▶ 侧边栏
更新时间:2023/03/29
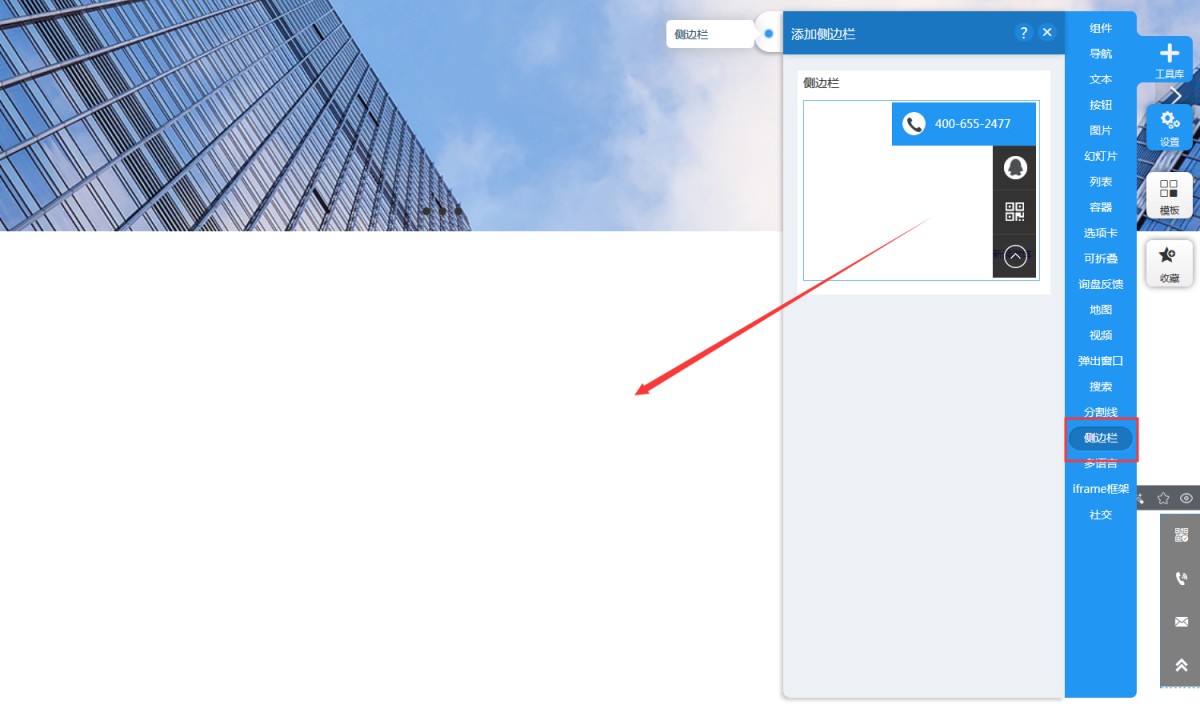
1,在工具库里,选择侧边栏控件,拖入到页面上。
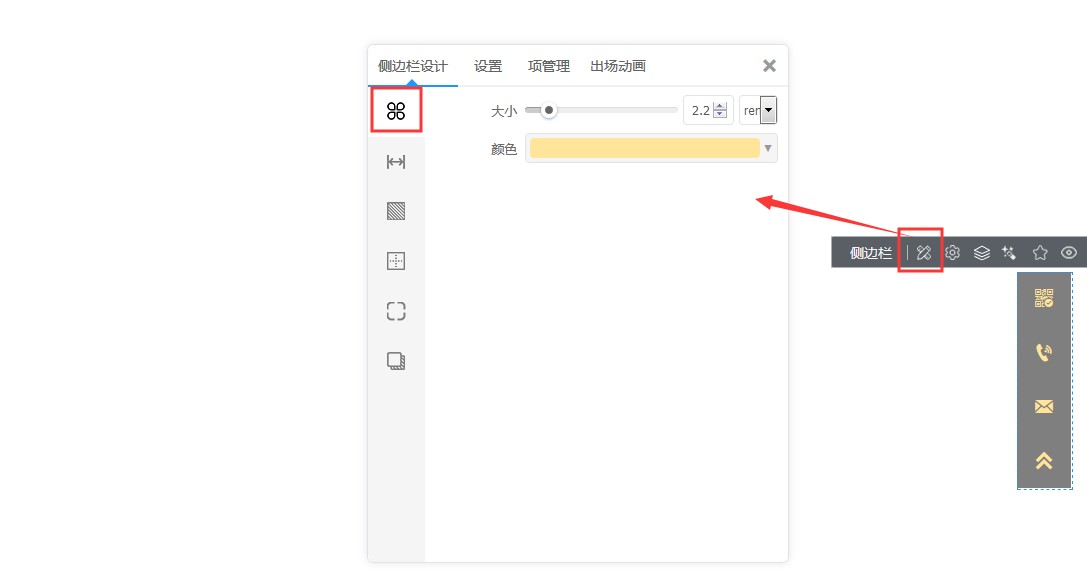
2,侧边栏控件拖入后,会默认显示在页面的右下角。点击侧边栏控件,页面上会出现侧边栏控件的属性。在设计-ICON里,可以修改icon的大小和颜色。
