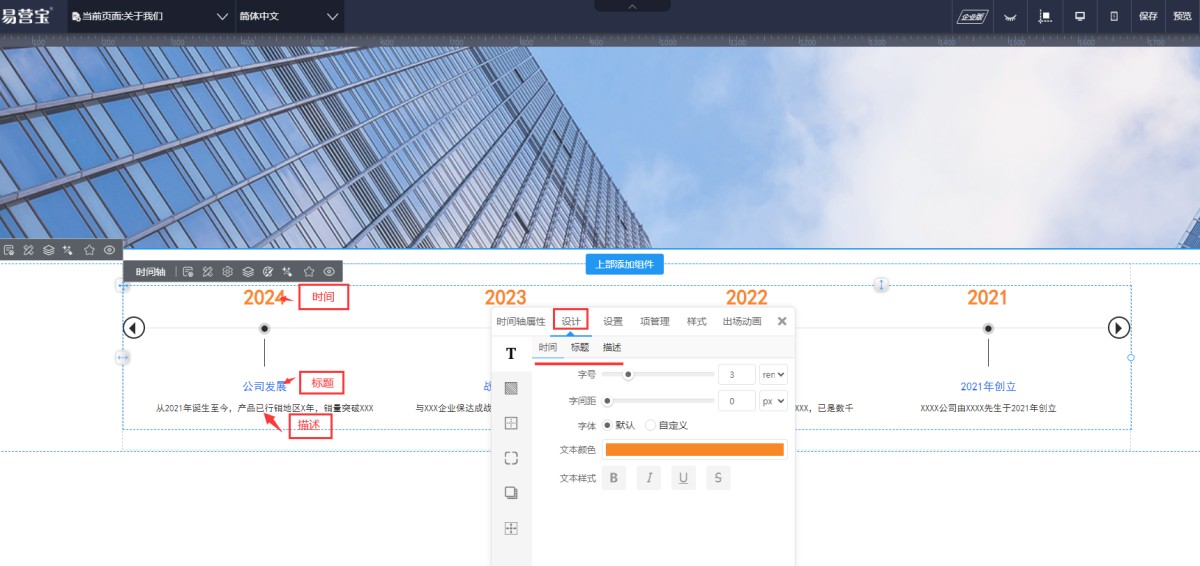
3,在属性设计-文本里,可以设置时间轴上的时间、标题和描述的文本样式,包括颜色、字号、字体等。
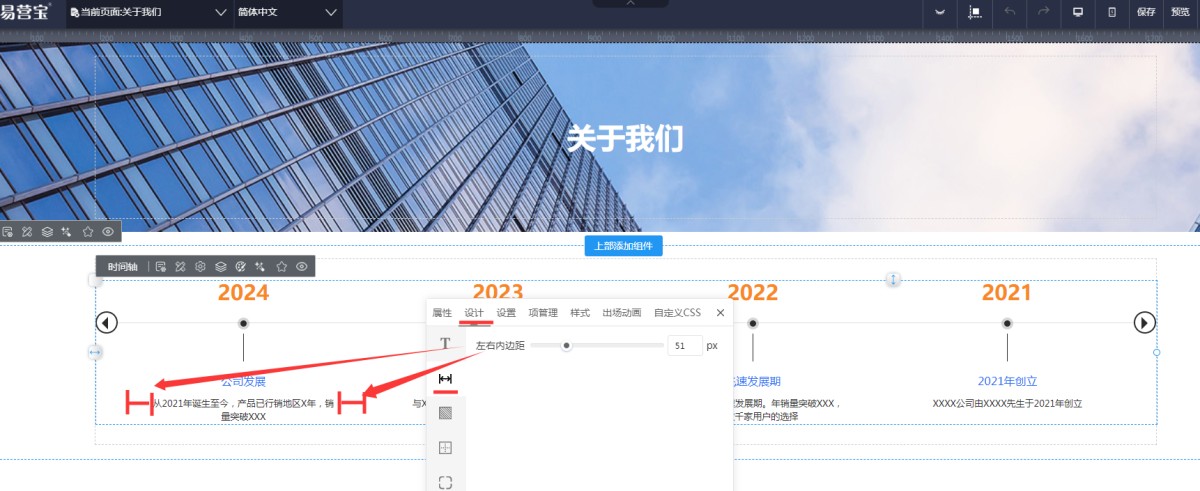
