▶ iframe框架
更新时间:2022/05/09
iframe框架控件用了引用第三方的样式或功能,比如引用第三方视频或360全景等样式。
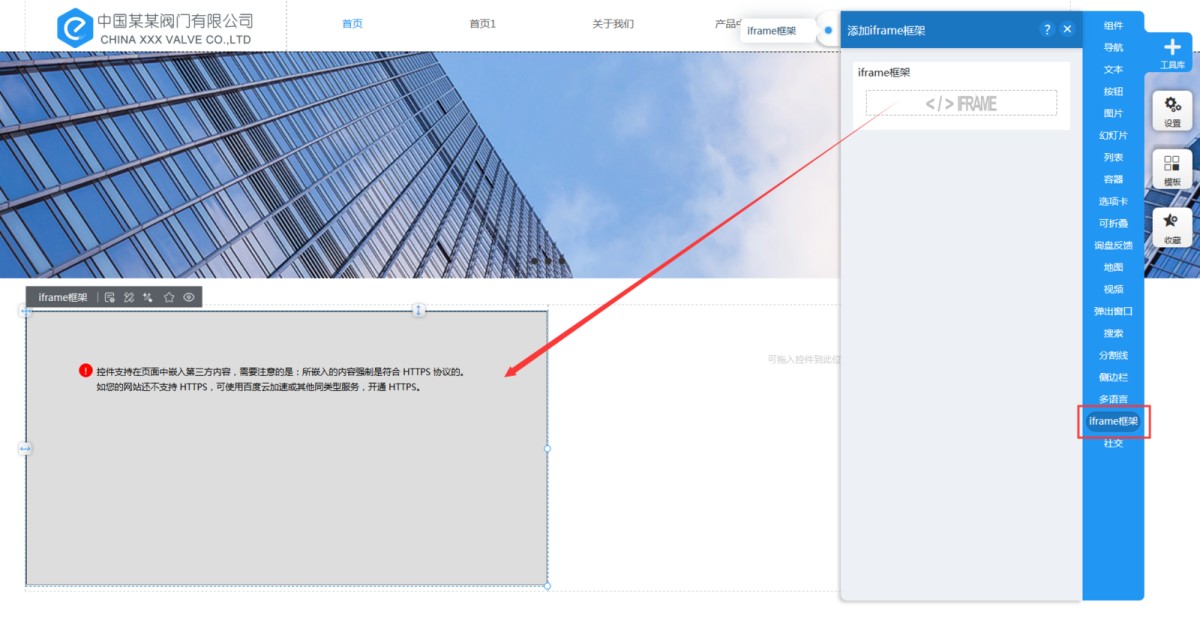
1,从工具库里选择iframe框架控件拖入到页面上。
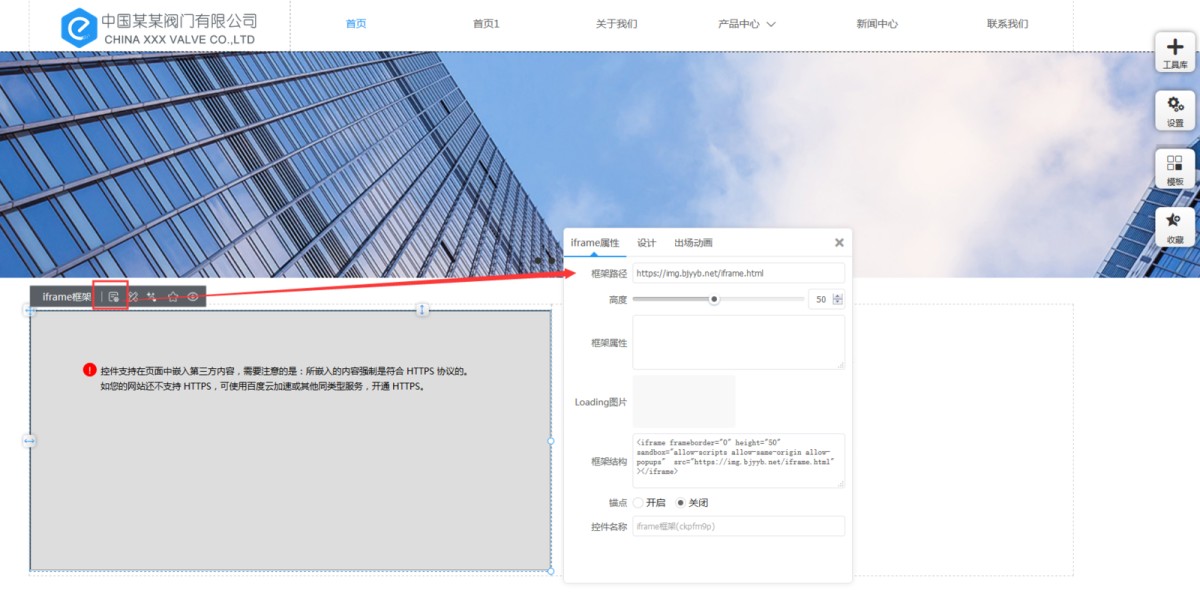
2,点开iframe框架控件属性,将从第三方获取的路径、属性等添加到对应的输入框里。