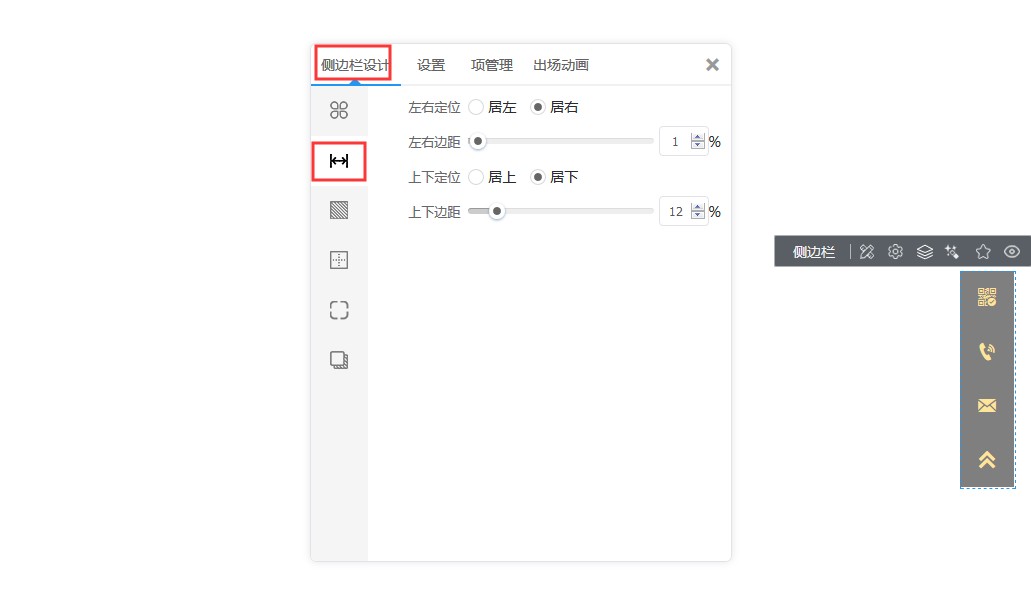
3,在设计-定位里,可以设置侧边栏在页面的左边或右边显示,居上还是居下,并可以设置上下左右间距。
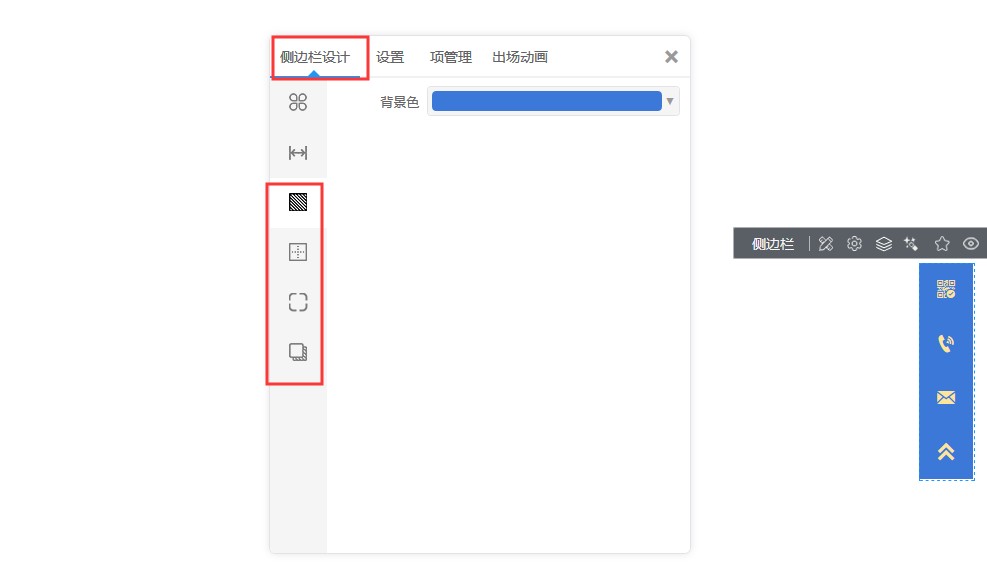
4,在设计里,还可以修改侧边栏的背景色、边框、圆角、阴影等。