4,在设计-间距属性里,可以设置项的左右内边距。
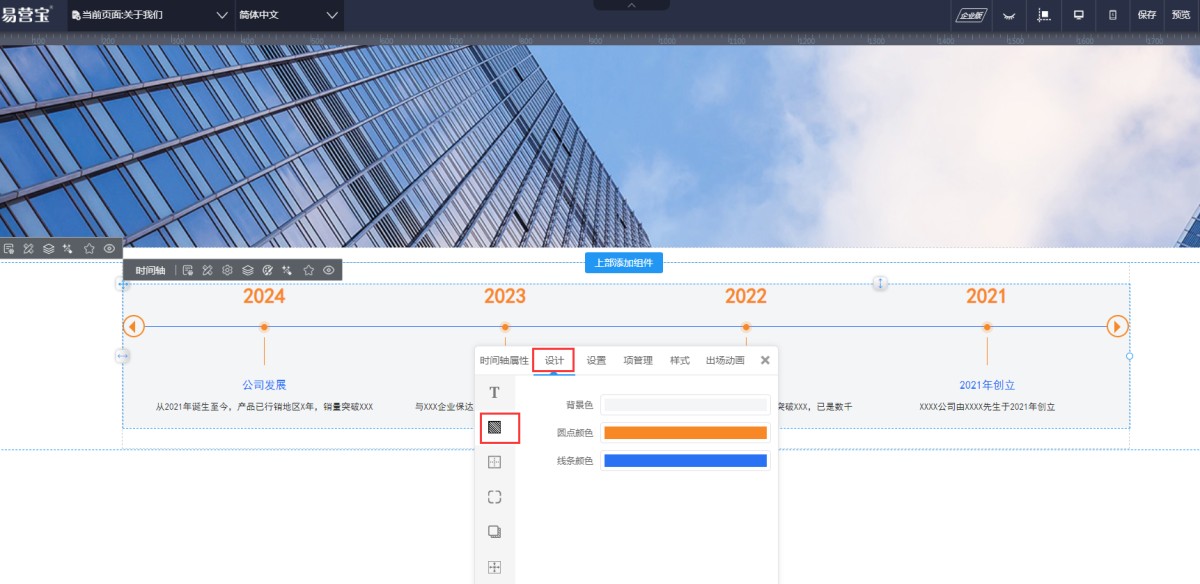
5,在设计-背景属性里,可以设置时间轴控件整体的背景色、圆点和线条的颜色。
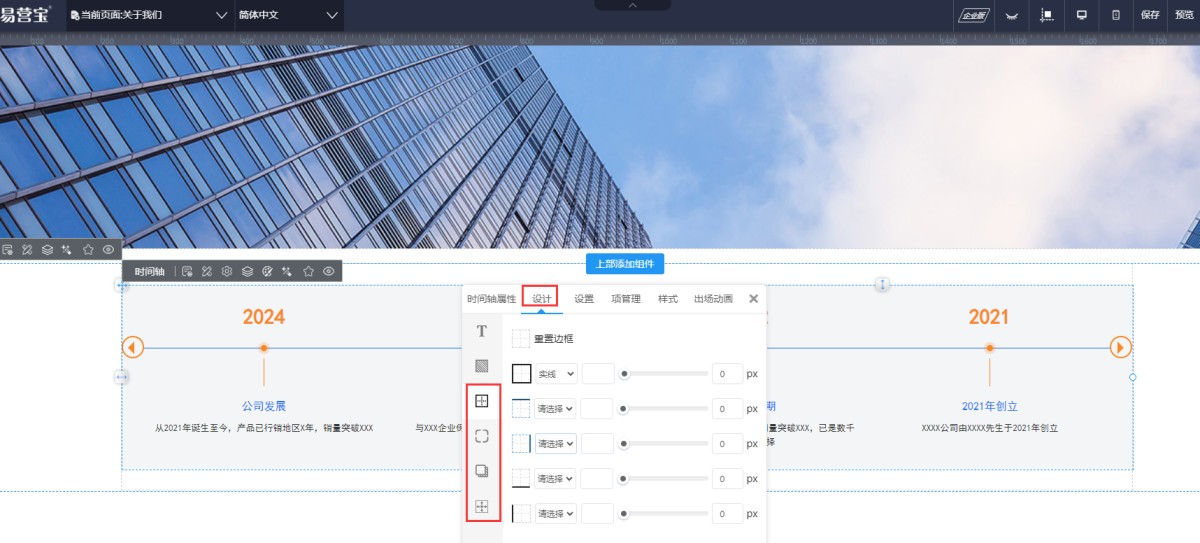