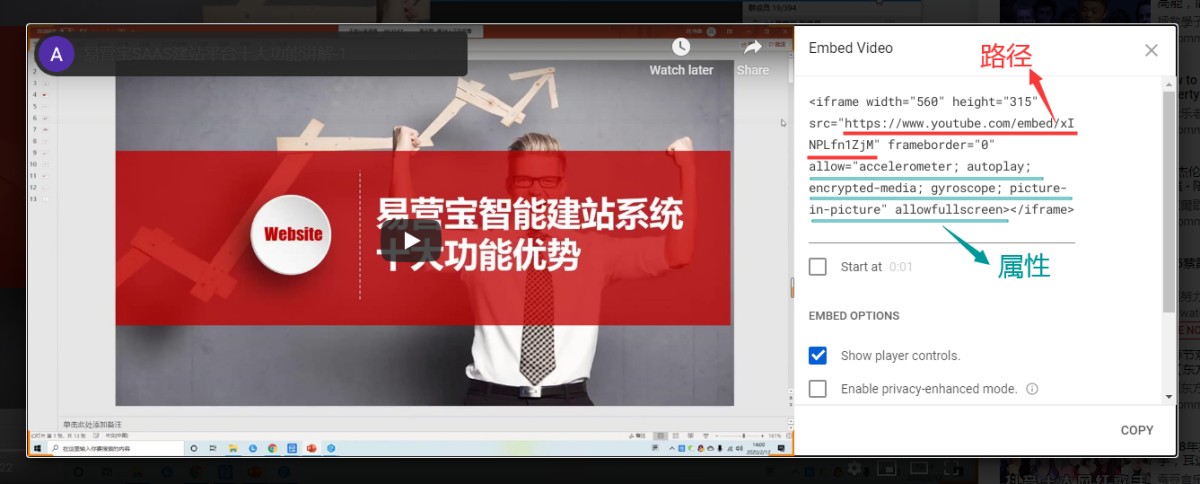
3,以下用Youtube视屏上获取的iframe代码举例。在Youtube视频下方的分享按钮里找到iframe代码。
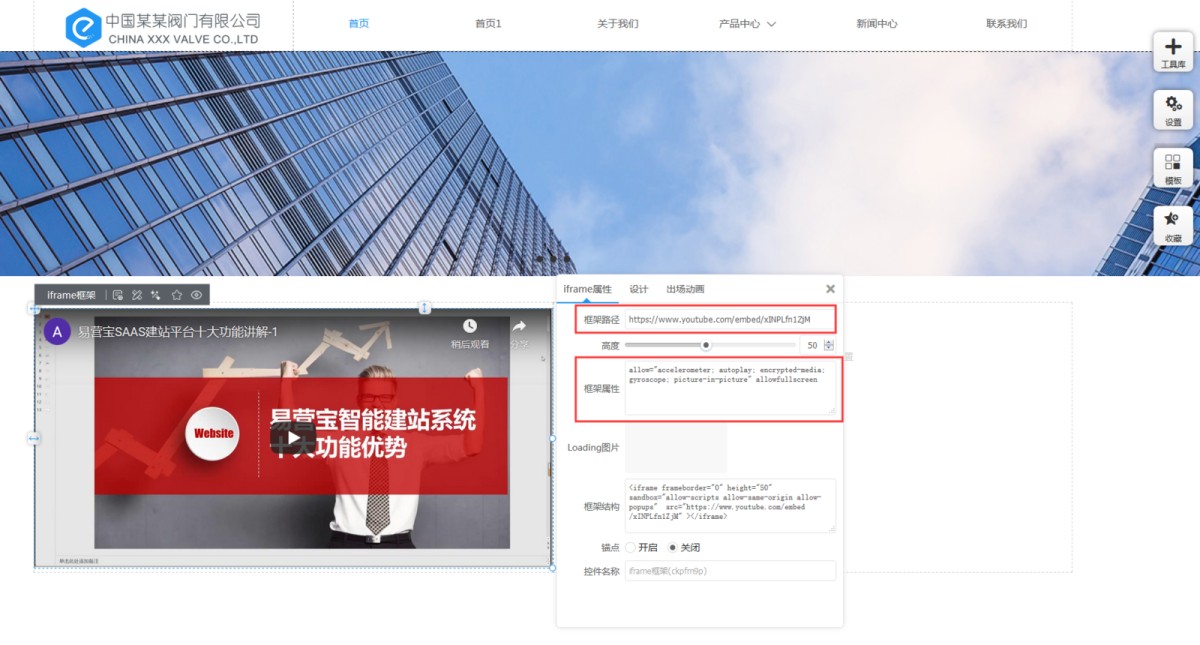
4,将iframe代码中的链接,添加到控件属性的框架路径里。将iframe代码对框架属性的描述部分添加到框架属性里,不同的iframe代码的属性不一样,根据代码填写即可。