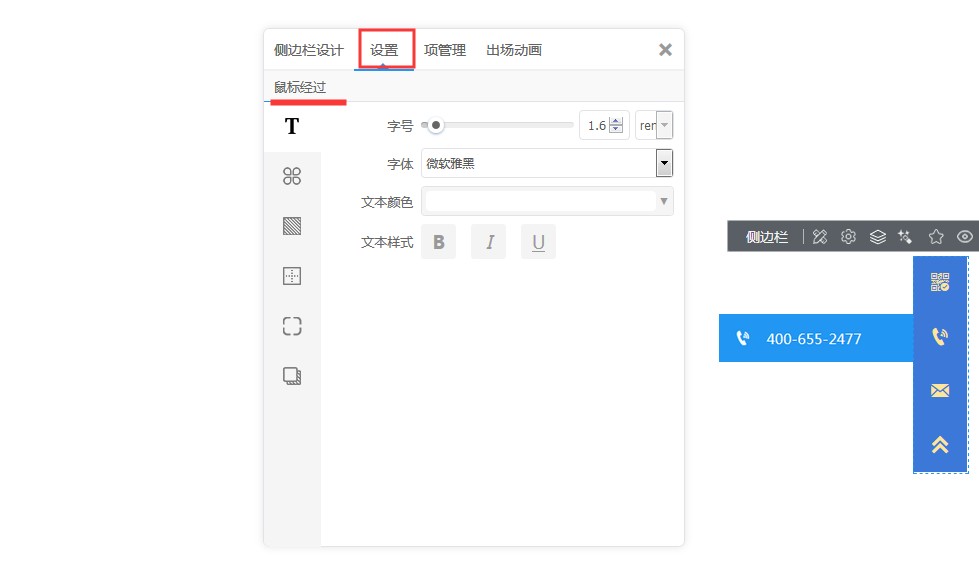
5,在“设置”里可以设置当鼠标经过侧边栏时,文本的样式、ICON的大小和颜色、背景色、边框、圆角、阴影等。
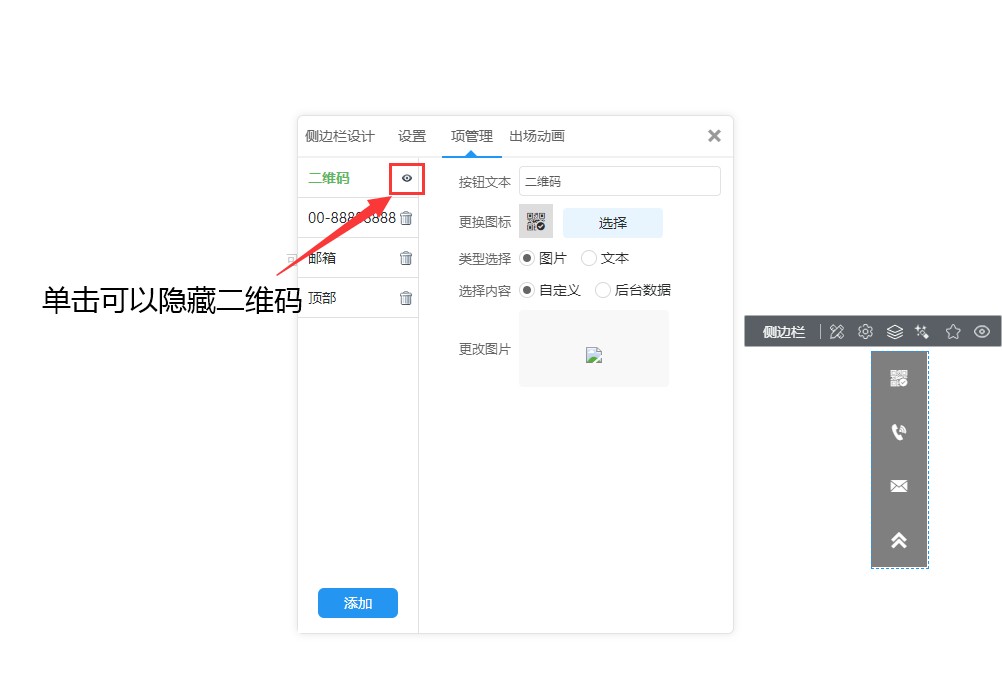
6,在“项管理”里,可以设置侧边栏每一项的链接。其中二维码这一项,是不能删除和修改成其他链接的,如果不使用二维码,可以点击隐藏。