6,在设计属性里,可以设置时间轴控件整体的边框、圆角、阴影和间距。
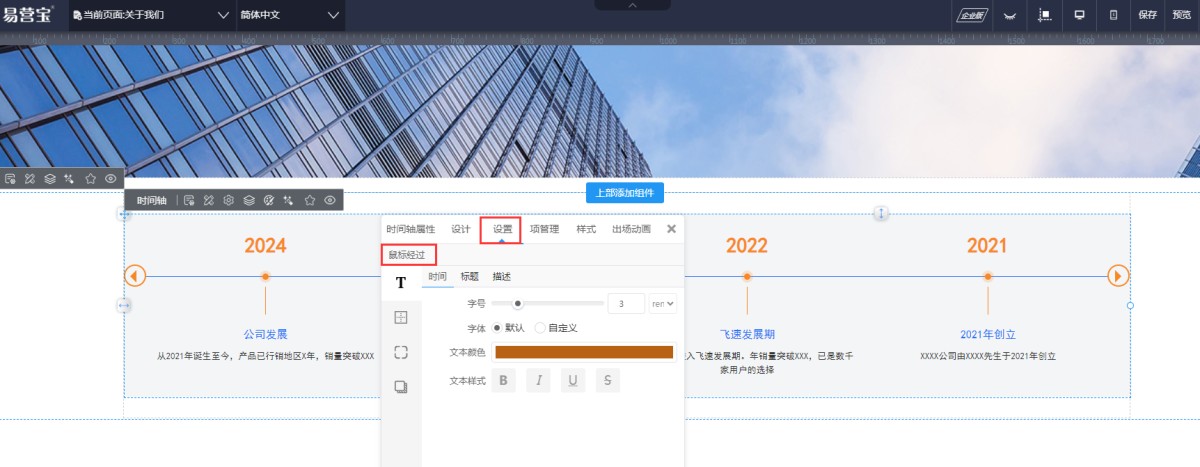
7,在属性设置里,可以设置当鼠标经过控件时,时间/标题/描述的文本样式,以及边框圆角阴影等样式。
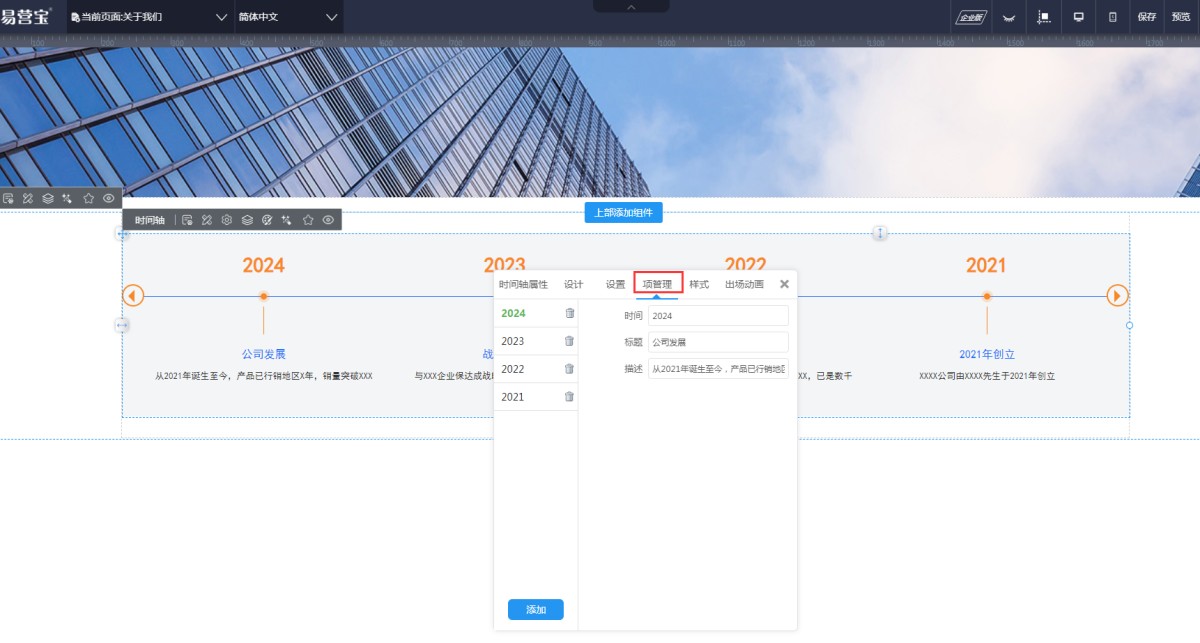