注:① 路径必须是安全网址,即HTTPS开头的。
② 只需加框架路径的链接即可,框架属性不是必填,根据自身需求。不需要复制粘贴全部代码。
③ 结构框架是根据框架路径和框架属性自动生成的,无需修改。
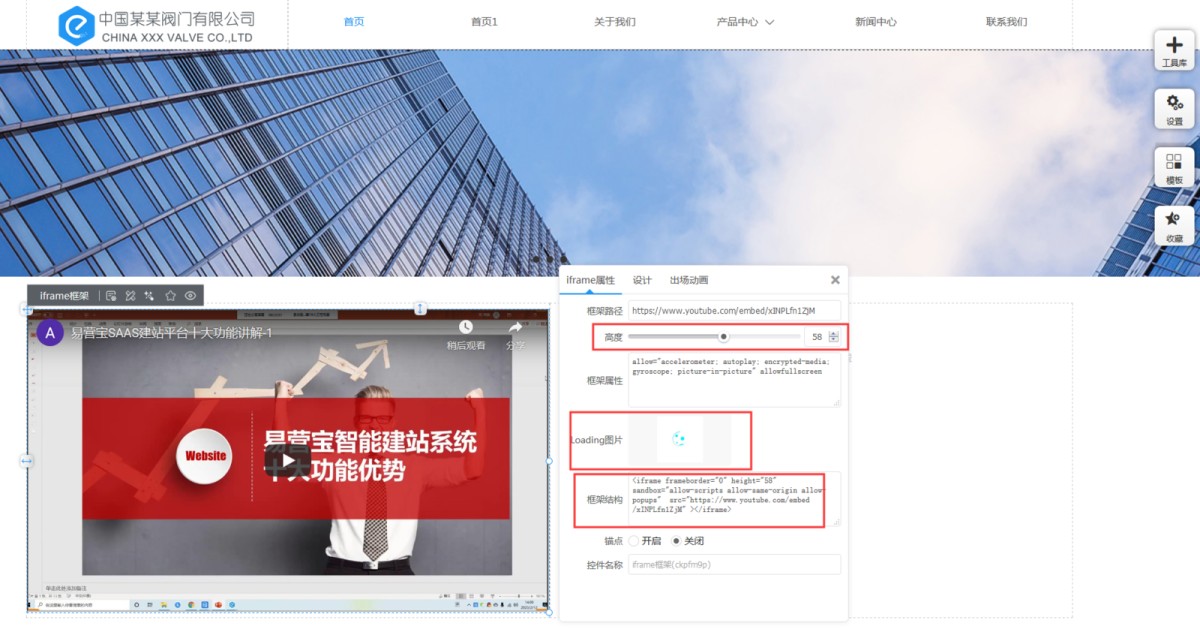
5,在控件属性里,调整视屏的高度,上传loading图片。框架结构是根据你填写的路径和属性生成的,无需自己修改。
