▶ 弹出容器
更新时间:2021/03/05
弹出容器实现的效果就是访客点击页面上的某个按钮或图片时,页面上会弹出一个窗口来展示内容。具体操作如下:
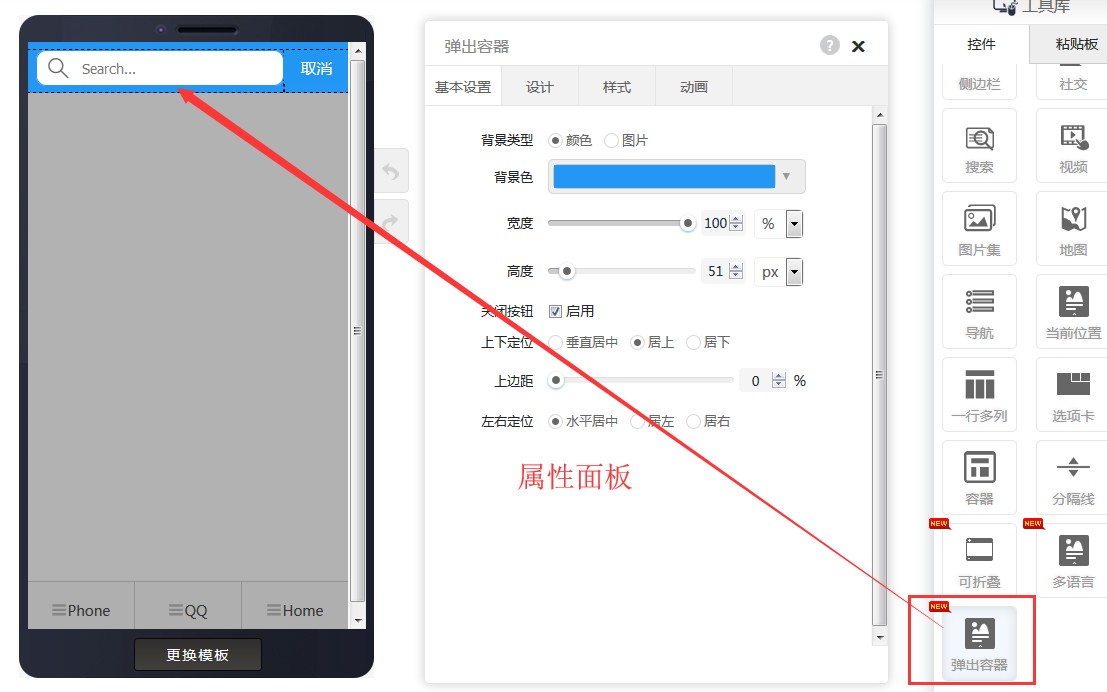
1,在工具库里选择弹出容器,拖入到编辑器里。(系统默认的弹出容器里添加的控件是搜索,这是可以修改的)
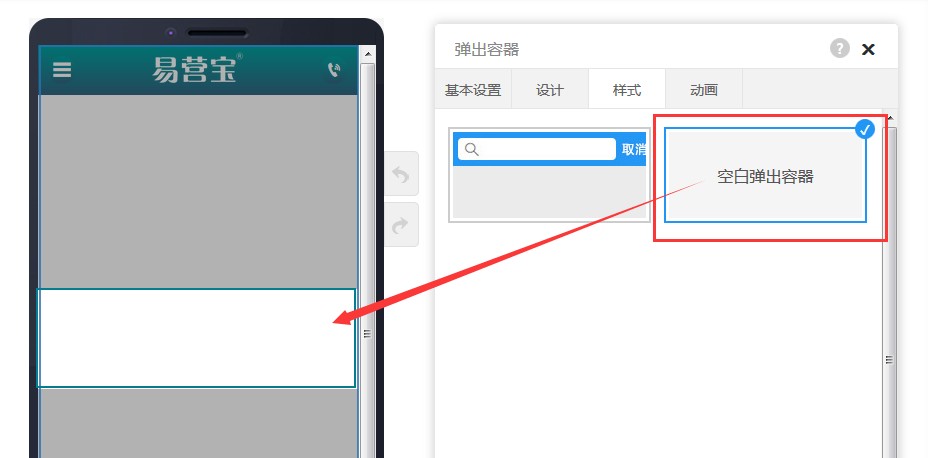
2,在“样式”里,可以选择弹出容器的样式,有添加搜索控件的容器和空白容器两种。如果不用搜索,就选空白容器。