8,在项管理里,可以新增时间轴的项,并设置每一项的日期和文本内容。
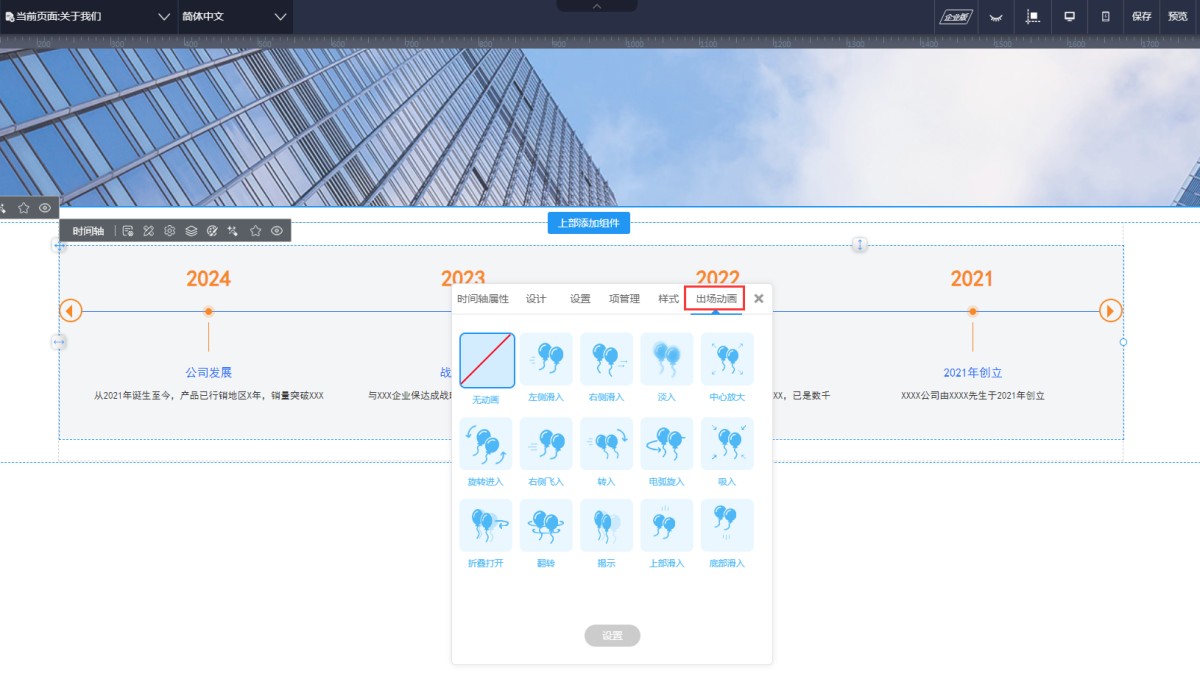
9,在出场动画里,可以设置控件的出场动画效果。
上一篇:手风琴
下一篇:筛选
常见问题
帮助中心纠错