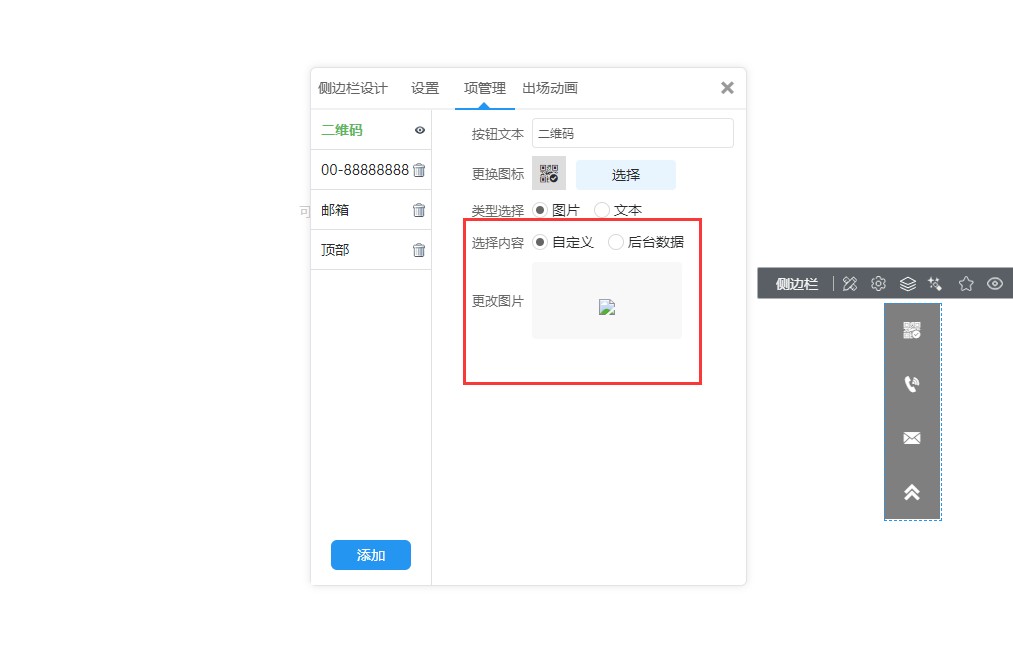
7,二维码的图片可以直接上传,也可以选择后台数据源,调用后台上传的二维码。
说明:在cms管理后台-项目设置-基本设置里,有网站的联系信息,可以上传微信二维码图片,以便前台侧边栏调用。
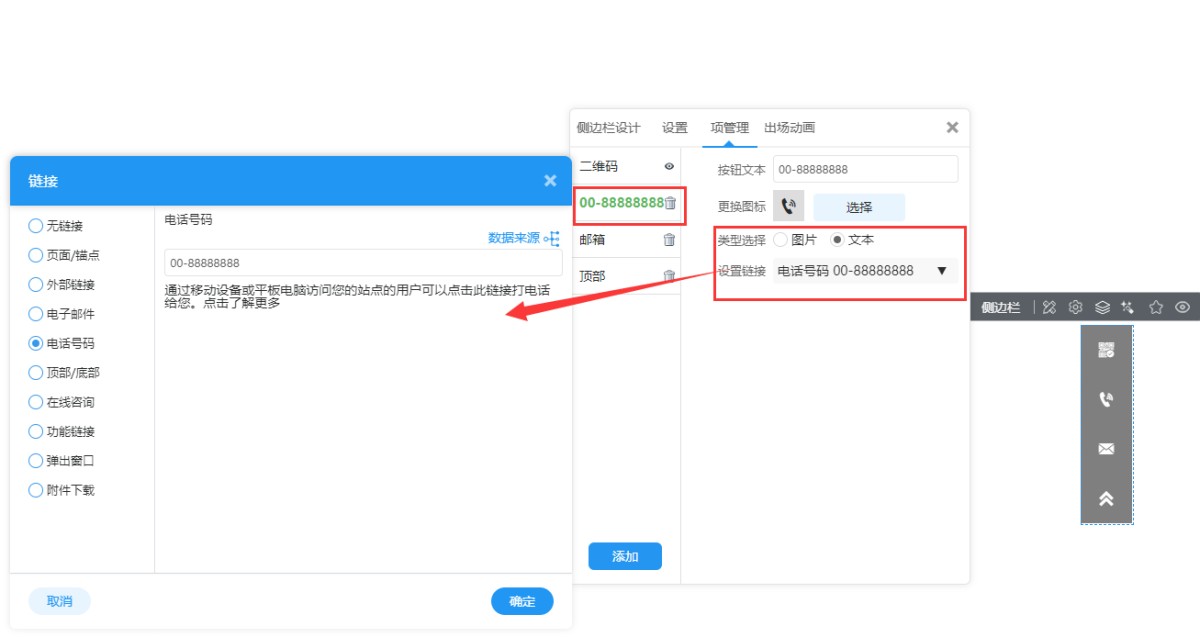
