▶ 列表
列表在网站中主要用来展示产品和新闻等内容,产品新闻数据是在管理后台添加,在UI编辑页面通过列表控件来调用的。产品和新闻的添加方式可参考视频:http://help.eyingbao.com/products/yiyingbaopingtaichanpinxinwentianjialiucheng.html
1,在工具库,列表控件里,选择合适的样式添加到组件里。(列表控件不能直接放到页面上, 必须先添加一个组件,然后把列表放到组件里。)
 2,在列表属性里选择数据来源,包含调用后台的产品或内容。同时可以选择该列表是展示产品列表还是产品分类列表。
2,在列表属性里选择数据来源,包含调用后台的产品或内容。同时可以选择该列表是展示产品列表还是产品分类列表。
3,可以设置列表的加载条数,PC端和移动端分别显示的列数,开启翻页,设置打开方式和排序等。
4,列表可以设置滚动。开启滚动后,可以设置但是滚动个数、是否自动播放、播放间隔、滚动时间等等。说明:开启滚动后,属性里最上面的加载个数是指一共有多少个产品在这里参与滚动,PC列数只是显示几个产品,单次滚动是指一次滚动几个产品。单次滚动 ≤ PC列数 ≤ 加载个数。
5,在设计里,可以设置列表的间距、阴影、边框、圆角和定位。
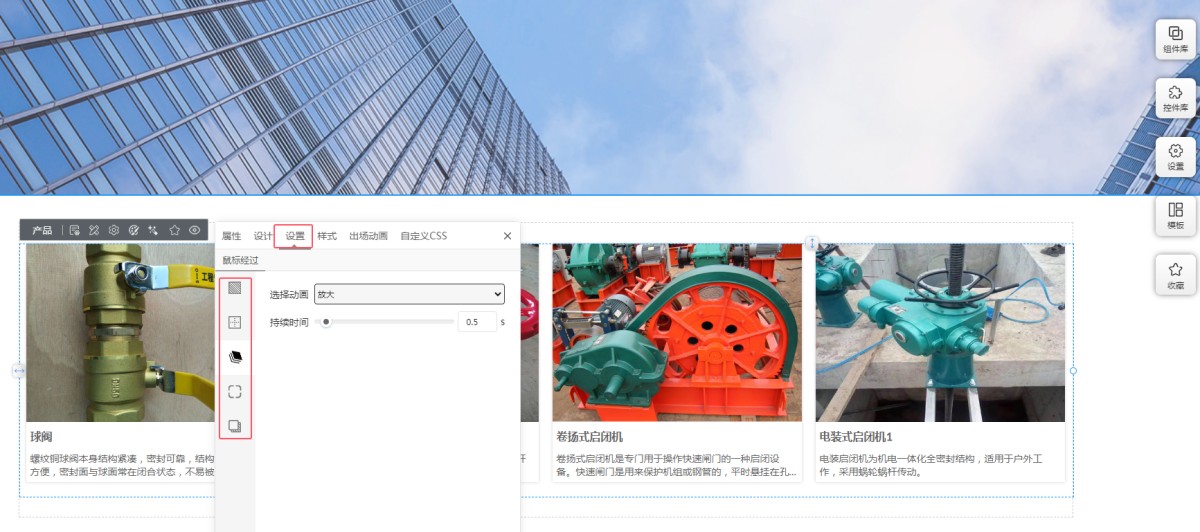
6,在设置里,可以设置鼠标经过时的背景色、边框、动画、圆角和阴影。
7,在样式里,可以切换列表的样式。
8,除了在样式里改列表样式外,还可以点击第一个产品里的图片、标题、描述、按钮等,来修改列表样式。如点击第一个产品里的图,会显示图片属性,可以修改图片的样式。
9,列表上如果有不需要的项目,可以点击一个产品对应的项进行删除。例如,该列表不想展示产品简介,可以点击第一个产品的简介,delete进行删除,删除后刷新一下页面,列表上的其他产品简介也就不显示了
10,如果需要添加简介,可以往第一个产品里添加文本控件。
11,在文本属性里,选择后台数据-产品信息-产品详情-自动绑定-简介。注意:这里必须选自动绑定,如果选的是指定,那列表上的所有产品显示的简介就会是一样的了。
12,第一个产品的简介添加完后,保存刷新,列表上的其他产品也会显示对应的简介。
13,在“出场动画”里,我们提供12种动画效果,并且可以设置动画的持续时间和延迟时间。
常见问题
- 如何修改列表的分页显示样式?2022/07/19
- 产品列表上的图片可以改成视频吗(产品详情页的图片轮播第一张可以放视频吗)?2022/06/24
- 首页的产品列表可以指定产品展示吗?2022/04/18
- 产品列表如何开启分页(或开启分页后预览不显示)?2022/03/15
- 列表开启滚动后,预览时不滚动,如何处理?2022/03/14
- 列表可以不进详情页,只展现样式吗?2021/12/30
- 响应式网站列表上图片显示不全如何调整?2021/12/25
- 列表上的按钮如何加外链?(列表上的按钮设置外链后点击不跳转)2021/10/26
- 列表如何开启滚动?(列表开启滚动后,预览时并不滚动怎么办)2021/09/24
- 产品列表上显示的图片都是同一张图片,没有显示对应产品的图片,该如何修改?2021/08/17