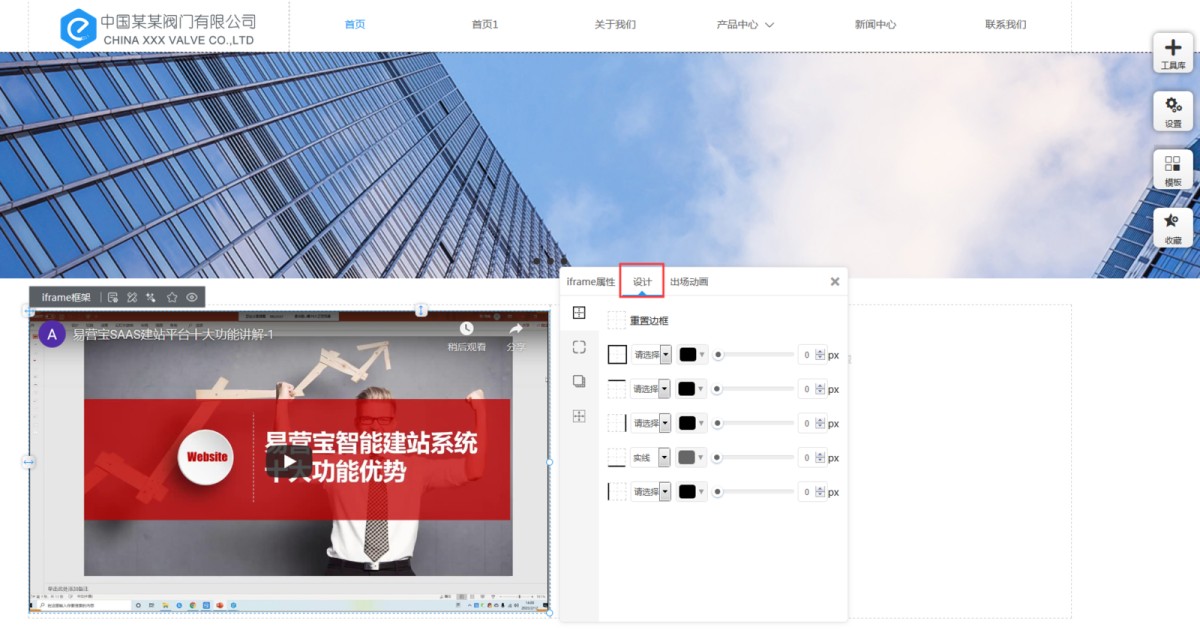
6,在设计里,可以对控件的边框、圆角、阴影和定位进行修改。
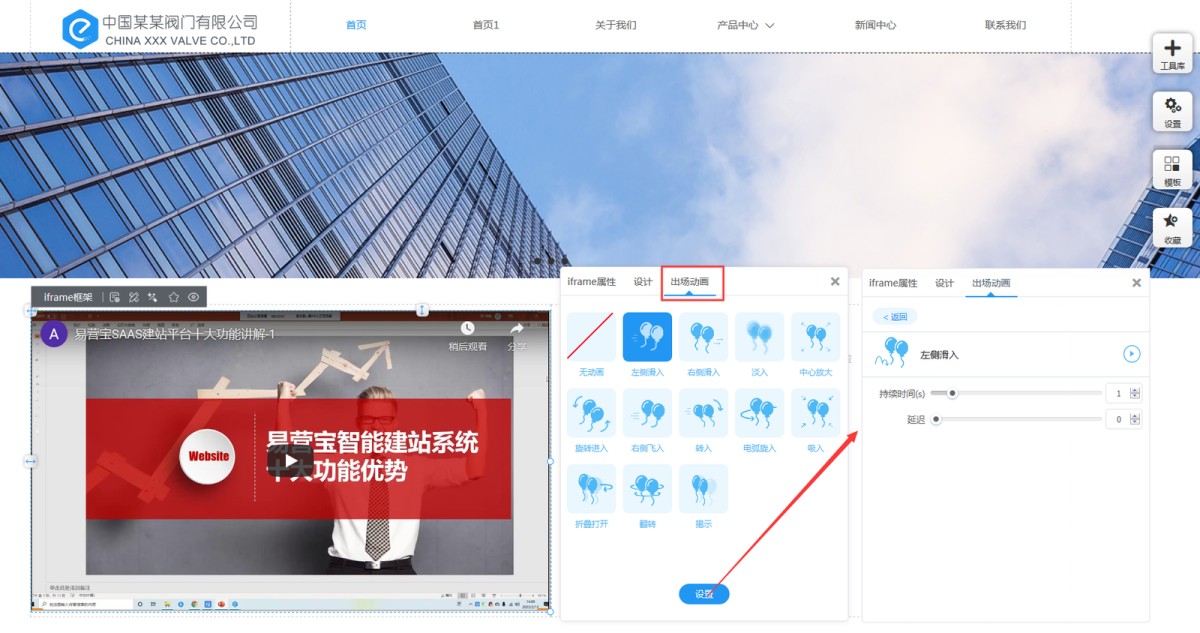
7,在控件属性-出场动画里,可以为控件设置动画效果。我们提供12种动画效果,并且可以设置动画的持续时间和延迟时间。
上一篇:面包屑导航
下一篇:搜索
常见问题
帮助中心纠错