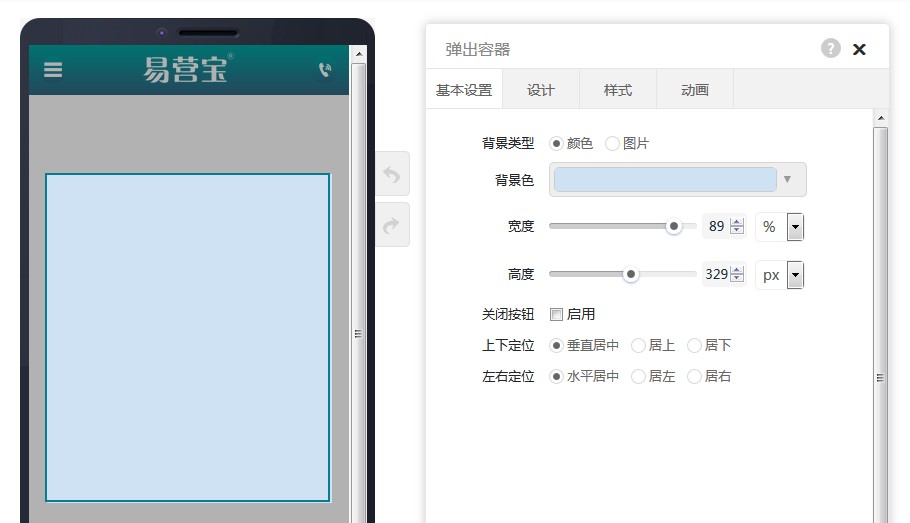
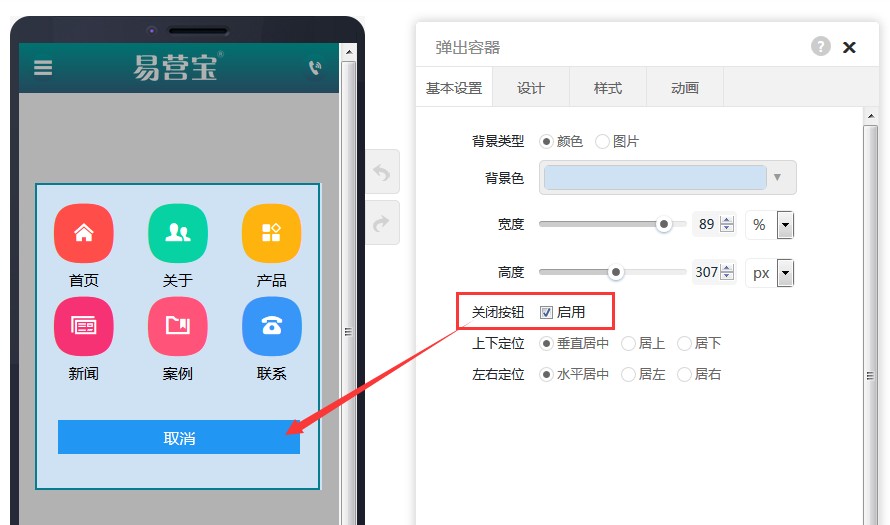
3,在“基本设置”里可以设置容器的背景图或背景色,设置弹出窗口的高度和宽度,设置定位等。
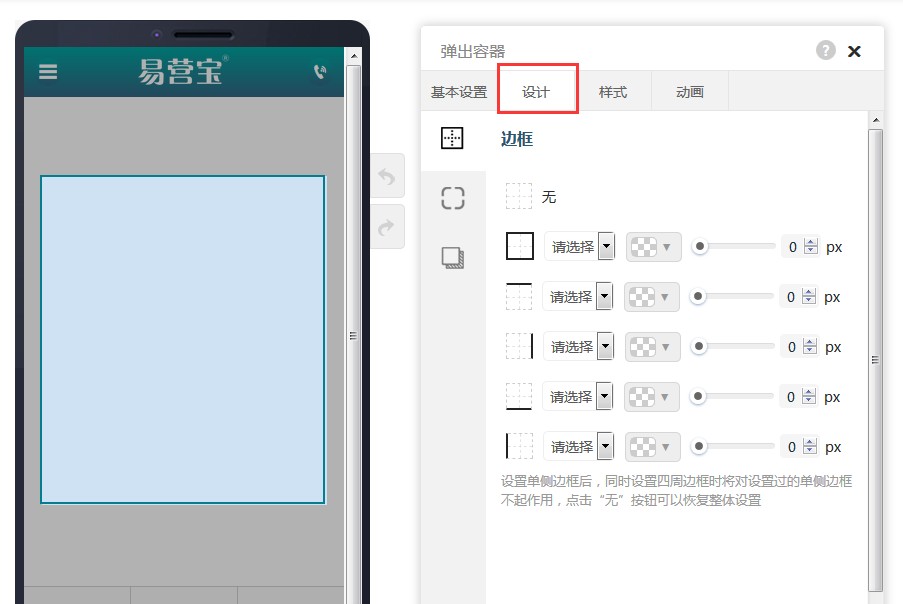
4,在“设计”里,可以设置容器的边框、圆角、阴影。
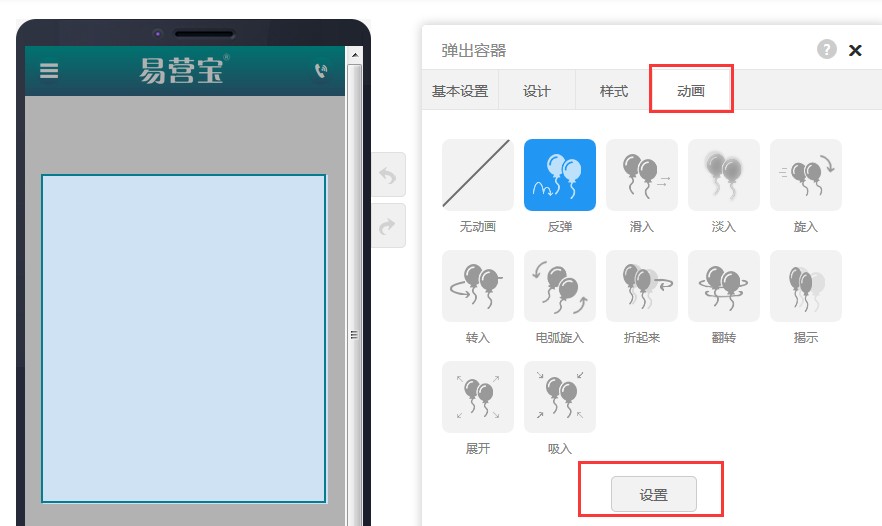