8,项管理里的其他项,都可以选择展示类型,包含图片和文本,图片可本地上传,文本可以设置链接。并且可以设置icon图标,也可以删除或增加项。
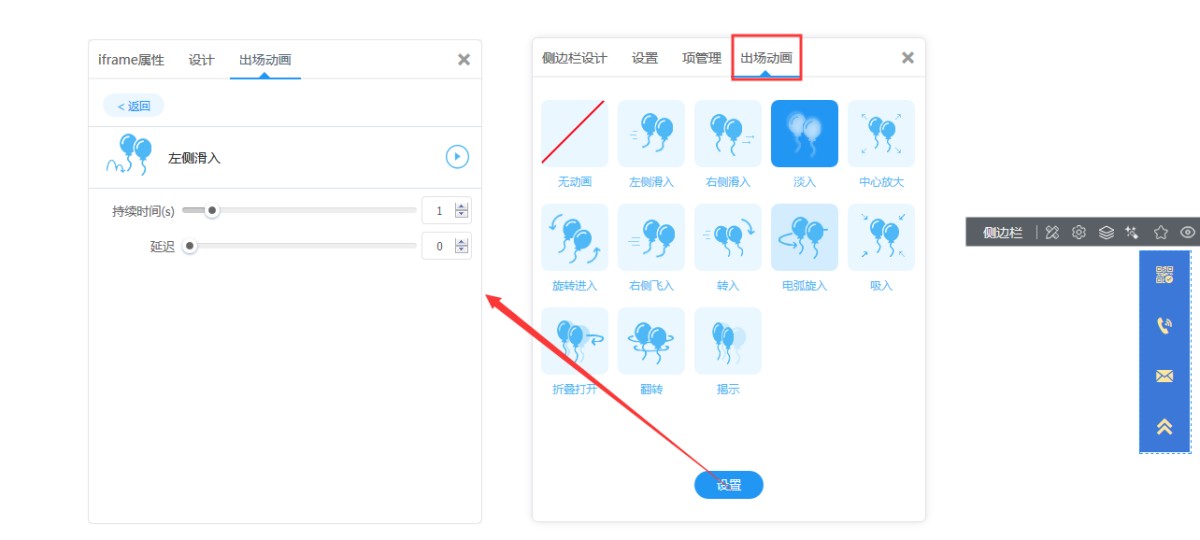
9,在“出场动画”里,我们提供12种动画效果,并且可以设置动画的持续时间和延迟时间。
上一篇:计数器
下一篇:锚点导航
常见问题
帮助中心纠错