5,在“动画”里,可以设置容器的出场效果,平台提供九种动画效果。点击最下方的“设置”,可以设置动画的延迟时间和持续时间。
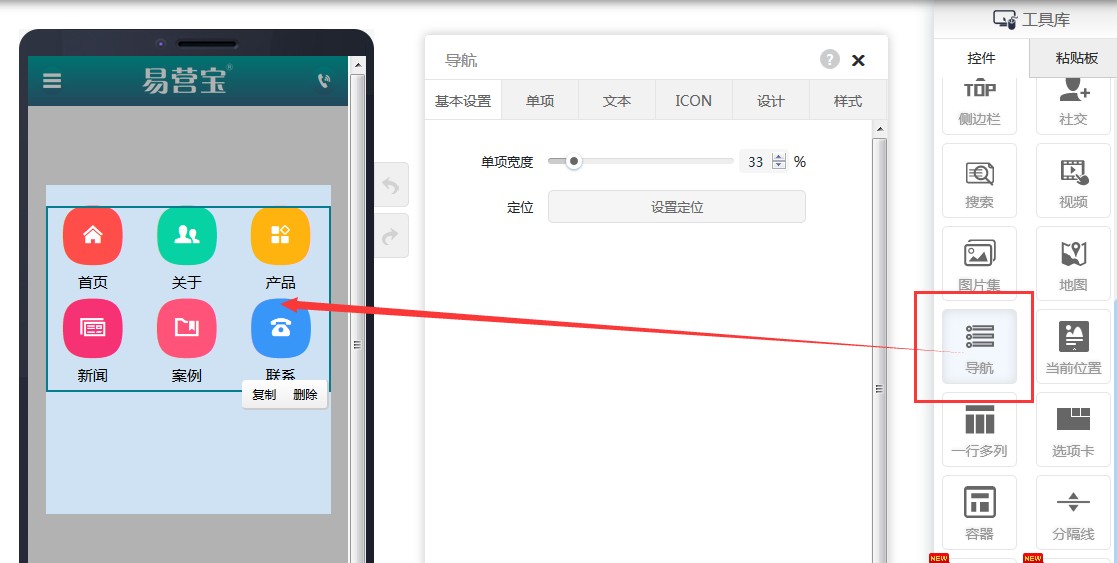
6,容器设置好后,可以往容器里添加其他控件,如图片、文本、按钮、导航等。在工具库里选中控件后直接拖入到容器里即可,在属性里可以调整控件的样式。
7,在“基本设置”里开启关闭按钮。弹出容器里的控件都添加好后,如果容器里面的留白较大,可以适当的调整一下容器的高度。
上一篇:数据源
下一篇:列表
常见问题
帮助中心纠错